Bootstrap 表格样式-状态类-Table
状态类 状态类它只给tr或者td或者th来设置,不能给table标记来设置。.active:鼠标悬停在行或单元格上时所设置的颜色.success:标识成功或积极的动作.info:标识普通的提示信息或动作.warning:标识警告或需要用户注意.danger:标识危险或潜在的带来负面影响的动作<...

Bootstrap 表格样式-Table
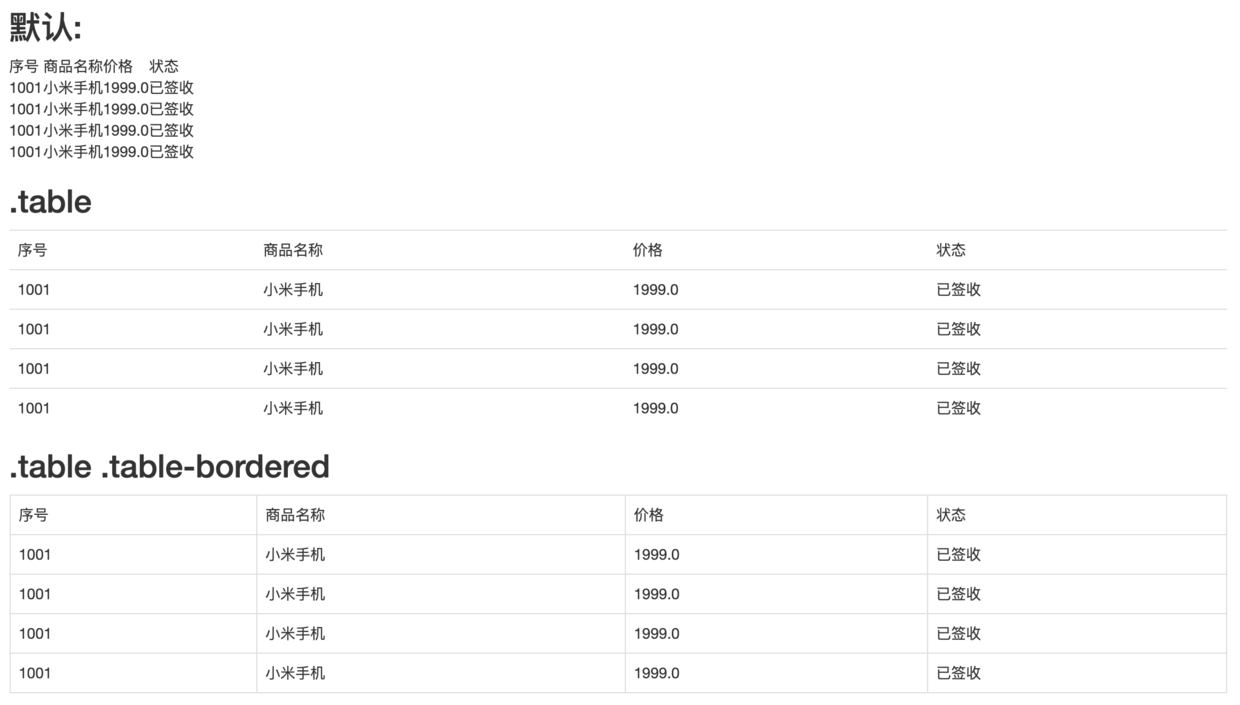
表格样式.table:为任意.table-bordered 为表格和其中的每个单元格增加边框线。.table-striped:实现隔行变色的效果。.table-hover:实现鼠标放上的效果。.table-condensed:紧凑型的表格将padding值减半。<!DOCTYPE html&g...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap您可能感兴趣
- Bootstrap html
- Bootstrap框架
- Bootstrap css
- Bootstrap代码
- Bootstrap自举
- Bootstrap统计
- Bootstrap教程
- Bootstrap滚动
- Bootstrap监听
- Bootstrap弹窗
- Bootstrap组件
- Bootstrap按钮
- Bootstrap样式
- Bootstrap插件
- Bootstrap前端
- Bootstrap系统
- Bootstrap导航
- Bootstrap下拉菜单
- Bootstrap js
- Bootstrap表单
- Bootstrap表格
- Bootstrap类
- Bootstrap响应式
- Bootstrap栅格
- Bootstrap分页
- Bootstrap页面

