微信小程序全栈开发中的身份认证与授权机制
随着移动互联网的快速发展,微信小程序作为一种新兴的应用形态,受到了广泛关注。它以其便捷的用户体验和强大的社交传播能力,成为企业拓展业务、吸引用户的新渠道。小程序全栈开发涉及到前端设计、后端架构以及微信平台特有的API调用,是一个复杂而有趣的过程。本文将探讨微信小程序全栈开发中的身份认证与授权机制,帮...
微信小程序授权登录?
wxml <!-- 示例:在wxml中创建一个授权登录按钮 --> <button bindtap="getUserInfo">授权登录</button> ...

史上最详细微信小程序授权登录与后端SprIngBoot交互操作说明!!!附源代码
你好,我是博主宁在春,一起学习吧!!!写这篇文章的原因,主要是因为最近在写毕业设计,用到了小程序,这中间曲曲折折,一言难尽啊。毕业设计真的让人麻脑阔。唉最近在持续更新,每天推送完代码,遇到的问题都记下来,希望对大家也能有所帮助。在网上找了很多很多,看了不下几十篇,说实话,有些给出了核心代码,添上一个...
内网环境中ruoyi若依实现微信小程序授权登录解决办法
背景后台使用ruoyi-vue前后端分离版本,后台服务部署在内网服务器中,如何实现后台调用外网的微信接口,是解决问题的关键解决办法1、增加代理2、切换到 http 访问具体代码如下主要是初始化配置这块代码@Configuration public class WxAppMaConfig { @Val...
Ruoyi-vue前后端不分离集成微信小程序授权登录思路
背景公司需要开发一个小程序,后台使用的是ruoyi-vue框架,前端使用uiapp开发。小程序登录采用手机号验证码登录。思路1、重新改写登录逻辑ruoyi-vue采用的是spring security权限框架,默认使用用户名和密码进行登录,所以如果要改成手机号验证码登录,则需要重写改造权限框架2、创...
微信小程序授权登录流程以及应用到的API
微信小程序的授权登录流程如下:1. 在小程序中,开发者可以使用 `wx.login` 接口获取用户登录凭证 code。2. 小程序通过 `code` 向开发者服务器发送请求,开发者服务器将 `code` 和小程序的 AppID、AppSecret 发送到微信服务器进行校验。3. 微信服务器验证通过后...

微信小程序授权登录
HTML中:<template> <view class="content"> <image class="user_img" :src="userImg"></image> <view class="text-area"> <but...
微信小程序登录授权流程及所用API
微信小程序登录授权流程代码:在小程序中引入wx.login()获取用户code,代码如下:wx.login({ success: res => { // 获取到用户的code,可用于登录 const code = res.code // TODO: 将code发送到后台进行登录验证 } })在...

微信小程序授权登陆 getUserProfile
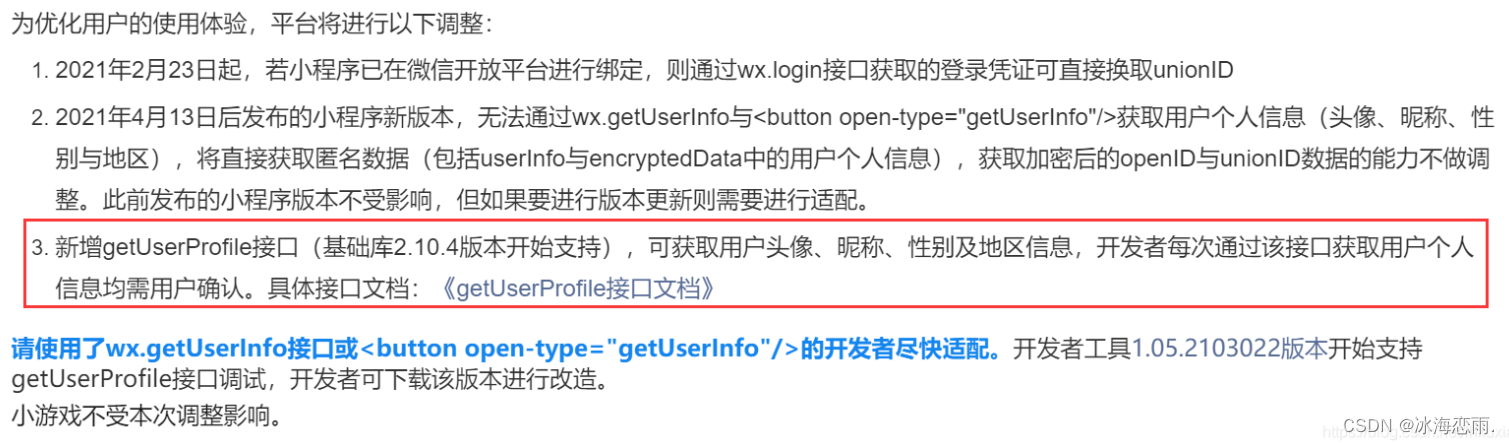
前言在微信小程序中,你可以使用 getUserProfile 接口来获取用户的个人信息,并进行授权登录。以下是使用 getUserProfile 的步骤:小程序发了篇公告小程序登录、用户信息相关接口调整说明将授权登陆获取用户信息的接口调整了,新增了一个wx.getUserProfile。特说明一下授...

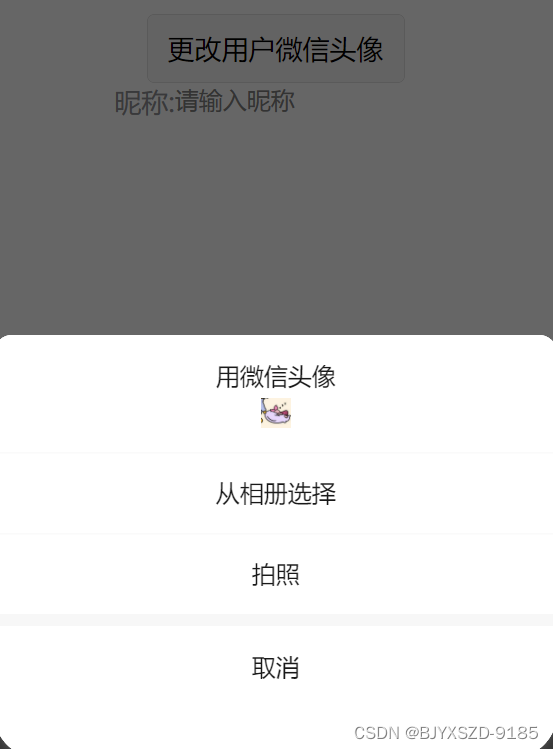
微信小程序——后台交互个人中心授权登录
小程序微信登录接口演示导入项目 然后在输入我们自己的微信小程序appid直接确认即可method1 method1获取用户的信息存在一定的风险,所以我们要把它的方法改成false 效果展示method2method2方式获取用户信息须经用户本人确认才会获取相应信息,相对与来说me...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子





