
【前端异常】解决前端引入Bootstrap的dropdowns 菜单时报错,Uncaught TypeError: Bootstrap‘s dropdowns require Popper.js
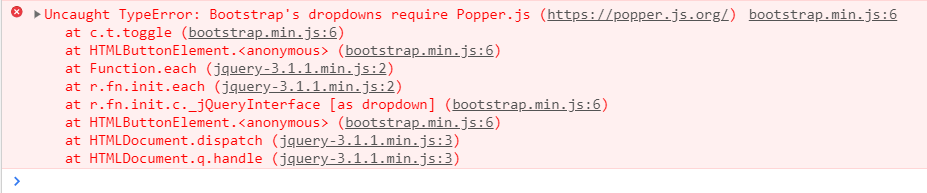
1、问题描述在做网站时,引用了Bootstrap的下拉菜单,测试代码的时候遇到了下拉菜单无法显示的问题,我使用bootstrap的dropdown部件,打开网页后点击dropdown,报了如下错误:Uncaught TypeError:Bootstrap dropdown require Poppe...
Bootstrap <基础十二>下拉菜单(Dropdowns)
原文:Bootstrap <基础十二>下拉菜单(Dropdowns) Bootstrap 下拉菜单。下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。这可以通过与 下拉菜单(Dropdown) JavaScript 插件 的互动来实现。 如需使用下列菜单,只需要在...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap您可能感兴趣
- Bootstrap可视化
- Bootstrap文本
- Bootstrap oceanbase
- Bootstrap栅格
- Bootstrap栅格系统
- Bootstrap系统
- Bootstrap下拉菜单
- Bootstrap排版
- Bootstrap模态框
- Bootstrap轮播图
- Bootstrap组件
- Bootstrap样式
- Bootstrap插件
- Bootstrap框架
- Bootstrap css
- Bootstrap按钮
- Bootstrap导航
- Bootstrap js
- Bootstrap table
- Bootstrap表单
- Bootstrap表格
- Bootstrap类
- Bootstrap响应式
- Bootstrap教程
- Bootstrap前端
- Bootstrap页面
- Bootstrap笔记

