Vue 项目中使用 Pinia 状态管理详细教程
Pinia 是一个用于状态管理的现代 Vue 3 库,它提供了强大的工具来管理 Vue 应用程序的状态。以下是在 Vue 项目中使用 Pinia 的详细教程:步骤 1:安装Pinia首先,你需要安装 Pinia。你可以使用 npm 或 yarn 安装它:使用 npm:npm install pini...

在Vue 3项目中引入Pinia进行状态管理并持久化存储
首发:掘金 - 汪小成 1、简介 Pinia是一个状态管理库。 Pinia的一些特性: 体积小,只有1kb左右; 去掉了mutations,只保留了state、getters、actions; actions同时支持同步和异步; 与Vuex相比,Pinia提供了一个更简单的API,提供了符合组合式A...
vue项目中数据存储(pinia)
首先在src文件中创建pinia文件夹,内部在创建一个文件,这是要存储的文件,文件名可以自取,一般存放什么取什么名字在这个文件内输入以下内容//从pinia中引入defineStore import { defineStore } from "pinia"; //从封装的请求列表的接口引入 impo...

科技与狠活儿丨Vue项目中Pinia状态管理工具的使用
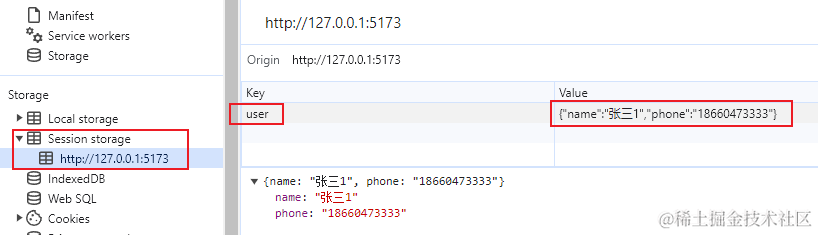
目录Pinia与Vuex的区别使用Pinia直接修改数据的两种方式使用actions修改数据重置state中数据Pinia持久化存储Pinia模块化实现Pinia中store之间互相调用Pinia官网介绍说:Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。Vuex同样可以作为状态管理...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js项目相关内容
- vue3项目VUE.js
- vue3可视化项目VUE.js
- koa可视化项目VUE.js
- 项目VUE.js
- 项目ts VUE.js
- 项目路由VUE.js
- 项目页面VUE.js
- 项目访问VUE.js
- vite项目VUE.js
- 项目eslint VUE.js
- 项目配置VUE.js
- vue3 vite项目VUE.js
- vite项目配置VUE.js
- vue3项目配置VUE.js
- 项目导入VUE.js
- 项目上线VUE.js
- 项目刷新页面VUE.js
- vue项目刷新页面VUE.js
- 项目方法VUE.js
- 项目vue-router VUE.js
- 项目代码VUE.js
- cli项目VUE.js
- 项目步骤VUE.js
- 项目svg VUE.js
- 项目机制VUE.js
- vue-cli项目VUE.js
- vue3 ts项目VUE.js
- ts项目VUE.js
- 项目打包VUE.js
- 知识点项目VUE.js
- 项目swiper VUE.js
- VUE.js vite项目
- VUE.js项目端口号
- 项目vant VUE.js
- VUE.js项目vant
- 项目源码VUE.js
- VUE.js项目卡顿加载优化技巧
- element项目VUE.js
- vega-embed VUE.js typescript项目报错
- 项目svg图标VUE.js
- 脚手架项目分析VUE.js
- VUE.js项目管理
- VUE.js项目pinia管理
- 项目解决方案VUE.js
- 项目页面跳转VUE.js
- VUE.js cli vue3项目
- VUE.js vue3项目
- VUE.js cli项目
VUE.js更多项目相关
- 项目前后端分离VUE.js
- ssm VUE.js管理系统javaee项目前后端分离
- VUE.js项目配置
- ssm VUE.js javaee项目前后端分离
- VUE.js vue-cli项目
- VUE.js脚手架项目
- vue2项目VUE.js
- 项目vw VUE.js
- VUE.js管理系统javaee项目前后端分离
- 运行VUE.js项目
- VUE.js前后端分离项目ssm
- 部署VUE.js项目
- VUE.js项目步骤
- vite构建项目VUE.js
- 项目运行VUE.js
- ssm VUE.js信息管理系统javaee项目前后端分离
- VUE.js项目刷新
- VUE.js项目初始化
- VUE.js项目前后端分离
- vue-cli VUE.js项目
- 项目教学VUE.js
- VUE.js项目npm run dev
- 项目后台管理VUE.js
- VUE.js cli项目分析
- 项目环境VUE.js
- VUE.js项目列表
- VUE.js vue-cli spa项目
- VUE.js项目vw移动端适配
- VUE.js项目集成
- 项目实践VUE.js
- 网址项目VUE.js
- jenkins VUE.js项目
- VUE.js项目图标库
- VUE.js项目优化
- 项目VUE.js跨域问题
- 电商网站项目VUE.js
- 项目pc端VUE.js
- VUE.js项目目录结构
- VUE.js聊天项目
- 项目element VUE.js
- 项目iconfont VUE.js
- webstorm VUE.js项目
- 脚手架VUE.js项目
- vue-cli构建项目VUE.js
- vite VUE.js项目
- 部署springboot VUE.js项目
- VUE.js入门项目
- VUE.js打包项目
- vue3 plus项目VUE.js
- django VUE.js项目



