
vue项目:集成富文本编辑器 - 百度ueditor(vue-ueditor-wrap)
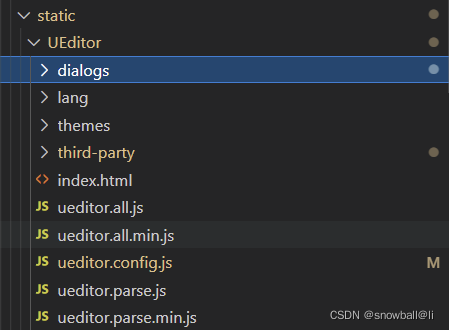
一、背景集成百度ueditor,实现图文编辑二、项目介绍vue---nuxt项目vue项目:ueditor(vue-ueditor-wrap)三、集成步骤3.1、下载富文本编辑器GitHub - fex-team/ueditor: rich text 富文本编辑器3.2、下载后放在static目录下...

vite搭建vue项目-集成别名@、router、vuex、scss,按需加载Vant,就是这样简单(下)
项目中全局使用scss第1步:安装 npm install sass --save npm install sass-loader --save-dev第2步:vite.config.ts中配置css: { // css预处理器 preprocessorOptions: { scss: { char...

vite搭建vue项目-集成别名@、router、vuex、scss,按需加载Vant,就是这样简单(上)
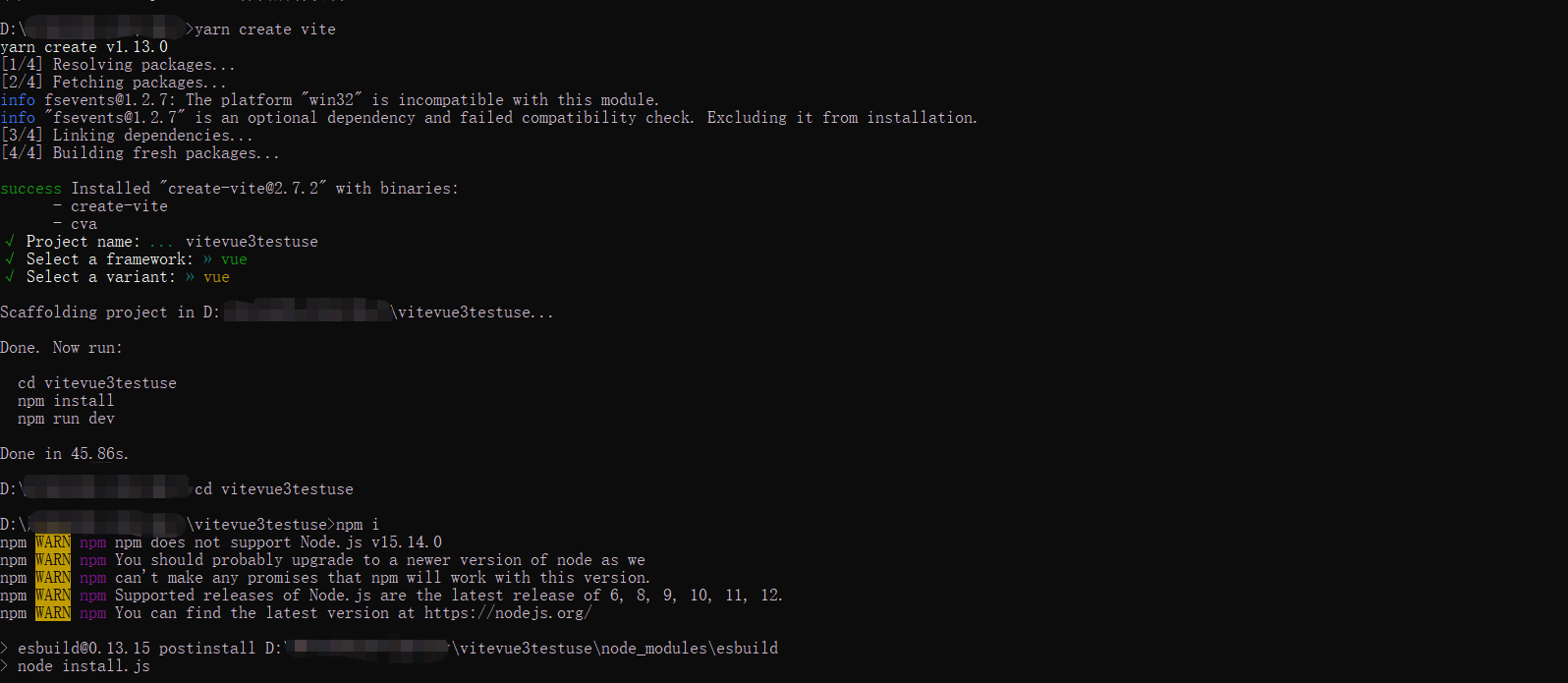
为什么要使用vite当我们开始构建越来越大型的应用时,需要处理的 JavaScript 代码量也呈指数级增长。包含数千个模块的大型项目相当普遍。这个时候我们会遇见性能瓶颈使用 JavaScript 开发的工具通常需要很长时间(甚至是几分钟!)才能启动开发服务器,文件修改后的效果也需要几秒钟才能在浏览...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js项目相关内容
- vue3项目VUE.js
- vue3可视化项目VUE.js
- koa可视化项目VUE.js
- 项目VUE.js
- 项目ts VUE.js
- 项目路由VUE.js
- 项目页面VUE.js
- 项目访问VUE.js
- vite项目VUE.js
- 项目eslint VUE.js
- 项目配置VUE.js
- vue3 vite项目VUE.js
- vite项目配置VUE.js
- vue3项目配置VUE.js
- 项目导入VUE.js
- 项目上线VUE.js
- 项目刷新页面VUE.js
- vue项目刷新页面VUE.js
- 项目方法VUE.js
- 项目vue-router VUE.js
- 项目代码VUE.js
- cli项目VUE.js
- 项目步骤VUE.js
- 项目svg VUE.js
- 项目机制VUE.js
- vue-cli项目VUE.js
- vue3 ts项目VUE.js
- ts项目VUE.js
- 项目打包VUE.js
- 知识点项目VUE.js
- 项目swiper VUE.js
- VUE.js vite项目
- VUE.js项目端口号
- 项目vant VUE.js
- VUE.js项目vant
- 项目源码VUE.js
- VUE.js项目卡顿加载优化技巧
- element项目VUE.js
- vega-embed VUE.js typescript项目报错
- 项目svg图标VUE.js
- 脚手架项目分析VUE.js
- VUE.js项目pinia
- VUE.js项目管理
- VUE.js项目pinia管理
- 项目解决方案VUE.js
- 项目页面跳转VUE.js
- VUE.js cli vue3项目
- VUE.js vue3项目
- VUE.js cli项目
VUE.js更多项目相关
- 项目前后端分离VUE.js
- ssm VUE.js管理系统javaee项目前后端分离
- VUE.js项目配置
- ssm VUE.js javaee项目前后端分离
- VUE.js vue-cli项目
- VUE.js脚手架项目
- vue2项目VUE.js
- 项目vw VUE.js
- VUE.js管理系统javaee项目前后端分离
- 运行VUE.js项目
- VUE.js前后端分离项目ssm
- 部署VUE.js项目
- VUE.js项目步骤
- vite构建项目VUE.js
- 项目运行VUE.js
- ssm VUE.js信息管理系统javaee项目前后端分离
- VUE.js项目刷新
- VUE.js项目初始化
- VUE.js项目前后端分离
- vue-cli VUE.js项目
- 项目教学VUE.js
- VUE.js项目npm run dev
- 项目后台管理VUE.js
- VUE.js cli项目分析
- 项目环境VUE.js
- VUE.js项目列表
- VUE.js vue-cli spa项目
- VUE.js项目vw移动端适配
- 项目实践VUE.js
- 网址项目VUE.js
- jenkins VUE.js项目
- VUE.js项目图标库
- VUE.js项目优化
- 项目VUE.js跨域问题
- 电商网站项目VUE.js
- 项目pc端VUE.js
- VUE.js项目目录结构
- VUE.js聊天项目
- 项目element VUE.js
- 项目iconfont VUE.js
- webstorm VUE.js项目
- 脚手架VUE.js项目
- vue-cli构建项目VUE.js
- vite VUE.js项目
- 部署springboot VUE.js项目
- VUE.js入门项目
- VUE.js打包项目
- vue3 plus项目VUE.js
- django VUE.js项目
- webgis pixi开发VUE.js项目



