vue中的$nextTick()
1. $nextTick的定义官方说明:将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。2. 使用场景一般用于:当父组件引入了某子组件时,父组件去调用子组件...

前端工作总结95-Vue.js中this.$nextTick()的使用
this.$nextTick()将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。假设我们更改了某个dom元素内部的文本,而这时候我们想直接打印出这个被改变后...

浅谈Vue中的this.$nextTick()方法(利用QRCode.js在dialog弹窗中生成二维码)
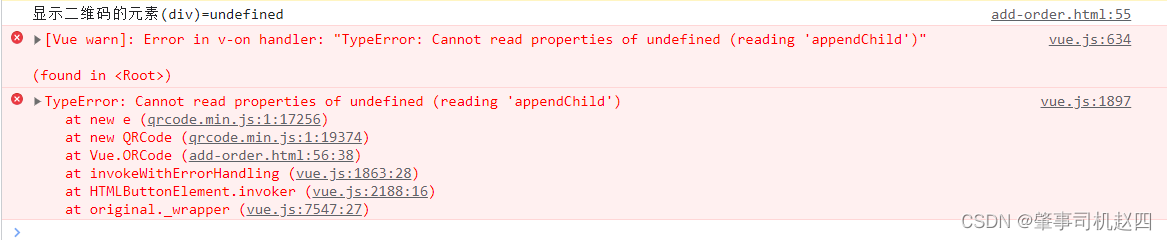
一:前言最近在做项目时候需要实现微信扫码支付功能,已经在后端获取到了微信服务器返回的Code_url,但是却难倒在了前端如何将Code_url转换成二维码的问题上(还怎么做全干工程师!),具体问题为获取不到用来装载二维码的div元素对象,从早上弄到下午,无果,晚上经大佬指点了一下豁然开...
Vue中的$.nextTick的理解
因为Vue的异步更新队列,$nextTick是用来知道什么时候DOM更新完成的。常用的场景是在进行获取数据后,需要对新视图进行下一步操作或者其他操作时,发现获取不到dom。因为赋值操作只完成了数据模型的改变并没有完成视图更新。一、什么是Vue.nextTick()?>定义:在下次DOM更新循环...

重学Vue【nextTick原理解析】
上篇派发更新的最后提到了 nextTick,在Vue中,nextTick 也是一个核心实现,本篇来详细说一下 nextTick 的实现原理。 重学Vue源码,根据黄轶大佬的vue技术揭秘,逐个过一遍,巩固一下vue源码知识点,毕竟嚼碎了才是自己的,所有文章都同步在 公众号(道道里的前端...
Vue中组件的通信方式-以及nextTick分析(二)
6.vue3 通信方式6.1 props和emitsetup函数可以接受两个参数, prop 和 context ,其中context可以解构出emit slots attrs利用 emit实例来传参6.2 子组件 代码<template> <el-button @click="h...
Vue中组件的通信方式-以及nextTick分析(一)
1. 前言vue也是组件化开发框架,对于这种组件化开发来说,组件之间的通信方式通常都是非常重要的所以单独开一个篇章来总结下有哪些通信方式2. 首先列出常用的组件通信方式1.props2.$emit/$on3.$children/$parent4.$attrs / $listeners5.ref6.$...

vue中$nextTick详细讲解保证你一看就明白(二)
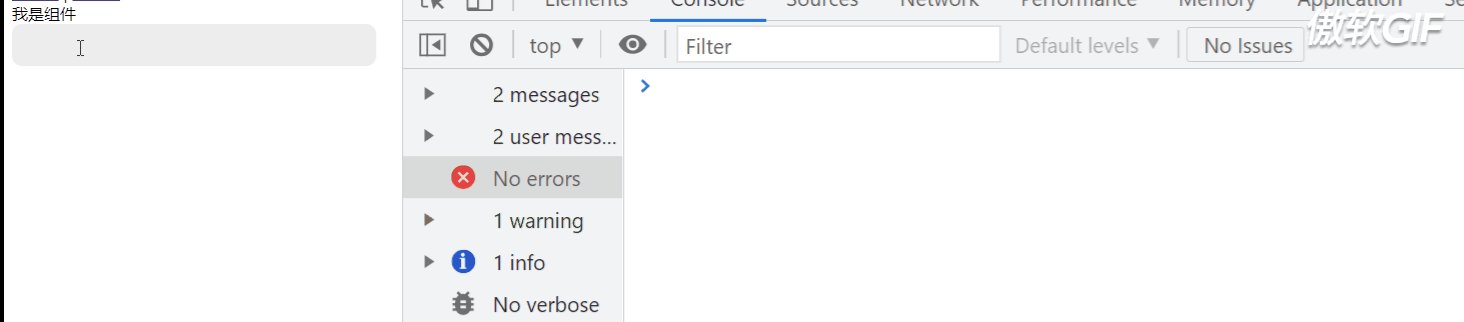
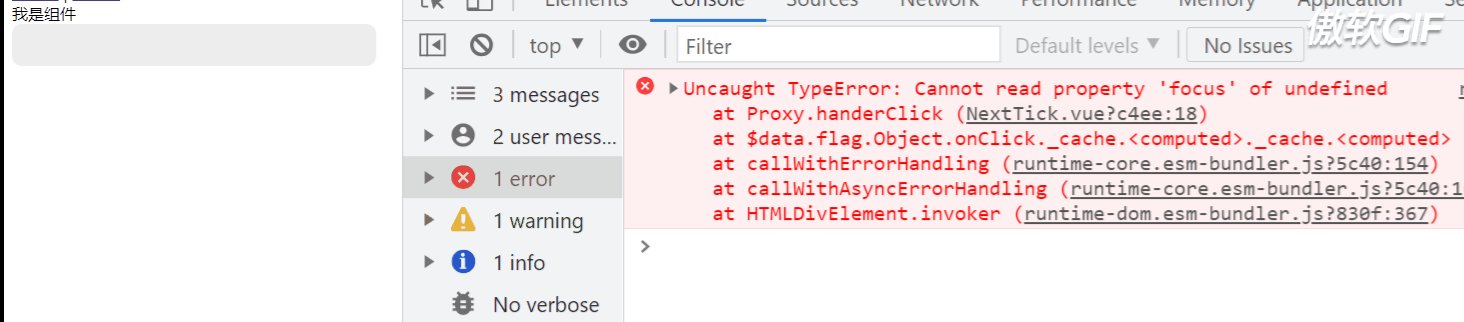
6.实际结果我们发现虽然是页面没有报错,但是还没有聚焦;改为v-show明显也不能够解决这个问题之所以会出现这个问题是因为子组件中将this.flag=false后,立刻去执行了下面的代码this.$refs.inputRef.focus();而在执行的时候,视图还没没有来得及刷新;还是旧的页面,此...

vue中$nextTick详细讲解保证你一看就明白
1.功能描述今天我们要实现这个一个小功能;页面渲染完成后展示一个div元素;当点击这个div元素后;div元素消失;出现一个input元素;并且input元素聚焦想必大家我觉得简单,我们一起来看看~创建一个组件,组件名称NextTick.vue;在页面中引入注册2.父组件<tem...

温故而知新,浅析 Vue nextTick 原理 |8月更文挑战
nextTick 是什么?nextTick 本质就是执行延迟回调的钩子,接受一个回调函数作为参数,在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。Vue 2.1.0 开始,如果没有提供回调函数,且在支持 Promise 的环境中,则返回一个 Pro...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



