
vue3 vuex
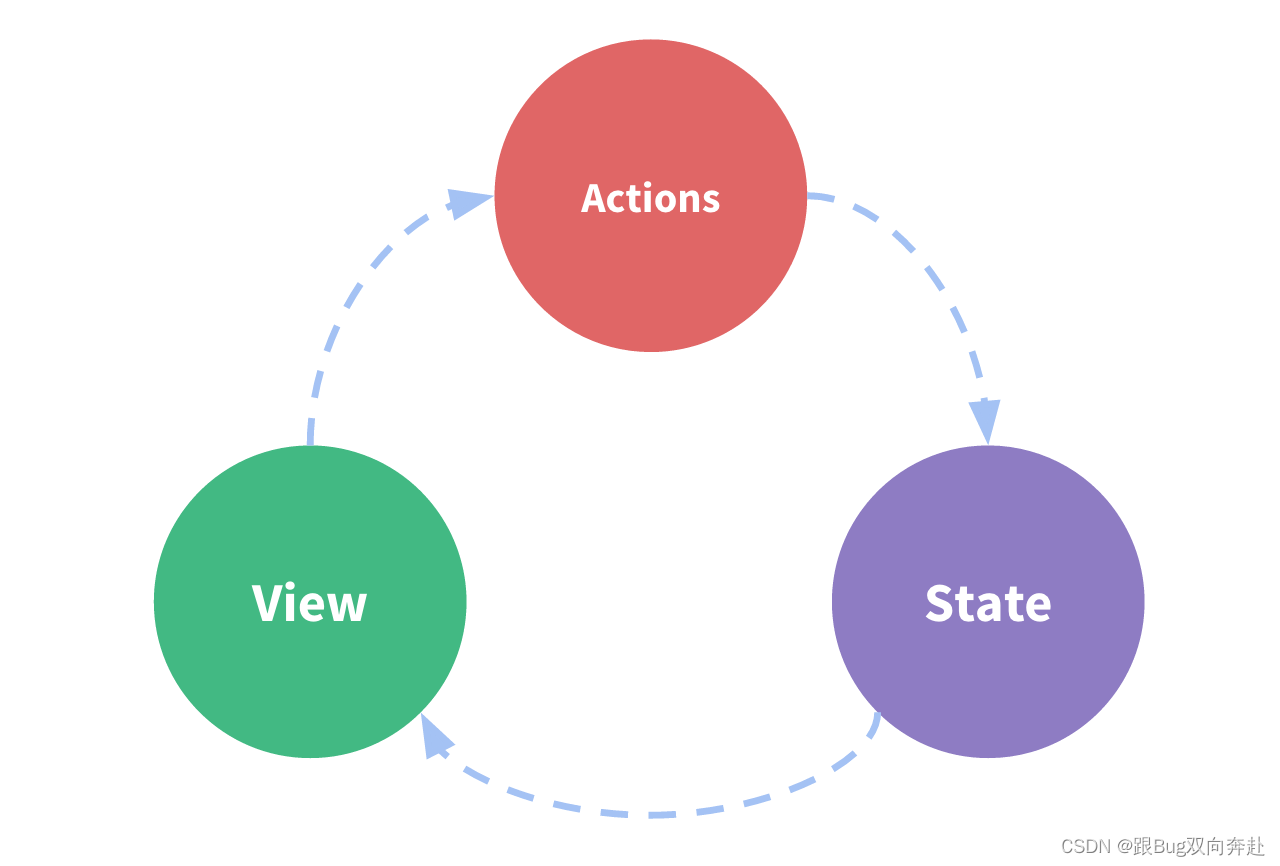
Vuex 是什么 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 什么是“状态管理模式”? 让我们从一个简单的 Vue 计数应用开始: cons...

Vue2向Vue3过度Vuex核心概念state状态
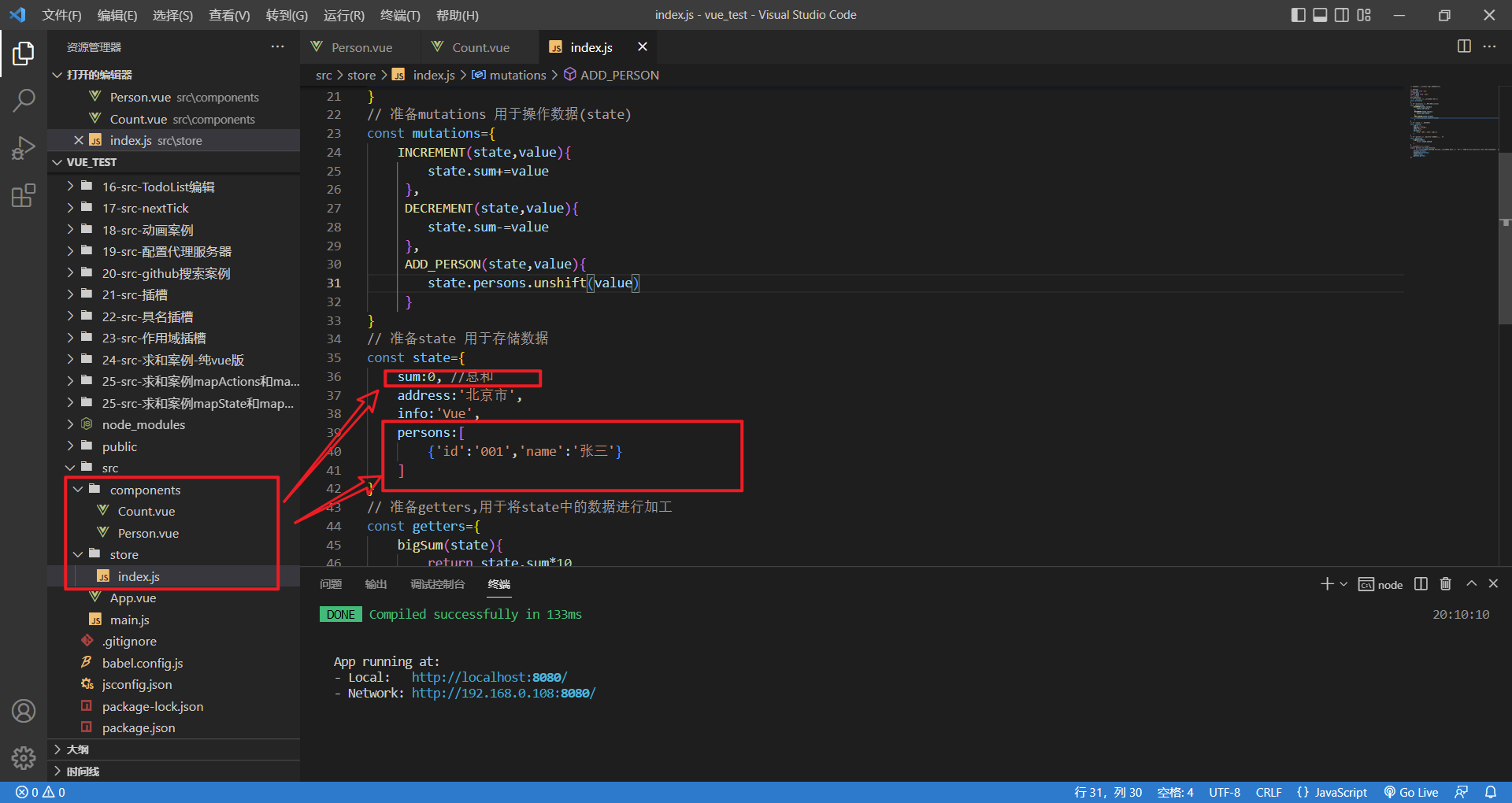
1 核心概念 - state 状态1.目标明确如何给仓库 提供 数据,如何 使用 仓库的数据2.提供数据State提供唯一的公共数据源,所有共享的数据都要统一放到Store中的State中存储。打开项目中的store.js文件,在state对象中可以添加我们要共享的数据。// 创建仓库 store ...

vue3使用vuex
vue3 创建项目时勾选vuex,会自动生成一个store文件夹自带一个index.js如果构建项目时没勾选vuex,之后在单独安装vuex会报错,因为版本不兼容、这时候就可以用vue add vue-next这个命令会把项目中的一些依赖自动升级成支持vue3的版本单独安装需要自己创建文件夹与文件i...

Vue(Vue2+Vue3)——60.vuex多组件共享数据、61.vuex模块化+命名空间
60 vuex多组件共享数据现在只有一个组件,下面新增一个组件,并且把通用数据源保存再store的state里面,进行数据共享接下来是人员组件新增的逻辑接下来是组件数据交互的逻辑使用vuex进行组件之间的通信其实和props差不多61 vuex模块化+命名空间目的:让代码更好维护,让多种数据分类更加...

Vue(Vue2+Vue3)——57.vuex开发者工具的使用
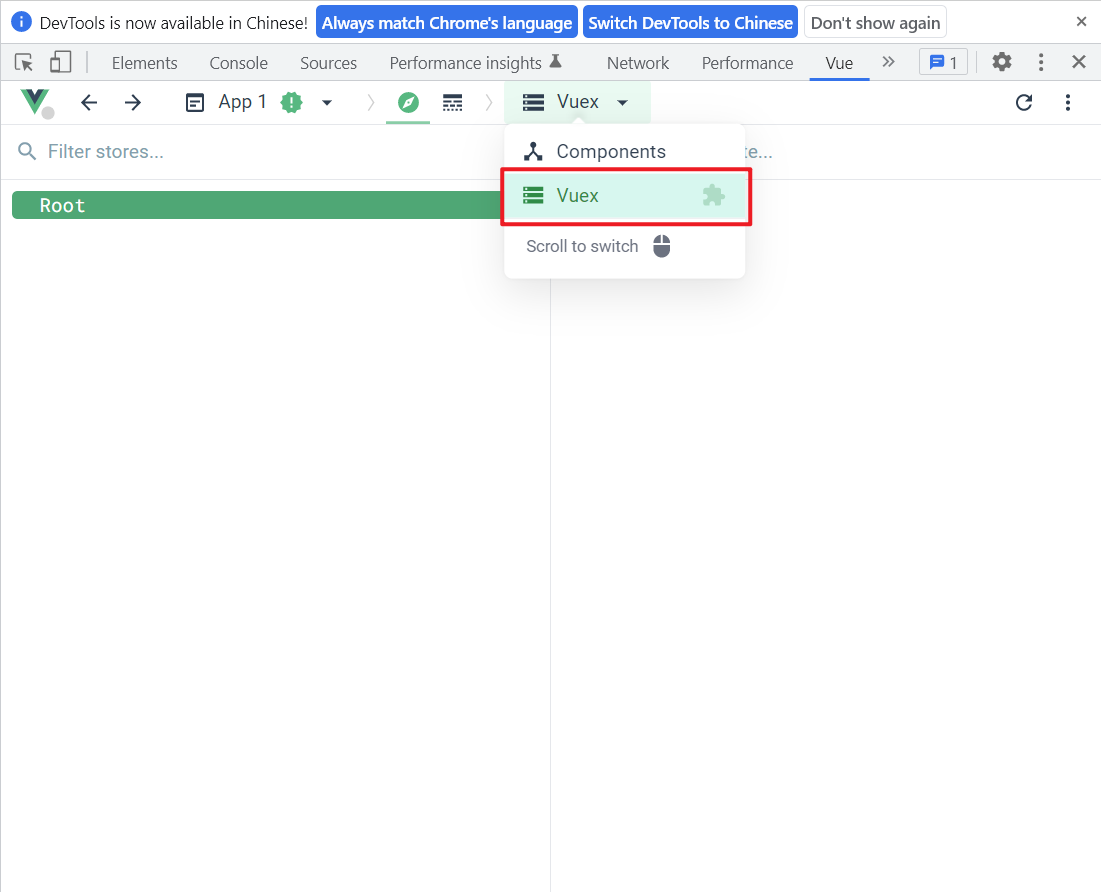
Vue(Vue2+Vue3)——57.vuex开发者工具的使用57 vuex开发者工具的使用因为vue和vuex都是vue团队开发的,所以vue的开发者工具也使用于vuex不同的开发者工具版本不同,一些位置也会不同,我这个是这在会记录action和mutation里面执行的函数
vue3 使用vuex
1.前言vuex作为 vue中最流行的状态管理工具,在vue3版本使用的时候也是有些注意事项的 总结如下2. store只是讲解和 v2不同的地方,store 文件v3一样这里这个store就不拆分了,看起来费劲import { createStore } from 'vuex' export de...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



