[帮助文档] 边缘函数HTMLStream API_全站加速 DCDN(DCDN)
HTMLStream API是一种处理HTML流式数据的方法。通过HTMLStream API,您可以在边缘节点上处理HTML流式数据,例如实时更新的股票数据或实时聊天记录。HTMLStream API可以将HTML流式数据分块传输,提高数据传输效率。
[帮助文档] EdgeRoutine返回1个HTML页面示例场景及结果_全站加速 DCDN(DCDN)
本文介绍返回1个HTML页面示例场景及结果。

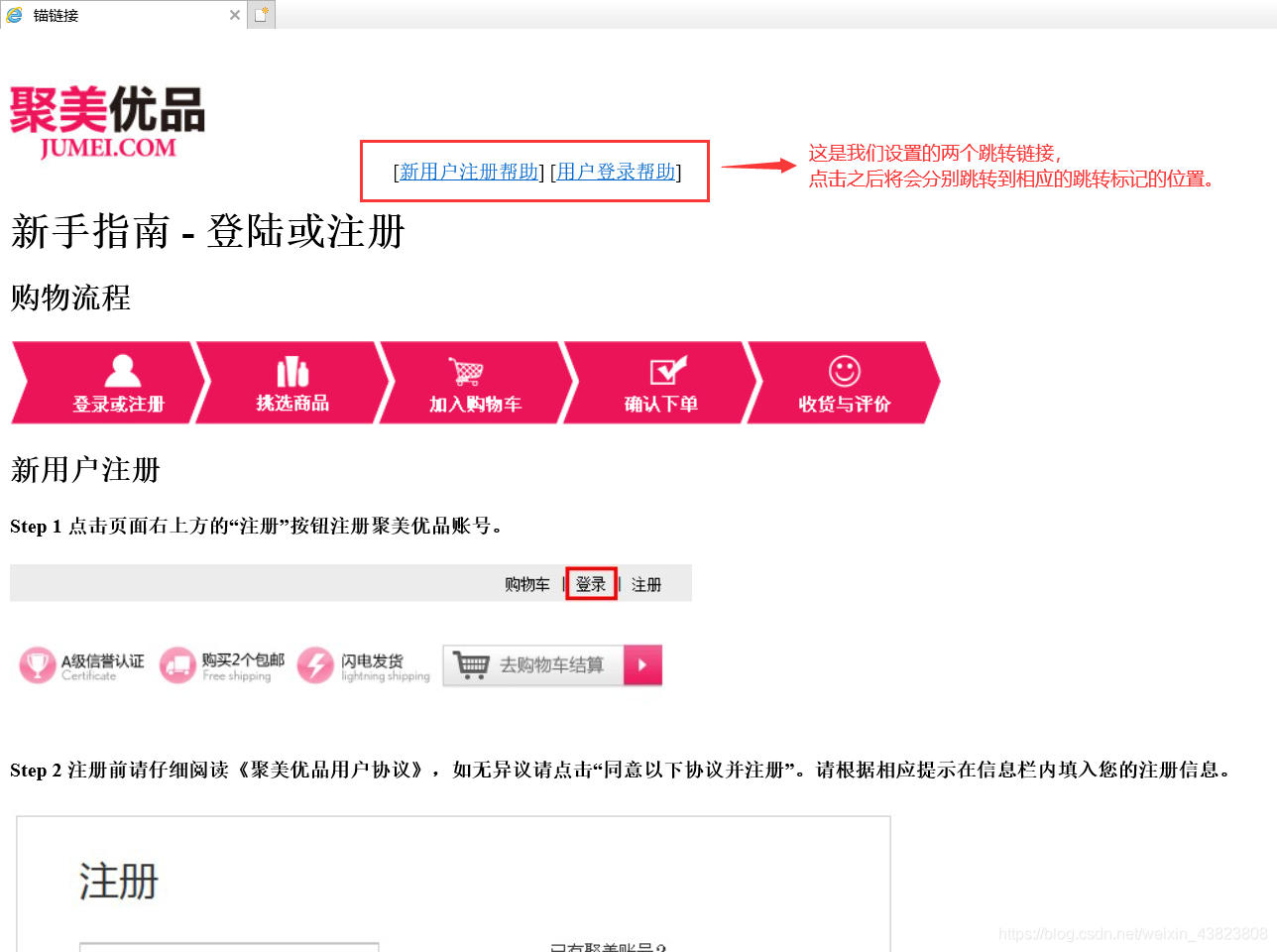
web前端学习(四)——HTML5的超链接标签设置(页面间链接、锚链接以及邮件链接)
1.HTML5的超链接——页面间链接<a href ="链接网址" target=“目标窗口位置”>文本或图像</a>这里的 href代表的是链接路径(#代表空链接)。target后面跟的如果是 -self,则打开自身窗口;如果是 -blank,则打开新建窗口。下面我们来.....
[帮助文档] 如何解决使用CDN后访问HTML页面返回Content-Type:application/octet-stream导致变为下载页面
问题描述在使用CDN后,访问一个HTML页面返回的内容不是Content-Type: text/html, 而是Content-Type: application/octet-stream,导致访问页面变成下载。Content-Type: text/htmlContent-Type: applica...
html 页面调用js链接并显示数据
html 页面调用js链接并显示数据 一、测试页面1 <!doctype html> <html> <div id='dv'></div> <script src="http://qt.gtimg.cn/q=sz39900...
永久固定html元素在页面上(比如链接按钮之类)
<div id="LRfloater0" style="z-index: 9999; position: fixed ! important; right: 0px; top: 150px;"><img src="http://kht.zoosnet.net/LR/closeimg...
HTML设置页面内部的特定目标的链接
两个部分的代码如下 全文太长了 贴不出来 我把图贴在下面了 标题1 标题2 标题3 标题4 标题1 标题2 标题3 标题4 标题x这种标签是写在文章中的代码都写好了 在浏览器里面测试的时候出现了问题点1和2的时候都没问题 点3的时候出现定位不准确的问题 点4的时候和点3出现的情况是一样的
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML页面相关内容
- 页面渲染HTML
- HTML页面手机
- HTML注册页面
- HTML页面源码
- springboot HTML页面
- 项目HTML页面
- 页面HTML源码
- 笔记HTML页面
- vue HTML页面
- HTML页面方法
- 嵌入HTML页面
- 原生HTML页面
- HTML页面模板
- HTML页面乱码
- iframe嵌入HTML页面
- 页面HTML元素
- HTML元素页面
- HTML页面访问
- HTML页面地址
- HTML页面流媒体
- ajax请求HTML页面
- HTML点击按钮页面
- HTML页面div
- HTML页面宽度
- HTML页面动态效果
- HTML jsp页面
- HTML页面事件
- php HTML页面
- HTML页面变量
- HTML页面渲染
- HTML页面pdf
- html2canvas jspdf HTML页面pdf
- HTML页面设置
- 异常HTML页面
- HTML页面解决方法
- 静态HTML页面
- 页面静态HTML学习笔记
- HTML页面学习笔记
- HTML页面结构
- 网站HTML页面
- HTML页面自适应手机屏幕
- 实战HTML页面
- HTML实战页面
- 页面渲染HTML标签源码
- HTML页面手机适配方法
- HTML自动刷新页面
- jq HTML页面
- vue HTML页面生成图片
HTML更多页面相关
- HTML页面报错
- 开发HTML页面
- HTML页面加载
- springmvc HTML页面
- HTML页面嵌入
- HTML页面对象
- spring mvc HTML页面
- 网站设计实践HTML页面
- HTML页面程序
- HTML页面标记
- 抓取HTML页面
- 动态HTML页面
- HTML页面滑动
- HTML5开发实例大全HTML页面
- 钉钉微应用HTML页面
- HTML开发手册高级页面
- spartacus HTML页面
- HTML开发页面
- html5 HTML页面
- HTML页面制作
- HTML页面注释
- HTML新元素页面
- html5开发实例HTML页面
- HTML页面背景
- HTML文件上传页面
- jquerycookbook中文版HTML页面库代码
- HTML页面文档
- HTML页面基本结构
- asp.net页面HTML
- asp.net mvc动态注入HTML页面
- HTML页面备案
- bootstrap HTML页面
- 视频HTML页面
- HTML页面文本
- HTML页面pdf文件
- HTML页面event
- HTML访问页面
- 部署HTML页面
- HTML页面解决办法
- HTML页面javascript方法
- HTML页面a标签
- 框架HTML页面
- silverlight HTML页面
- 页面优化HTML
- HTML页面查询









