[帮助文档] 如何使用HTMLStream实时修改HTML页面流
本文为您介绍使用HTMLStream实时修改HTML页面流的方法。

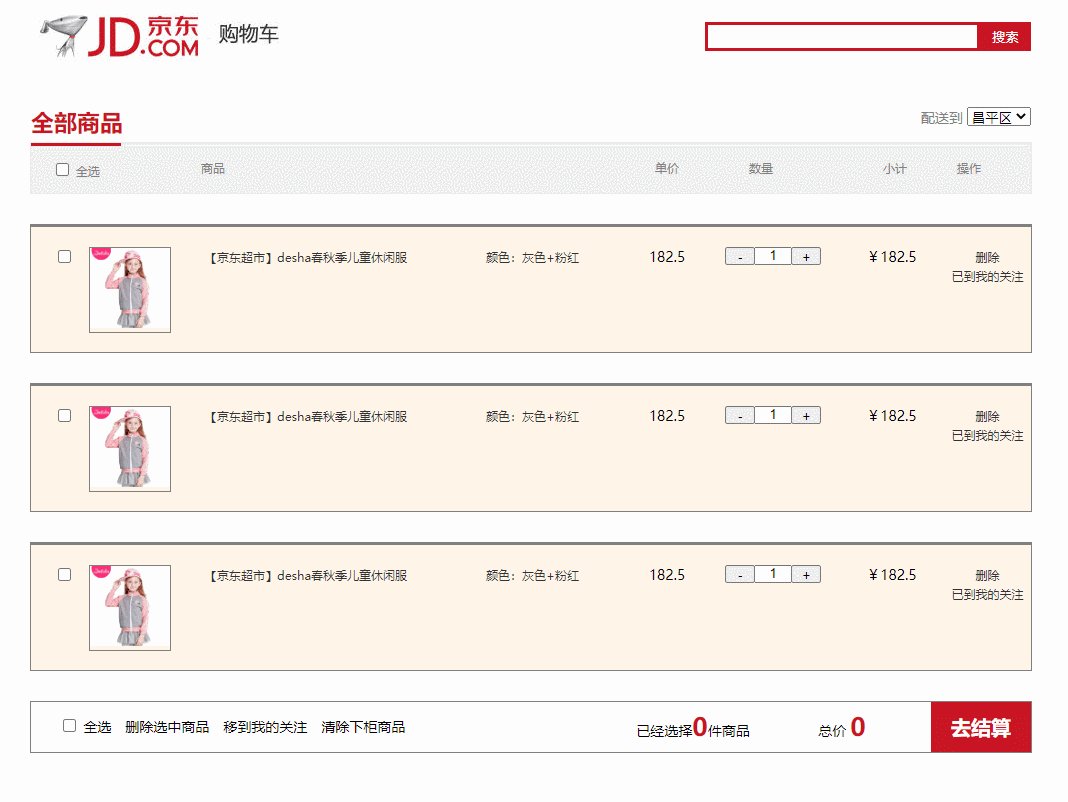
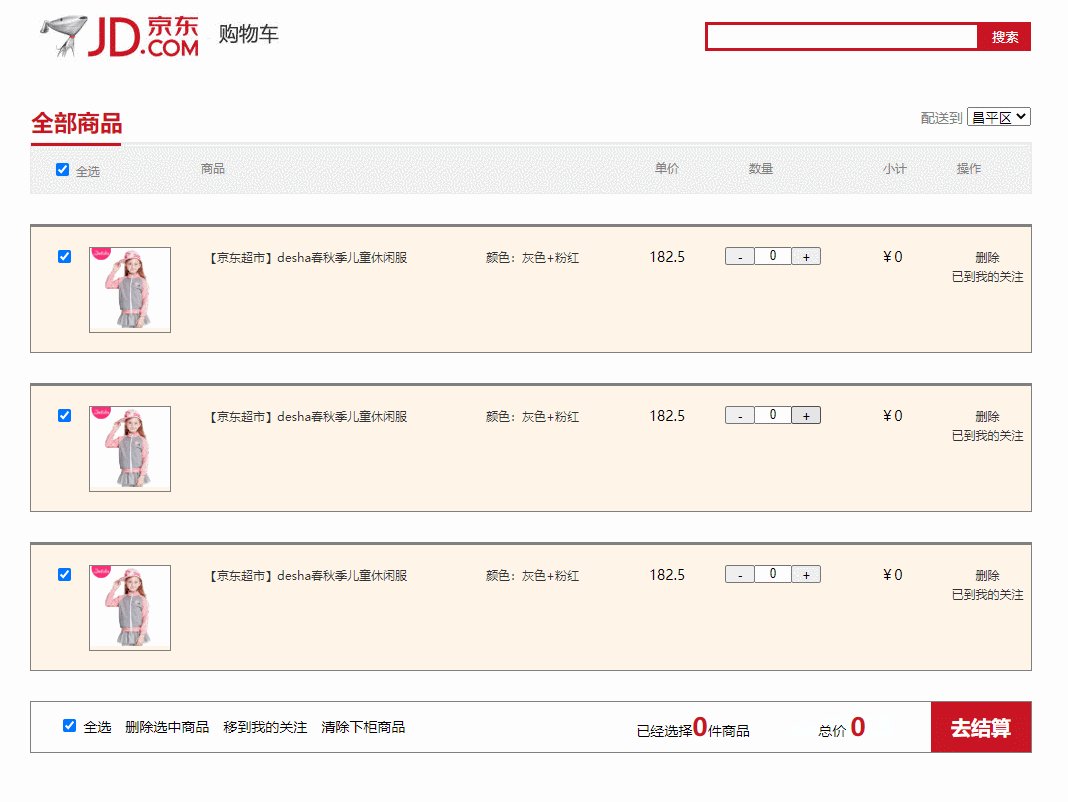
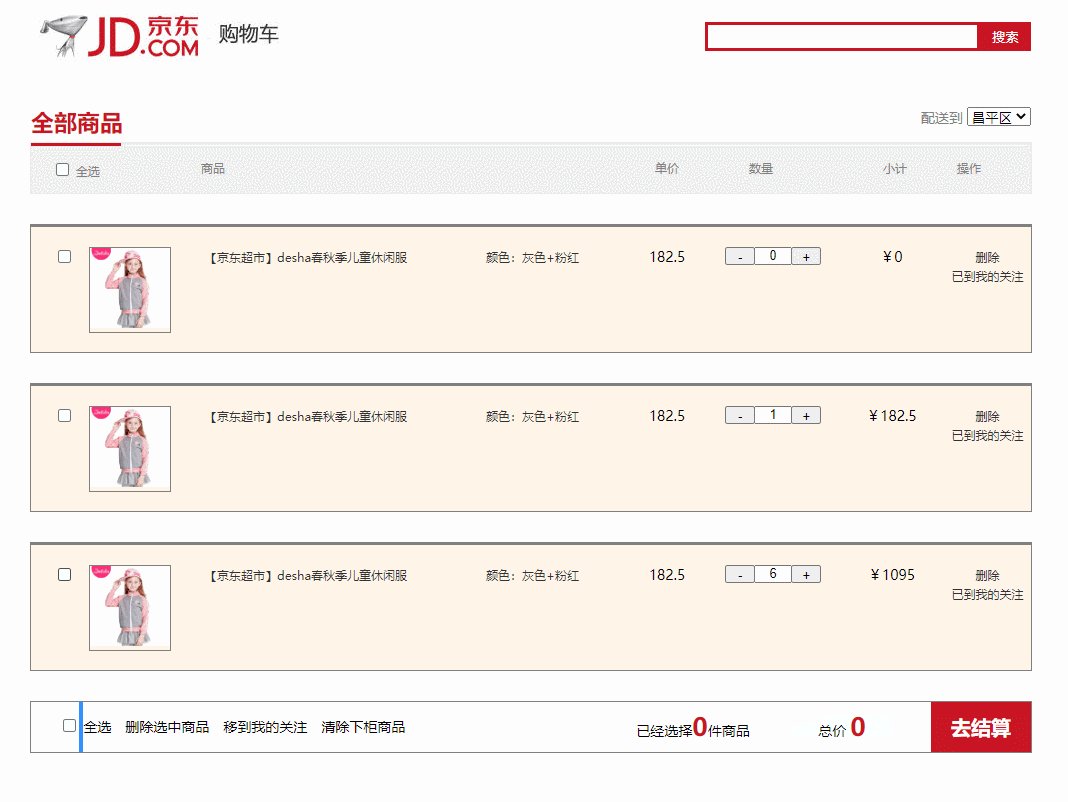
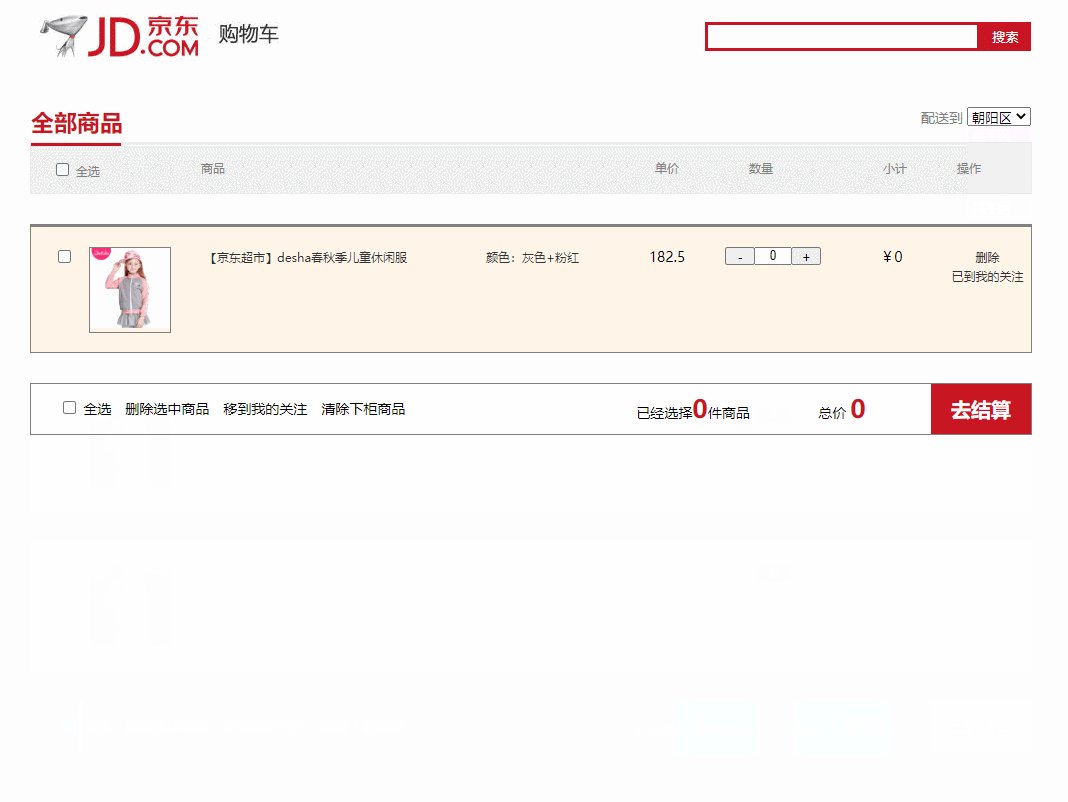
HTML+CSS+JS仿京东购物车页面动态效果
1 用到的知识前面静态页面知识:HTML+CSS仿京东购物车页面静态页面1.1 js选择器var fav=document.getElementsByName("fav");1.2 循环语句 for(var i in fav){ ...
[帮助文档] EdgeRoutine返回1个HTML页面示例场景及结果
本文介绍返回1个HTML页面示例场景及结果。
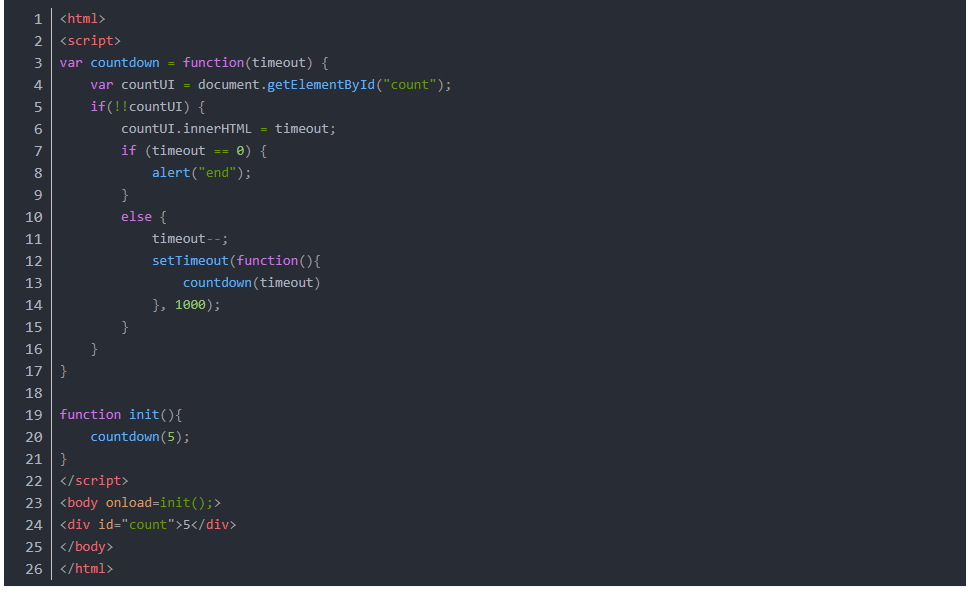
一段最简单的实现HTML页面上倒计时的动态效果
</div><div data-lake-id="55bfab1d0f28296fd658192f1cdc1592">var countdown = function(timeout) {</div><div data-lake-id="36298c24cb...

一段最简单的实现HTML页面上倒计时的动态效果
一段最简单的实现HTML页面上倒计时的动态效果
[帮助文档] 如何解决使用CDN后访问HTML页面返回Content-Type:application/octet-stream导致变为下载页面
问题描述在使用CDN后,访问一个HTML页面返回的内容不是Content-Type: text/html, 而是Content-Type: application/octet-stream,导致访问页面变成下载。Content-Type: text/htmlContent-Type: applica...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML页面相关内容
- 页面渲染HTML
- HTML页面手机
- HTML注册页面
- HTML页面源码
- springboot HTML页面
- 项目HTML页面
- 页面HTML源码
- 笔记HTML页面
- vue HTML页面
- HTML页面方法
- 嵌入HTML页面
- 原生HTML页面
- HTML页面模板
- HTML页面乱码
- iframe嵌入HTML页面
- 页面HTML元素
- HTML元素页面
- HTML页面访问
- HTML页面地址
- HTML页面流媒体
- ajax请求HTML页面
- HTML点击按钮页面
- HTML页面div
- HTML页面宽度
- HTML jsp页面
- HTML页面事件
- php HTML页面
- HTML页面变量
- HTML页面渲染
- HTML页面pdf
- html2canvas jspdf HTML页面pdf
- HTML页面设置
- 异常HTML页面
- HTML页面解决方法
- 静态HTML页面
- 页面静态HTML学习笔记
- HTML页面学习笔记
- HTML页面结构
- 网站HTML页面
- HTML页面自适应手机屏幕
- 实战HTML页面
- HTML页面链接
- HTML实战页面
- 页面渲染HTML标签源码
- HTML页面手机适配方法
- HTML自动刷新页面
- jq HTML页面
- vue HTML页面生成图片
HTML更多页面相关
- HTML页面报错
- 开发HTML页面
- HTML页面加载
- springmvc HTML页面
- HTML页面嵌入
- HTML页面对象
- spring mvc HTML页面
- 网站设计实践HTML页面
- HTML页面程序
- HTML页面标记
- 抓取HTML页面
- 动态HTML页面
- HTML页面滑动
- HTML5开发实例大全HTML页面
- 钉钉微应用HTML页面
- HTML开发手册高级页面
- spartacus HTML页面
- HTML开发页面
- html5 HTML页面
- HTML页面制作
- HTML页面注释
- HTML新元素页面
- html5开发实例HTML页面
- HTML页面背景
- HTML文件上传页面
- jquerycookbook中文版HTML页面库代码
- HTML页面文档
- HTML页面基本结构
- asp.net页面HTML
- asp.net mvc动态注入HTML页面
- HTML页面备案
- bootstrap HTML页面
- 视频HTML页面
- HTML页面文本
- HTML页面pdf文件
- HTML页面event
- HTML访问页面
- 部署HTML页面
- HTML页面解决办法
- HTML页面javascript方法
- HTML页面a标签
- 框架HTML页面
- silverlight HTML页面
- 页面优化HTML
- HTML页面查询









