
页面渲染效果图(樱花飘落).html(网上收集 4)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-e...
[帮助文档] 边缘函数HTMLStream API
HTMLStream API是一种处理HTML流式数据的方法。通过HTMLStream API,您可以在边缘节点上处理HTML流式数据,例如实时更新的股票数据或实时聊天记录。HTMLStream API可以将HTML流式数据分块传输,提高数据传输效率。
[帮助文档] EdgeRoutine返回1个HTML页面示例场景及结果
本文介绍返回1个HTML页面示例场景及结果。

页面访问时渲染过程中 HTML、JS 的关系
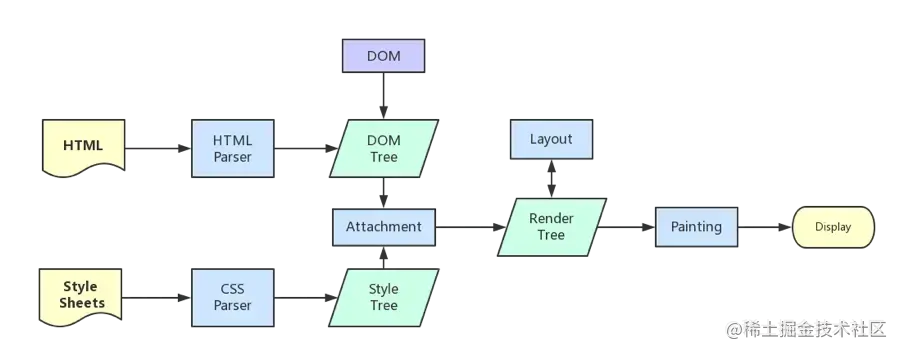
背景介绍之前写过一篇关于不同 DOM 操作结果不同的文章,那篇文章只是简单的介绍了一下 HTML 及外部资源与 JS 脚本执行的一个时机,其实这个还可以再拓展一下,比如 JS 和 DOMContentLoaded 的关系,这也是本篇文章将要介绍的东西HTML 与 DOM我们请求网页时,首先是请求的 ...
双向数据绑定时如何在页面输出渲染后的Html标签而不是源码
angularJS在进行数据绑定时默认是会以文本的形式输出,也就是对你数据中的html标签不进行转义照单全收,这样提高了安全性,防止了html标签中的注入攻击,但有些时候还是需要的,特别是从数据库读取带格式的文本时,无法正常的显示在页面中。而要对html进行转义,则要在数据绑定的html标签中使用n...
[帮助文档] 如何解决使用CDN后访问HTML页面返回Content-Type:application/octet-stream导致变为下载页面
问题描述在使用CDN后,访问一个HTML页面返回的内容不是Content-Type: text/html, 而是Content-Type: application/octet-stream,导致访问页面变成下载。Content-Type: text/htmlContent-Type: applica...
双向数据绑定时如何在页面输出渲染后的Html标签而不是源码
angularJS在进行数据绑定时默认是会以文本的形式输出,也就是对你数据中的html标签不进行转义照单全收,这样提高了安全性,防止了html标签中的注入攻击,但有些时候还是需要的,特别是从数据库读取带格式的文本时,无法正常的显示在页面中。 而要对html进行转义,则要在数据绑定的html标签中使用...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML页面相关内容
- HTML页面访问
- HTML实战html5页面
- HTML实战页面
- 实战HTML页面
- 项目HTML页面
- HTML html5页面
- HTML html5 css3页面
- 页面HTML源码
- HTML页面手机
- HTML注册页面
- HTML页面源码
- springboot HTML页面
- 笔记HTML页面
- vue HTML页面
- HTML页面方法
- 嵌入HTML页面
- 原生HTML页面
- HTML页面乱码
- iframe嵌入HTML页面
- 页面HTML元素
- HTML页面地址
- HTML响应式页面
- HTML页面流媒体
- ajax请求HTML页面
- HTML点击按钮页面
- HTML页面div
- HTML页面宽度
- HTML页面动态效果
- HTML jsp页面
- HTML页面事件
- php HTML页面
- HTML页面变量
- HTML页面渲染
- HTML页面pdf
- html2canvas jspdf HTML页面pdf
- HTML页面设置
- 异常HTML页面
- HTML页面解决方法
- 静态HTML页面
- 页面静态HTML学习笔记
- HTML页面学习笔记
- HTML页面结构
- 网站HTML页面
- jquery HTML页面
- HTML图片页面
- HTML页面自适应手机屏幕
- HTML页面链接
- 页面渲染HTML标签源码
HTML更多页面相关
- 开发HTML页面
- spring mvc HTML页面
- HTML页面加载
- springmvc HTML页面
- HTML页面嵌入
- HTML页面对象
- HTML页面定义
- 网站设计实践HTML页面
- HTML页面文档
- HTML页面程序
- HTML页面标记
- 抓取HTML页面
- 动态HTML页面
- jq HTML页面
- HTML页面滑动
- HTML5开发实例大全HTML页面
- 钉钉微应用HTML页面
- HTML开发手册高级页面
- spartacus HTML页面
- HTML开发页面
- html5 HTML页面
- HTML页面制作
- HTML页面注释
- HTML新元素页面
- HTML页面手机适配方法
- pdf HTML页面
- html5开发实例HTML页面
- HTML自动刷新页面
- HTML页面背景
- HTML文件上传页面
- jquerycookbook中文版HTML页面库代码
- HTML页面基本结构
- HTML渲染页面
- asp.net页面HTML
- asp.net mvc动态注入HTML页面
- HTML页面备案
- bootstrap HTML页面
- 视频HTML页面
- HTML页面文本
- HTML页面pdf文件
- HTML页面event
- HTML访问页面
- 部署HTML页面
- HTML页面解决办法
- HTML页面javascript方法









