
Vue等待页面渲染完毕 nextTick 方法
$nextTick 方法会等待 DOM 结点更新完成之后再去执行。 nextTick 应用场景:创建 Home.vue 页面,用于显示用户名称 点击编辑按钮显示输入框 并且自动获取焦点。<template> <div> <h2>欢迎您!{{ name }...
vue中的$nextTick?
1.NextTick是什么?官方对其的定义在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM什么意思呢?我们可以理解成,Vue 在更新 DOM 时是异步执行的。当数据发生变化,Vue将开启一个异步更新队列,视图需要等队列中所有数据变化完成之后,再统一进...
![[vue源码][nextTick]原理以及源码解析](https://ucc.alicdn.com/pic/developer-ecology/f5qxae3b6zy6m_382256033afe4d1eb4e0330333cb2a16.png)
[vue源码][nextTick]原理以及源码解析
nextTick Vue中的 nextTick涉及到Vue中DOM的异步更新,感觉很有意思,特意了解了一下。其中关于 nextTick的源码涉及到不少知识, nextTick 是 Vue 的一个核心实现,在介绍 Vue 的 nextTick 之前,为了方便大家理解,我先简单介绍一下 JS 的运行机制...
Vue之nextTick原理与作用
原文合集地址如下,有需要的朋友可以关注 本文地址 合集地址 原理 在 Vue.js 中,$nextTick 方法的底层原理涉及 Vue 的更新队列以及浏览器的异步任务队列(微任务和宏任务)。它的主要目标是在下次 DOM 更新循环结束后执行回调函数,确保能够访问到更新后的 DOM。 下面是 $next...

深入理解Vue中的异步更新机制和$nextTick方法
在Vue开发中,我们经常会遇到需要在 DOM 更新完成后执行某些操作的情况。为了解决这个问题,Vue提供了$nextTick`方法,它可以让我们在下次 DOM 更新完成后执行回调函数。本文将深入探讨Vue的异步更新机制、`$nextTick的原理和使用场景,以及分别在 Vue2.x 与 Vue3.x...

Vue(Vue2+Vue3)——49.$nextTick
49 $nextTicknextTick在开发中用的特别多企且使用起来特别简单,主要解决调用dom时机问题语法:this.$nextTick(回调函数)作用:在下一次 DOM 更新结束后执行其指定的回调。什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调...

web前端面试高频考点——Vue组件间的通信及高级特性(多种组件间的通信、自定义v-model、nextTick、插槽)
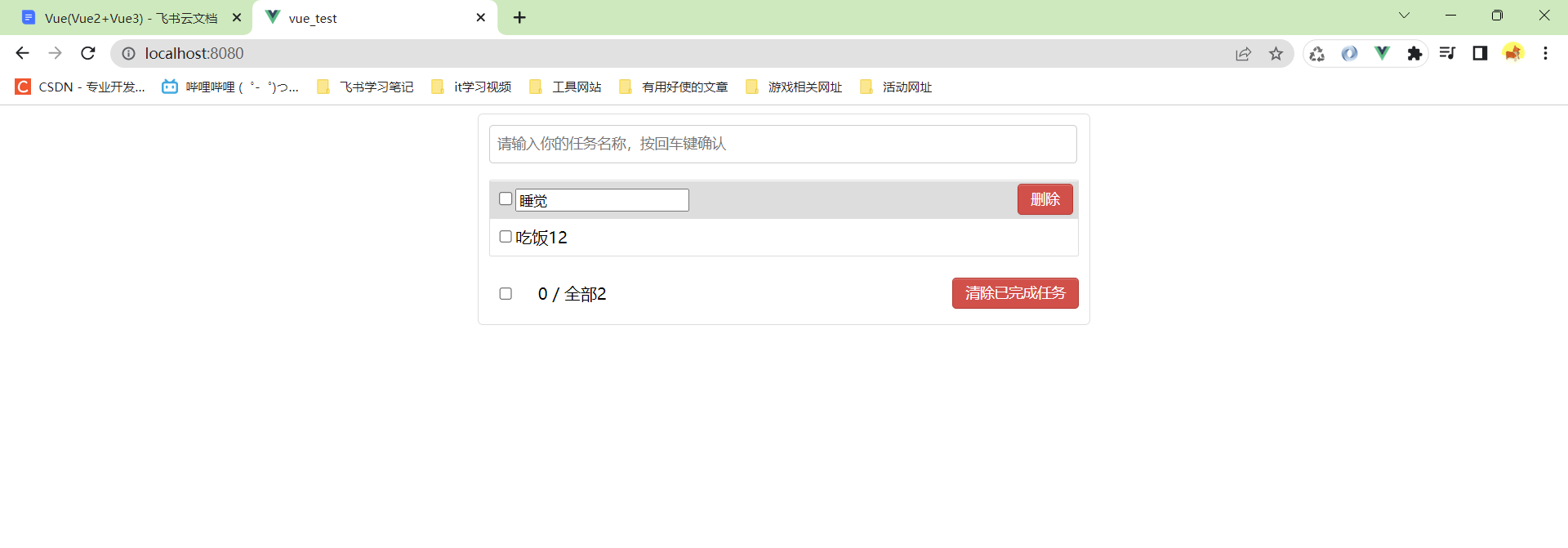
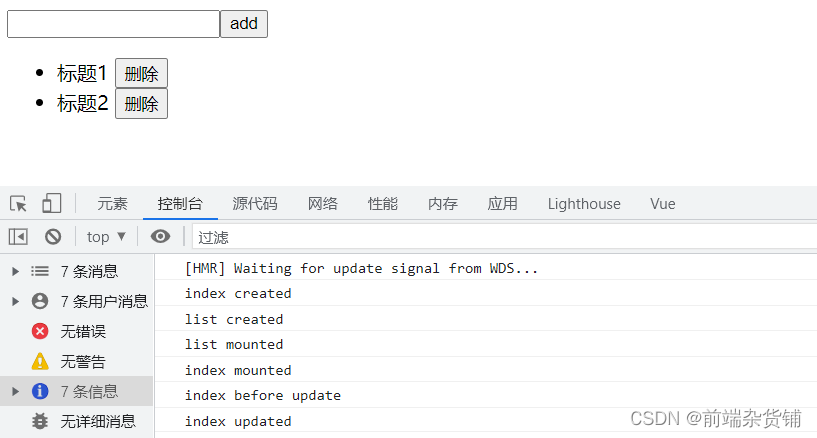
一、Vue组件间通信1、props 和 $emitprops 常用于 父给子 传递数据this.$emit 常用于 子给父 传递数据event.$emit 常用于 兄弟组件间 传递数据示例:两个子组件(输入框组件&列表组件)动态添加和删除父组件(index.vue)父组件在子组件标签上绑定 ...

Vue(五)——全局事件总线, 消息订阅与发布 ,nextTick
2.4. 全局事件总线一种组件间通信的方式,适用于任意组件间通信。安装全局事件总线:new Vue({ ...... beforeCreate() { Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm }, ...... }) 使用事件总线:接收数...

Vue中 $nextTick() 与 Vue.nextTick() 原理及使用
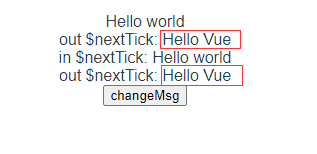
Vue.nextTick( [callback, context] ) 参数: {Function} [callback] {Object} [context] 用法:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。1. 举例说明<templ...
面试官:Vue中的$nextTick有什么作用?
一、NextTick是什么官方对其的定义在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM什么意思呢?我们可以理解成,Vue 在更新 DOM 时是异步执行的。当数据发生变化,Vue将开启一个异步更新队列,视图需要等队列中所有数据变化完成之后,再统一进行...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



