Vue中嵌入原生HTML页面的方法
在Vue中嵌入原生HTML页面通常可以通过组件或页面的方式来完成。下面将详细说明如何通过组件方式实现这个功能,并提供一个简单的代码示例。 方法说明 创建原生HTML页面:首先,你需要创建一个原生HTML页面,这个页面可以是一个独立的文件,也可以是Vue组件的一部分。 引入原生HTML页面:在你的Vu...
[帮助文档] 如何使用HTMLStream实时修改HTML页面流
本文为您介绍使用HTMLStream实时修改HTML页面流的方法。

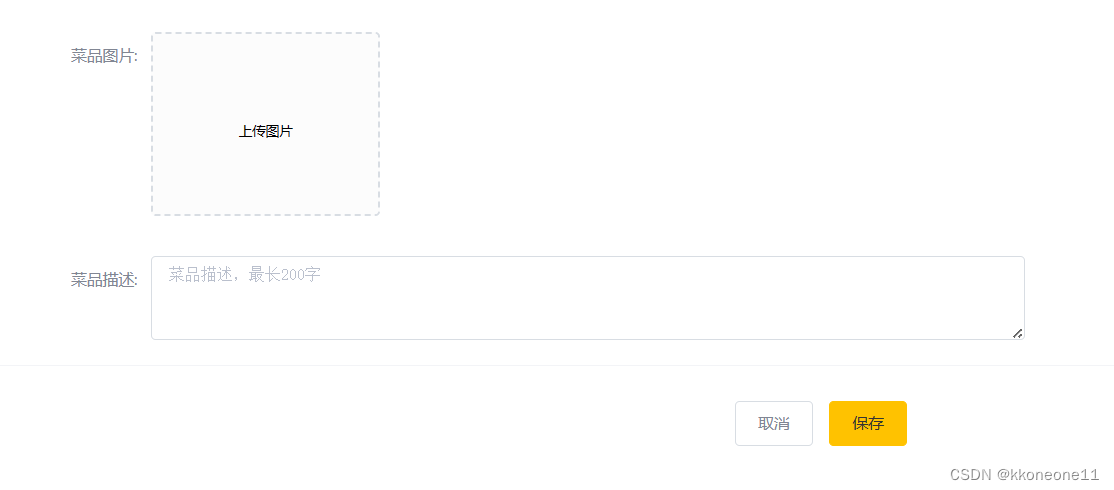
element-ui+vue上传图片和评论现成完整html页面
其他更多具体完整项目源码可以私聊我,需要付一点点费用哟~效果展示主要部分的代码讲解上传图片首先是先通过el标签中的el-upload标签进行图片的上传,然后发送了一条/common/upload请求到服务端进行图片的上传。而on-success进行监听,上传成功后调用函数,将图片的url地址传到fo...

在spring_boot项目中如何将vue组件引入到.html页面进行使用
开始我们需要导入我们的vue组件的路径到我们当前的js文件目录然后我们需要用到一个函数render进行渲染,将定义的组件写到createElements函数中去想要详细了解render函数的使用可以进入如图在这里我刁侃下我当时是想要通过components函数去添加组件到.html页面去但是失败了,...

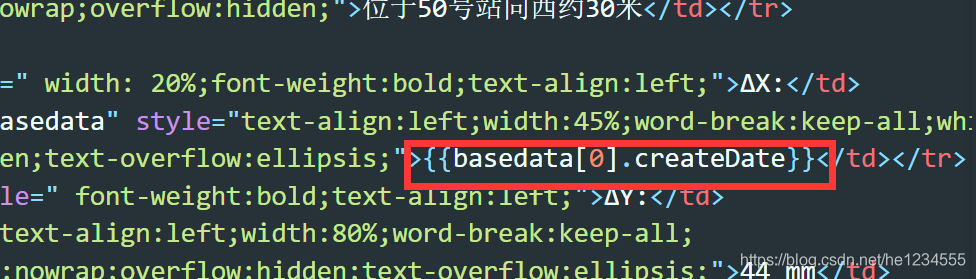
Vue项目中得到数据并且渲染到html页面上
第一步<tr><td style=" width: 20%;font-weight:bold;text-align:left;">ΔX:</td> <td :title="basedata" style="text-align:left;width:45%;...

Vue 结合html2canvas和jsPDF实现html页面转pdf
结合html2canvas和jsPDF实现html页面转pdf 实践环境win10 Vue 2.9.6 axios 0.18.0 html2canvas 1.0.0-rc.3 jspdf 1.5.3 安装 html2canvas进入vue项...
[帮助文档] EdgeRoutine返回1个HTML页面示例场景及结果
本文介绍返回1个HTML页面示例场景及结果。

Vue中 使用 iframe 嵌入本地 HTML 页面 并 相互通信
1. 使用 iframe 嵌入本地 HTML 页面在 public 文件夹下新建 static 文件夹,然后将 html 文件及相关引用拷贝到 static 文件夹下。<template> <div class="wrap"> <iframe ref="iframe" ...

使用vue实现HTML页面生成图片(下)
页面转化成了图片,但是二维码没有展示出来,控制台报错:除二维码其他部分已经转化为图片,二维码不显示,原因有两种可能:转化时二维码还没有加载完成转化二维码的过程中报错了首先尝试了nextTick使用 nextTick 将回调延迟到下次DOM更新循环之后执行// 二维码地址 this.qrcodeUrl...

使用vue实现HTML页面生成图片(上)
背景随着网络的发展,越来越多的网络平台应运而生。如何获得更多的流量,吸引更多的眼球已经成为网络平台生存、发展的必要条件。现在网络平台最常见的一种宣传方式就是人邀人。我最近就接到一个需求,做一个海报页面,并且能保存到手机,方便用户分享给朋友,希望能够达到人邀人的效果。给人第一感觉这个需求就是保存图片的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML页面相关内容
- 页面渲染HTML
- HTML页面手机
- HTML注册页面
- HTML页面源码
- springboot HTML页面
- 项目HTML页面
- 页面HTML源码
- 笔记HTML页面
- HTML页面方法
- 嵌入HTML页面
- 原生HTML页面
- HTML页面模板
- HTML页面乱码
- iframe嵌入HTML页面
- 页面HTML元素
- HTML元素页面
- HTML页面访问
- HTML页面地址
- HTML页面流媒体
- ajax请求HTML页面
- HTML点击按钮页面
- HTML页面div
- HTML页面宽度
- HTML页面动态效果
- HTML jsp页面
- HTML页面事件
- php HTML页面
- HTML页面变量
- HTML页面渲染
- HTML页面pdf
- html2canvas jspdf HTML页面pdf
- HTML页面设置
- 异常HTML页面
- HTML页面解决方法
- 静态HTML页面
- 页面静态HTML学习笔记
- HTML页面学习笔记
- HTML页面结构
- 网站HTML页面
- HTML页面自适应手机屏幕
- 实战HTML页面
- HTML页面链接
- HTML实战页面
- 页面渲染HTML标签源码
- HTML页面手机适配方法
- HTML自动刷新页面
- jq HTML页面
- vue HTML页面生成图片
HTML更多页面相关
- HTML页面报错
- 开发HTML页面
- HTML页面加载
- springmvc HTML页面
- HTML页面嵌入
- HTML页面对象
- spring mvc HTML页面
- 网站设计实践HTML页面
- HTML页面程序
- HTML页面标记
- 抓取HTML页面
- 动态HTML页面
- HTML页面滑动
- HTML5开发实例大全HTML页面
- 钉钉微应用HTML页面
- HTML开发手册高级页面
- spartacus HTML页面
- HTML开发页面
- html5 HTML页面
- HTML页面制作
- HTML页面注释
- HTML新元素页面
- html5开发实例HTML页面
- HTML页面背景
- HTML文件上传页面
- jquerycookbook中文版HTML页面库代码
- HTML页面文档
- HTML页面基本结构
- asp.net页面HTML
- asp.net mvc动态注入HTML页面
- HTML页面备案
- bootstrap HTML页面
- 视频HTML页面
- HTML页面文本
- HTML页面pdf文件
- HTML页面event
- HTML访问页面
- 部署HTML页面
- HTML页面解决办法
- HTML页面javascript方法
- HTML页面a标签
- 框架HTML页面
- silverlight HTML页面
- 页面优化HTML
- HTML页面查询









