
【Vue 开发实战】生态篇 # 18:Vuex最佳实践
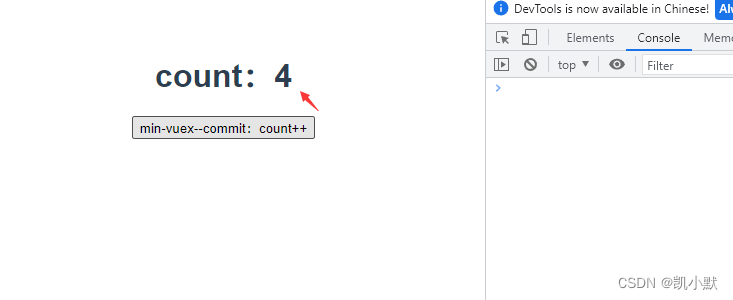
说明【Vue 开发实战】学习笔记。核心概念State一this.$store.state.xxx 取值——mapState 取值Getter 一this.$store.getters.xxx 取值——mapGetters 取值Mutation 一this.$store.commit( "xxx" )...

【Vue 开发实战】生态篇 # 17:Vuex核心概念及底层原理
说明【Vue 开发实战】学习笔记。核心概念 State一this.$store.state.xxx 取值 Getter 一this.$store.getters.xxx 取值 Mutation 一this.$store.c...

【Vue 开发实战】生态篇 # 16:如何在Vue中使用Vuex
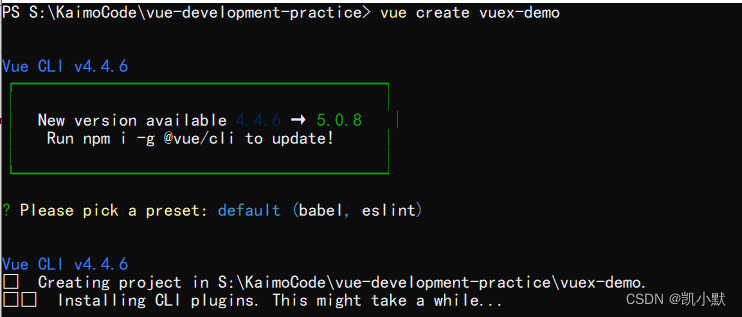
说明【Vue 开发实战】学习笔记。新建工程vue create vuex-demo安装依赖进入 vuex-demo 文件夹,安装 vuexnpm i vuex@3.1.0修改main.jsimport Vue from 'vue' import Vuex from 'vuex' import App...

【Vue 开发实战】生态篇 # 15:为什么需要Vuex
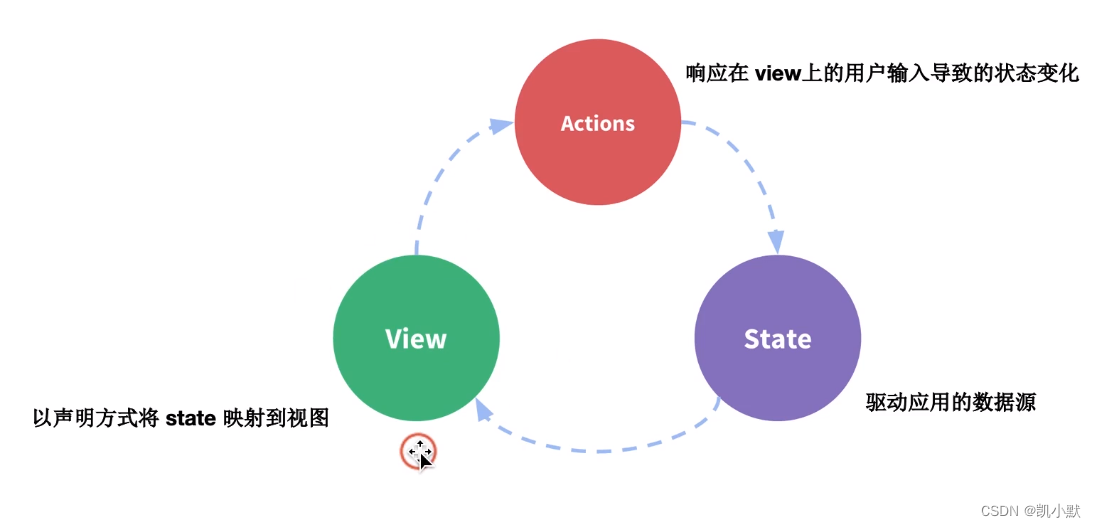
说明【Vue 开发实战】学习笔记。Vuex是一种状态管理模式状态管理下面这一种通过祖先节点传递比较脆弱使用 provide/inject,做小型的状态管理是不错的Vuex运行机制与数据存储不同,Vuex 解决的主要问题是不同组件间的通信,以达到对当前页面数据状态的管理。既然是状态,它不会是持久化的,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



