Vue 项目中的权限管理:让页面也学会说“你无权访问!
随着 Vue.js 的流行,越来越多的项目选择 Vue 作为前端框架。在开发过程中,权限管理是一个不可或缺的部分。本文将介绍如何在 Vue 项目中进行权限配置,让页面变得更加智能,当用户无权访问时,不再是冷冰冰的错误提示,而是更人性化的反馈。 理解权限管理的重要性 在任何一个应用程序中,都有各种各样...
vue项目中页面遇到404报错
vue页面访问正常,但是一刷新就会404的问题解决办法: 1.解决方法: 将vue的路由模式 mode: 'history' 修改为 mode: 'hash'模式 //router.js文件 const router = new Router({ //mode:...

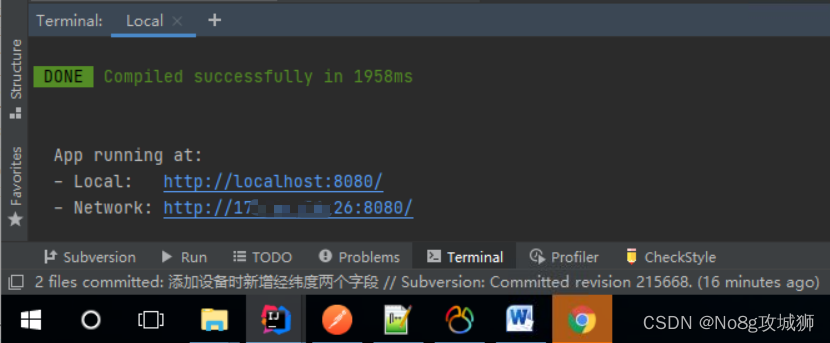
【异常解决】vue项目localhost:8080无法访问此网站或者无法访问此页面,localhost拒绝了我们的连接请求
一、背景描述前端页面使用的是vue,vue项目启动成功,没有任何报错,服务控制台已出现APP访问地址,如下图所示:点击访问地址,浏览器打开后页面先是空白,然后过了一会儿显示无法访问此网站,localhost拒绝了我们的连接请求页面,信息如下:二、问题原因出现...
Vue项目 移动端禁止页面放大缩小
Vue项目 移动端禁止页面放大缩小在安卓上可以实现禁止放大缩小,但是ios就不行// index.html 中添加 meta 标签 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-sca...
Vue项目使用天地图标注中点击跳转到其他vue页面
1.在mounted周期函数中定义window函数指向mounted() { window.openPage=this.openPage; },2.在method定义事件函数methods: { openPage(){ this.$router.push('/dis/data'); }3.自...
vue项目设置页面标题
router.beforeEach(({ to, from, next }) => { document.title = to.meta.title || 'XXX.COM' }) </div>
Vue3+vite项目,保存代码后页面不刷新
问题描述:Vue3+vite项目,ctrl+s保存代码后,页面不刷新,在vite.config.js配置了热加载hmr也没用,只能通过yarn dev重新打开问题解决:router中component引用的路径出错,大写的写成了小写
vue项目中页面进入退出设置动画
<templete> <transition :name="transtationName"> <router-view/> </transition> </templete> <script lang="ts"> import...
vue项目设置页面标题
router.beforeEach(({ to, from, next }) => { document.title = to.meta.title || 'XXX.COM' })
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js项目相关内容
- vue3项目VUE.js
- vue3可视化项目VUE.js
- koa可视化项目VUE.js
- 项目VUE.js
- 项目ts VUE.js
- 项目路由VUE.js
- 项目访问VUE.js
- vite项目VUE.js
- 项目eslint VUE.js
- 项目配置VUE.js
- vue3 vite项目VUE.js
- vite项目配置VUE.js
- vue3项目配置VUE.js
- 项目导入VUE.js
- 项目上线VUE.js
- 项目刷新页面VUE.js
- vue项目刷新页面VUE.js
- 项目方法VUE.js
- 项目vue-router VUE.js
- 项目代码VUE.js
- cli项目VUE.js
- 项目步骤VUE.js
- 项目svg VUE.js
- 项目机制VUE.js
- vue-cli项目VUE.js
- vue3 ts项目VUE.js
- ts项目VUE.js
- 项目打包VUE.js
- 知识点项目VUE.js
- 项目swiper VUE.js
- VUE.js vite项目
- VUE.js项目端口号
- 项目vant VUE.js
- VUE.js项目vant
- 项目源码VUE.js
- VUE.js项目卡顿加载优化技巧
- element项目VUE.js
- vega-embed VUE.js typescript项目报错
- 项目svg图标VUE.js
- 脚手架项目分析VUE.js
- VUE.js项目pinia
- VUE.js项目管理
- VUE.js项目pinia管理
- 项目解决方案VUE.js
- 项目页面跳转VUE.js
- VUE.js cli vue3项目
- VUE.js vue3项目
- VUE.js cli项目
VUE.js更多项目相关
- 项目前后端分离VUE.js
- ssm VUE.js管理系统javaee项目前后端分离
- VUE.js项目配置
- ssm VUE.js javaee项目前后端分离
- VUE.js vue-cli项目
- VUE.js脚手架项目
- vue2项目VUE.js
- 项目vw VUE.js
- VUE.js管理系统javaee项目前后端分离
- 运行VUE.js项目
- VUE.js前后端分离项目ssm
- 部署VUE.js项目
- VUE.js项目步骤
- vite构建项目VUE.js
- 项目运行VUE.js
- ssm VUE.js信息管理系统javaee项目前后端分离
- VUE.js项目刷新
- VUE.js项目初始化
- VUE.js项目前后端分离
- vue-cli VUE.js项目
- 项目教学VUE.js
- VUE.js项目npm run dev
- 项目后台管理VUE.js
- VUE.js cli项目分析
- 项目环境VUE.js
- VUE.js项目列表
- VUE.js vue-cli spa项目
- VUE.js项目vw移动端适配
- VUE.js项目集成
- 项目实践VUE.js
- 网址项目VUE.js
- jenkins VUE.js项目
- VUE.js项目图标库
- VUE.js项目优化
- 项目VUE.js跨域问题
- 电商网站项目VUE.js
- 项目pc端VUE.js
- VUE.js项目目录结构
- VUE.js聊天项目
- 项目element VUE.js
- 项目iconfont VUE.js
- webstorm VUE.js项目
- 脚手架VUE.js项目
- vue-cli构建项目VUE.js
- vite VUE.js项目
- 部署springboot VUE.js项目
- VUE.js入门项目
- VUE.js打包项目
- vue3 plus项目VUE.js
- django VUE.js项目



