
CSS新增样式----圆角边框、盒子阴影、文字阴影
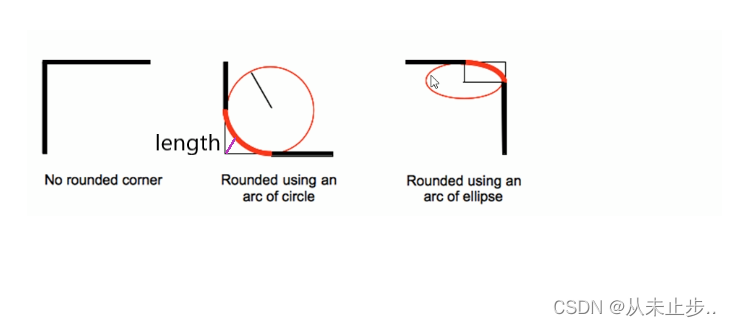
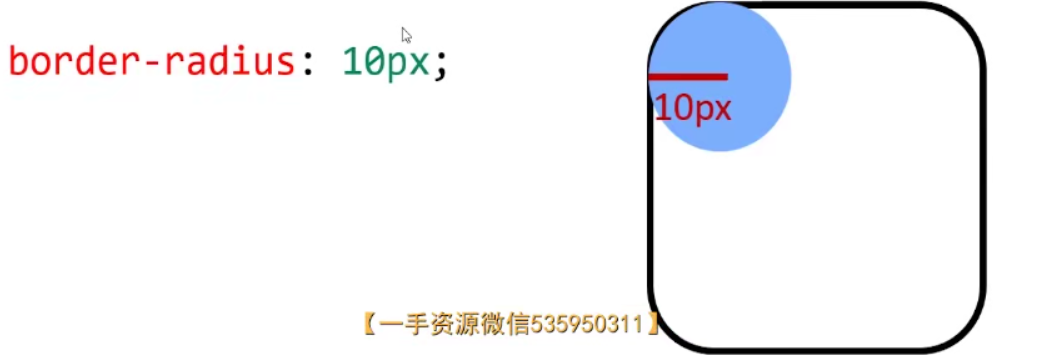
在CSS中新增了三个样式,分别是圆角边框,盒子阴影,文字阴影。初识圆角边框:border-radius属性用于设置元素的外边框圆角语法如下:border-radius:length;原理如下:[椭]圆与边框的交集形成圆角效果。举例:当length为10px时:div{ ...

CSS学习笔记 05、边框、圆角与盒子阴影(二)
二、圆角(border-radius)2.1、圆角以px为单位border-radius属性:其值通常为px单位,表示圆角的半径。使用px的话永远是以一个圆形来进行各个角度的切割。单独设置四个圆角:border-radius: 10px 20px 30px 40px,分别表示左上角、右上角、右下角、...

CSS学习笔记 05、边框、圆角与盒子阴影(一)
一、边框1.1、边框三要素(width、style、color)认识border属性三要素:如border:1px solid red;,线宽度、线型、颜色。常用线型:solid(实线)、dashed(虚线)、dotted(点状线)拆分为三个小属性:小属性可以用来层叠大属性,一般情况都是直接写在一起...
纯代码利用CSS3 圆角边框和盒子阴影 制作 iphone 手机效果
原文:纯代码利用CSS3 圆角边框和盒子阴影 制作 iphone 手机效果 大家好,我是小强老师。 今天我们看下CSS3最为简单的两个属性。 css3给我们带来了很多视觉的感受和变化,以前的图片做的事情,很多代码都能实现。 下面给大家简单介绍两种最为常见的圆角...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







