
Vue2向Vue3过度Vuex核心概念getters
1 核心概念 - getters除了state之外,有时我们还需要从state中筛选出符合条件的一些数据,这些数据是依赖state的,此时会用到getters例如,state中定义了list,为1-10的数组,state: { list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10...

Vue(Vue2+Vue3)——58.vuex getters配置项
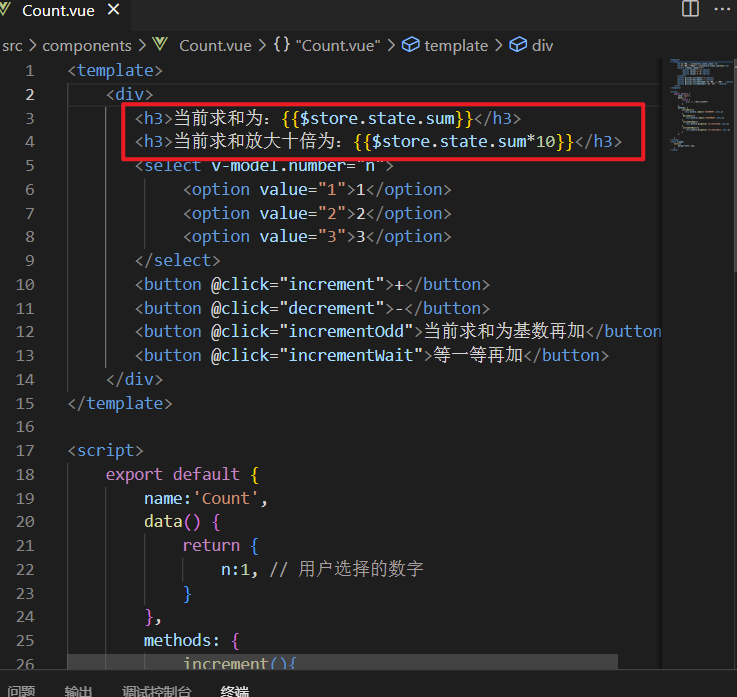
58 vuex getters配置项getters和commit,dispatch一样,它也是一个store全新的配置项,它不像actions,mutations,state一样是必须要使用的配置项如果逻辑复杂并且还想要复用,那么推荐使用getters,一般用于将state中的数据进行加工下面通过案...

Vue —— 进阶 Vuex(零)(概念、工作原理、环境搭建、基本使用、getters)
一、理解 vuex1. 什么是 vuex?概念:专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 vue 应用中多个组件的共享状态进行集中式管理(读 / 写),也是一种组件间的通信方式,且适用于任意组件间通信。2. 什么时候使用 vuex?...

Vue——14-vuex安装 State、Mutations以及Getters状态的的使用
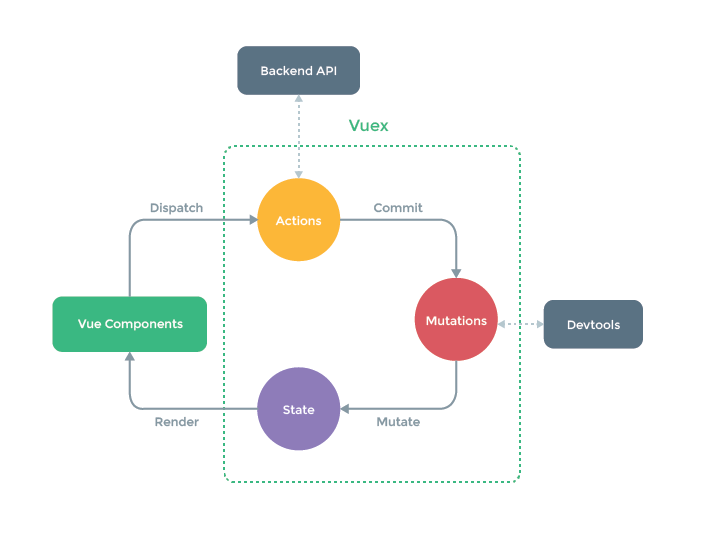
Vuex是什么?介绍:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。理解:核心就是 store(仓库),仓库是用来干什么的?你就当它用来储存东西的。看个官网图片:state:存储数据和状态。mutatins:通俗的理解mutations,里...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



