
Vue项目中强制刷新页面的方法
我们在动态切换组件的过程中,导航栏和底栏不动,动态切换中间区域的情况,在首页可以进行跳转任意组件,在组件与组件之间不能相互跳转,路由发生了变化,但是页面未改变,这时我们就需要强制刷新页面。 强制刷新页面的方式有三种: ①location.reload() ②this.$router.go(0) &n...
vue项目中页面跳转传参的方法
跳转传参方法在Vue项目中,你可以使用路由(vue-router)来实现页面跳转并传递参数。下面是一些常用的方法:使用路由的params属性:1、在目标页面的路由配置中,设置props: true来启用参数传递。2、在源页面中,使用this.$router.push方法跳转到目标页面,并传递参数。3...
![解决Vue项目报错:Expected indentation of 2 spaces but found 4. eslint(indent) [8, 1]的方法](https://ucc.alicdn.com/pic/developer-ecology/27m6fhnwz2rb2_f1f81563b6c0481fa0c7bb22809ad70a.png)
解决Vue项目报错:Expected indentation of 2 spaces but found 4. eslint(indent) [8, 1]的方法
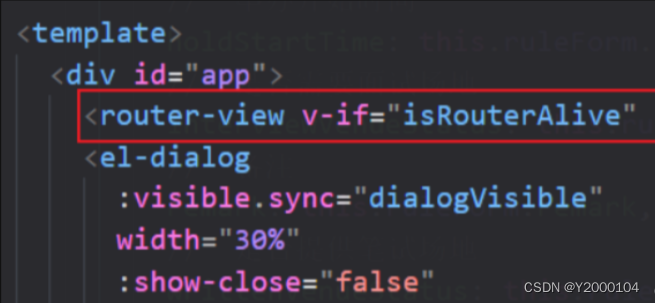
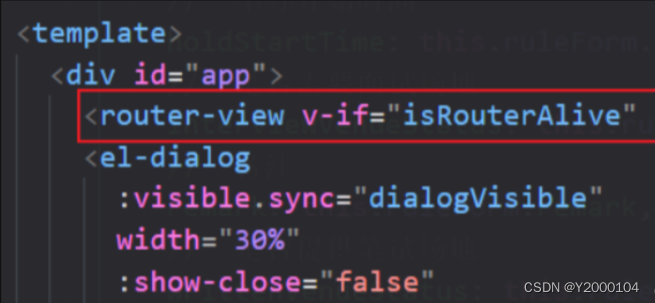
报错如下问题分析明显从图中可以以看出问题是使用 ESLint 插件导致的作为一个代码规范插件,ESLint 限定缩进是 2 个空格,而我们一般使用 Tab 键的缩进是 4 个空格解决办法打开 .eslintrc.js 配置文件,加上下面这行配置 然后我们就可以看到原来的报错没有了'indent': ...

Vue项目中强制刷新页面的方法
我们在动态切换组件的过程中,导航栏和底栏不动,动态切换中间区域的情况,在首页可以进行跳转任意组件,在组件与组件之间不能相互跳转,路由发生了变化,但是页面未改变,这时我们就需要强制刷新页面。强制刷新页面的方式有三种:①location.reload() ②this.$router.go(.....
解决VUE项目window.open()方法打包部署上线报错404
背景:我的项目是部署在服务器的指定目录下,并且项目的路由模式是history模式,所以我需要在vue.config中配置publicpath和在路由中配置base,配置为相同的字符串,并告诉后端ng映射到我设置的这个字符串上.,此时访问地址可以显示项目页面,但是部分window.open()方法所跳...

Vue项目使用天地图的方法(Vue引入天地图,创建地图实例
最近项目需要用到天地图,要引入到Vue项目中,鉴于官网没有相关的说明文档,在这里我记录一下我所使用的引入方法,可能不是很好,希望有更好的方法大佬能教一下我。首先获取key申请key这个里面应用类型记得选择用浏览器端第一步,在Vue项目文件夹public下的index.html入口文件中加入天地图AP...

vue 项目调试的三种方法和不同比较
之前的一篇文章讲了两种在 vue 项目中调试的方法,一个是在项目源码中手动加入断点(debugger), 然后利用 Chrome 调试,第二种是直接在 Chrome 中打断点调试,但是需要知道怎么找到调试文件,除了这两种方式以外 vue 还存在其他的方法去调试,比如consolevscode 插件 ...
1、引入Vue项目(直接引入、创建步骤、绑定文本/属性/方法)
1、直接引入<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>2、Vue创建步骤创建Vue实例创建挂载点el: '#app',通过id属性加载挂载点然后就可以开始v-model数据绑定了&l...
Vue项目中background-image属性设置方法
vue项目中background-image属性设置方法方式一:直接访问在vue-cli项目中的放在public目录下的资源会被直接复制,不会经过webpack的打包处理。<span class="item-icon"></span> <style> .item-...
vue 项目中命名方法
命名命名的方法通常有以下几类:命名法说明1).camelCase,形如thisIsAnApple2).PascalCase,形如ThisIsAnApple3).下划线命名法,形如this_is_an_apple ·4).kebab-case,形如this-is-an-apple说明: 所有的名称,包...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js项目相关内容
- vue3项目VUE.js
- vue3可视化项目VUE.js
- koa可视化项目VUE.js
- 项目VUE.js
- 项目ts VUE.js
- 项目路由VUE.js
- 项目页面VUE.js
- 项目访问VUE.js
- vite项目VUE.js
- 项目eslint VUE.js
- 项目配置VUE.js
- vue3 vite项目VUE.js
- vite项目配置VUE.js
- vue3项目配置VUE.js
- 项目导入VUE.js
- 项目上线VUE.js
- 项目刷新页面VUE.js
- vue项目刷新页面VUE.js
- 项目vue-router VUE.js
- 项目代码VUE.js
- cli项目VUE.js
- 项目步骤VUE.js
- 项目svg VUE.js
- 项目机制VUE.js
- vue-cli项目VUE.js
- vue3 ts项目VUE.js
- ts项目VUE.js
- 项目打包VUE.js
- 知识点项目VUE.js
- 项目swiper VUE.js
- VUE.js vite项目
- VUE.js项目端口号
- 项目vant VUE.js
- VUE.js项目vant
- 项目源码VUE.js
- VUE.js项目卡顿加载优化技巧
- element项目VUE.js
- vega-embed VUE.js typescript项目报错
- 项目svg图标VUE.js
- 脚手架项目分析VUE.js
- VUE.js项目pinia
- VUE.js项目管理
- VUE.js项目pinia管理
- 项目解决方案VUE.js
- 项目页面跳转VUE.js
- VUE.js cli vue3项目
- VUE.js vue3项目
- VUE.js cli项目
VUE.js更多项目相关
- 项目前后端分离VUE.js
- ssm VUE.js管理系统javaee项目前后端分离
- VUE.js项目配置
- ssm VUE.js javaee项目前后端分离
- VUE.js vue-cli项目
- VUE.js脚手架项目
- vue2项目VUE.js
- 项目vw VUE.js
- VUE.js管理系统javaee项目前后端分离
- 运行VUE.js项目
- VUE.js前后端分离项目ssm
- 部署VUE.js项目
- VUE.js项目步骤
- vite构建项目VUE.js
- 项目运行VUE.js
- ssm VUE.js信息管理系统javaee项目前后端分离
- VUE.js项目刷新
- VUE.js项目初始化
- VUE.js项目前后端分离
- vue-cli VUE.js项目
- 项目教学VUE.js
- VUE.js项目npm run dev
- 项目后台管理VUE.js
- VUE.js cli项目分析
- 项目环境VUE.js
- VUE.js项目列表
- VUE.js vue-cli spa项目
- VUE.js项目vw移动端适配
- VUE.js项目集成
- 项目实践VUE.js
- 网址项目VUE.js
- jenkins VUE.js项目
- VUE.js项目图标库
- VUE.js项目优化
- 项目VUE.js跨域问题
- 电商网站项目VUE.js
- 项目pc端VUE.js
- VUE.js项目目录结构
- VUE.js聊天项目
- 项目element VUE.js
- 项目iconfont VUE.js
- webstorm VUE.js项目
- 脚手架VUE.js项目
- vue-cli构建项目VUE.js
- vite VUE.js项目
- 部署springboot VUE.js项目
- VUE.js入门项目
- VUE.js打包项目
- vue3 plus项目VUE.js
- django VUE.js项目



