
Vue Vuex模块化编码
正常写vuex的index的时候如果数据太多很麻烦,如有的模块是管理用户信息或修改课程等这两个是不同一个种类的,如果代码太多会造成混乱,这时候可以使用模块化管理原始写法如果功能模块太多很乱import Vue from 'vue' import Vuex from 'vuex' //导入Vuex V...
![[vue]多组件共享数据与vuex模块化](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_ab1b021f2f4a41a5bd706233975704ab.png)
[vue]多组件共享数据与vuex模块化
前言系列文章目录:[Vue]目录老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU笔记在线版: https://note.youdao.com/s/5vP46EPC视频:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通1. 多...

Vue(Vue2+Vue3)——60.vuex多组件共享数据、61.vuex模块化+命名空间
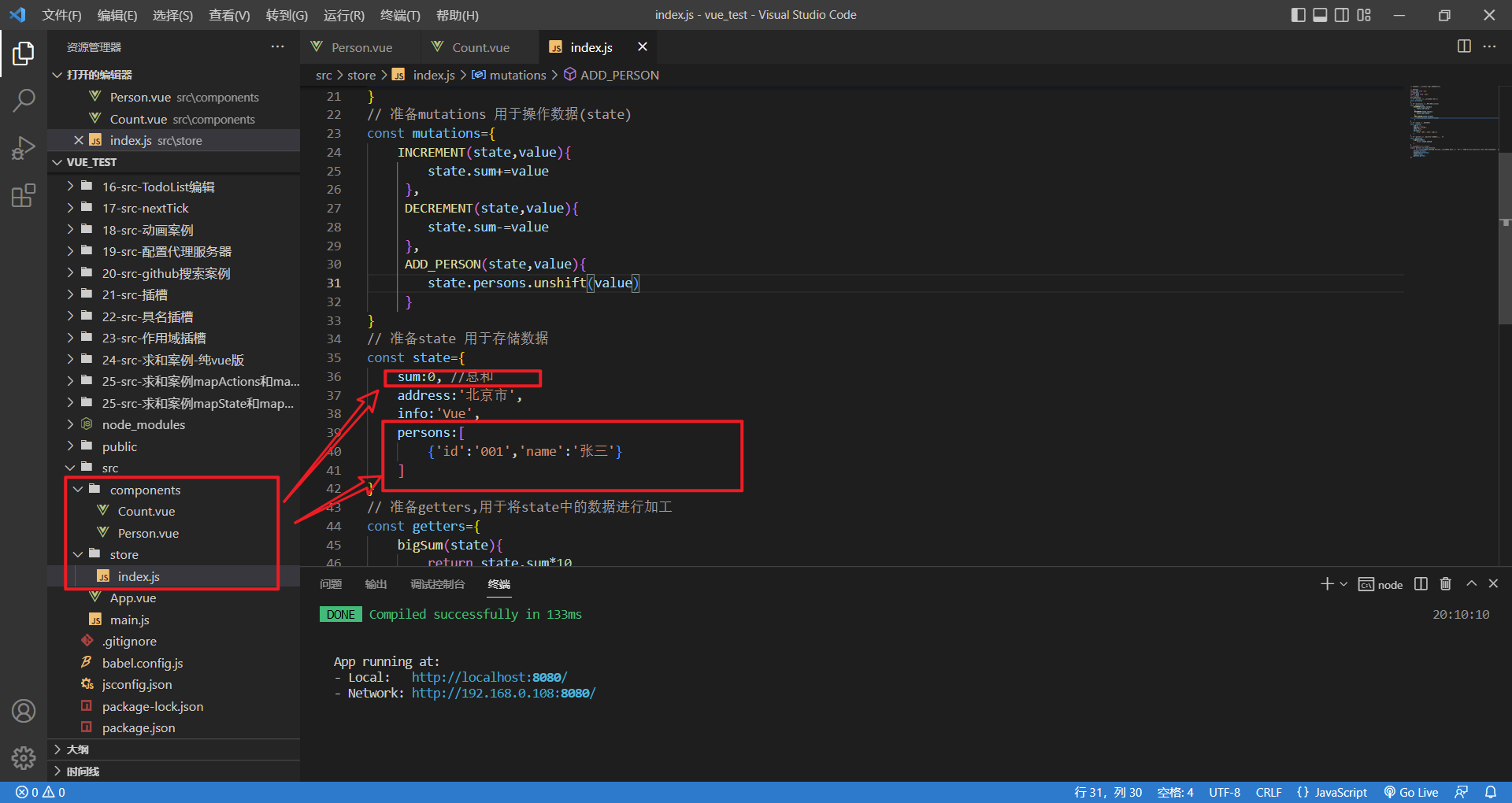
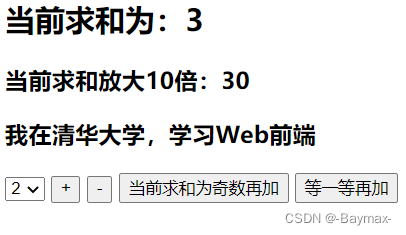
60 vuex多组件共享数据现在只有一个组件,下面新增一个组件,并且把通用数据源保存再store的state里面,进行数据共享接下来是人员组件新增的逻辑接下来是组件数据交互的逻辑使用vuex进行组件之间的通信其实和props差不多61 vuex模块化+命名空间目的:让代码更好维护,让多种数据分类更加...

Vue —— 进阶 Vuex(一)(四个 map 的用法、模块化和命名空间)
一、四个 map 的用法1. mapState 方法用于帮助我们映射 state 中的数据为计算属性 computed: { // 借助 mapState 生成计算属性:sum、school、subject (对象写法) ...mapState({ sum: "sum", school: "scho...

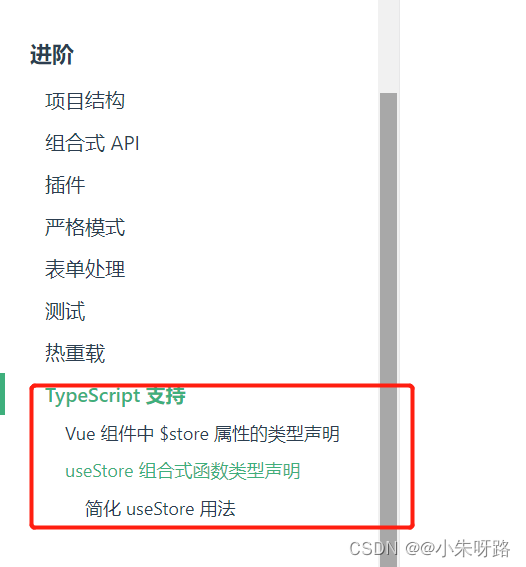
vue3+Ts使用vuex模块化和非模块化管理的2种方式(非pinia)
官网写的很清楚:https://vuex.vuejs.org/zh/guide/typescript-support.html2种方式 (都不是使用pinia的)1:复杂版本(不定义自己的 useStore 组合式函数)使用的时候需要在vuex引入 useStore 在store文件引入导出的key...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



