
傻瓜式搭建一个vue项目的完整步骤
安装npm1、检查node,未安装在这里下载最新版安装。2、检查npm,node自带npm但不是最新版本,需要命令更新:npm install -g npm 安装vue脚手架1、在国内下载时网络会出问题,建议淘宝镜像下载,配置镜像:np...

Vue项目中引入高德地图步骤详解
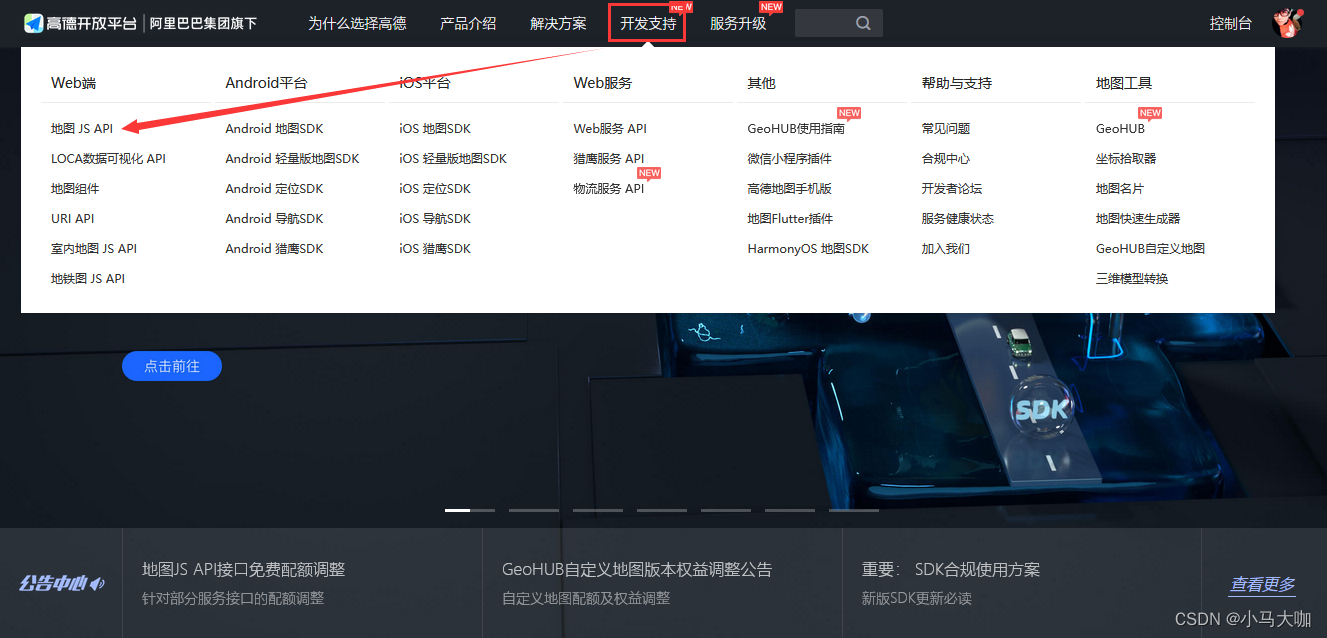
高德地图API官网:高德开放平台 | 高德地图API。一、案例效果多边形吸附 二、开发准备需要注意想要使用 JS API 必须注册账号并获取 key 值。1. 注册高德开放平台账号正常输入个人信息注册即可。2. 创建应用添加 key 值注册成功之后,进入控制台,然后点击创建新应用; 填写名...

vue项目中引入字体库(icon)(详细步骤)
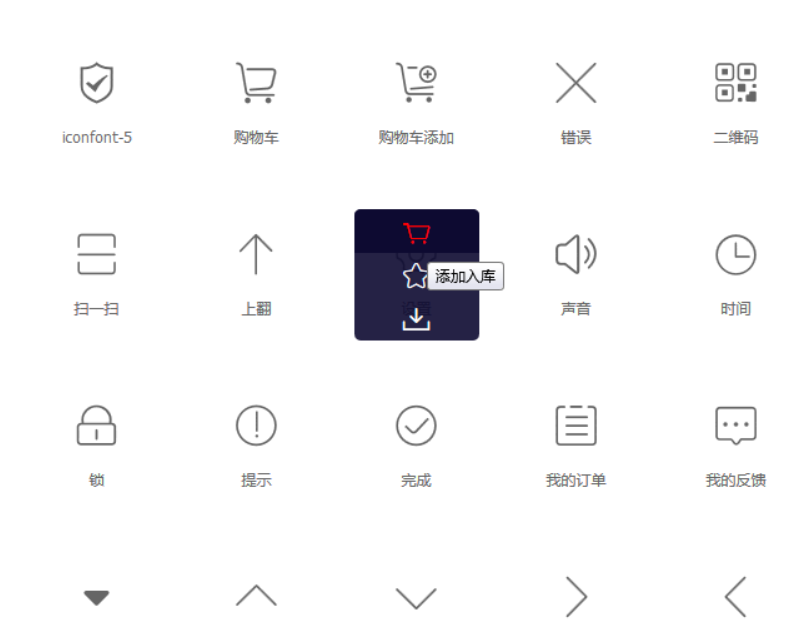
总体来说vue引入第三方字体库不算什么难度,如果出错,很多情况下是我们没有注意到一些情况,比如类名冲突等等,导致达不到所需的效果。我们这里以阿里的IconFont图标库来一步步引入。1、添加所需的图标入库2、图标库里的图标库添加到新项目,起名test(按自己需求改),然后点击确定添加到新项目.png...
1、引入Vue项目(直接引入、创建步骤、绑定文本/属性/方法)
1、直接引入<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>2、Vue创建步骤创建Vue实例创建挂载点el: '#app',通过id属性加载挂载点然后就可以开始v-model数据绑定了&l...
从0到1自己构架一个vue项目,说说有哪些步骤、哪些重要插件、目录结构你会怎么组织
从0到1自己构架一个vue项目,说说有哪些步骤、哪些重要插件、目录结构你会怎么组织
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js项目相关内容
- vue3项目VUE.js
- vue3可视化项目VUE.js
- koa可视化项目VUE.js
- 项目VUE.js
- 项目ts VUE.js
- 项目路由VUE.js
- 项目页面VUE.js
- 项目访问VUE.js
- vite项目VUE.js
- 项目eslint VUE.js
- 项目配置VUE.js
- vue3 vite项目VUE.js
- vite项目配置VUE.js
- vue3项目配置VUE.js
- 项目导入VUE.js
- 项目上线VUE.js
- 项目刷新页面VUE.js
- vue项目刷新页面VUE.js
- 项目方法VUE.js
- 项目vue-router VUE.js
- 项目代码VUE.js
- cli项目VUE.js
- 项目步骤VUE.js
- 项目svg VUE.js
- 项目机制VUE.js
- vue-cli项目VUE.js
- vue3 ts项目VUE.js
- ts项目VUE.js
- 项目打包VUE.js
- 知识点项目VUE.js
- 项目swiper VUE.js
- VUE.js vite项目
- VUE.js项目端口号
- 项目vant VUE.js
- VUE.js项目vant
- 项目源码VUE.js
- VUE.js项目卡顿加载优化技巧
- element项目VUE.js
- vega-embed VUE.js typescript项目报错
- 项目svg图标VUE.js
- 脚手架项目分析VUE.js
- VUE.js项目pinia
- VUE.js项目管理
- VUE.js项目pinia管理
- 项目解决方案VUE.js
- 项目页面跳转VUE.js
- VUE.js cli vue3项目
- VUE.js vue3项目
- VUE.js cli项目
VUE.js更多项目相关
- 项目前后端分离VUE.js
- ssm VUE.js管理系统javaee项目前后端分离
- VUE.js项目配置
- ssm VUE.js javaee项目前后端分离
- VUE.js vue-cli项目
- VUE.js脚手架项目
- vue2项目VUE.js
- 项目vw VUE.js
- VUE.js管理系统javaee项目前后端分离
- 运行VUE.js项目
- VUE.js前后端分离项目ssm
- 部署VUE.js项目
- vite构建项目VUE.js
- 项目运行VUE.js
- ssm VUE.js信息管理系统javaee项目前后端分离
- VUE.js项目刷新
- VUE.js项目初始化
- VUE.js项目前后端分离
- vue-cli VUE.js项目
- 项目教学VUE.js
- VUE.js项目npm run dev
- 项目后台管理VUE.js
- VUE.js cli项目分析
- 项目环境VUE.js
- VUE.js项目列表
- VUE.js vue-cli spa项目
- VUE.js项目vw移动端适配
- VUE.js项目集成
- 项目实践VUE.js
- 网址项目VUE.js
- jenkins VUE.js项目
- VUE.js项目图标库
- VUE.js项目优化
- 项目VUE.js跨域问题
- 电商网站项目VUE.js
- 项目pc端VUE.js
- VUE.js项目目录结构
- VUE.js聊天项目
- 项目element VUE.js
- 项目iconfont VUE.js
- webstorm VUE.js项目
- 脚手架VUE.js项目
- vue-cli构建项目VUE.js
- vite VUE.js项目
- 部署springboot VUE.js项目
- VUE.js入门项目
- VUE.js打包项目
- vue3 plus项目VUE.js
- django VUE.js项目
- webgis pixi开发VUE.js项目



