Vue状态管理:在Vuex中,什么是模块(module)?
在 Vuex 中,模块(module) 是将一个大型的 Vuex store 拆分为更小、可维护的单元的一种方式。Vuex 模块允许你将 store 分割成多个独立的子模块,每个模块都有自己的 state、mutations、actions 和 getters。 使用模块可以更好地组织你的应用状态,...

Vue2向Vue3过度Vuex核心概念module模块2
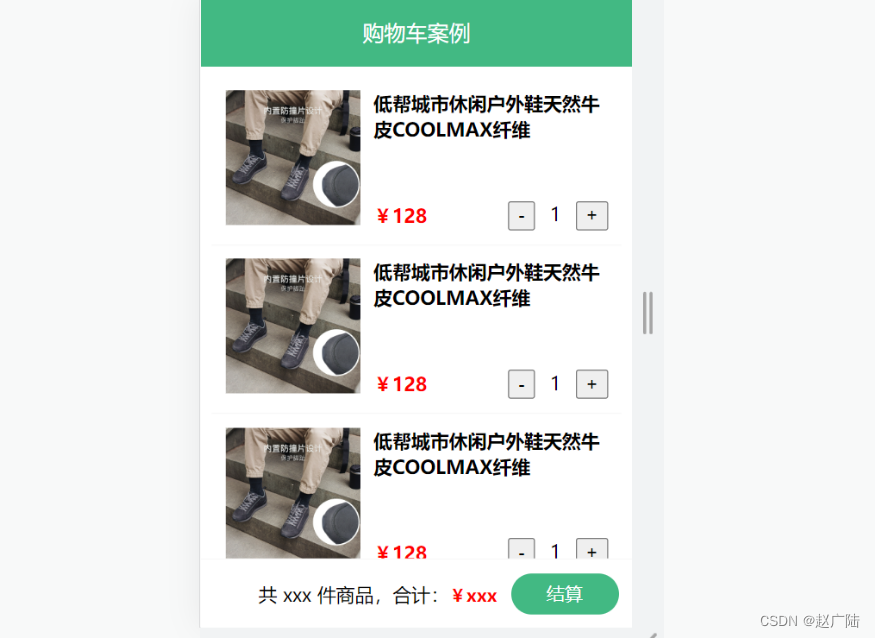
7 综合案例 - 创建项目脚手架新建项目 (注意:勾选vuex)版本说明:vue2 vue-router3 vuex3vue3 vue-router4 vuex4/piniavue create vue-cart-demo将原本src内容清空,替换成教学资料的《vuex-cart-准备代码》需求:发...

Vue2向Vue3过度Vuex核心概念module模块1
1 核心概念 - module1.目标掌握核心概念 module 模块的创建2.问题由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。这句话的意思是,如果把所有的状态都放在state中,当项目变得越来越大的时候,Vuex会变得越来...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



