
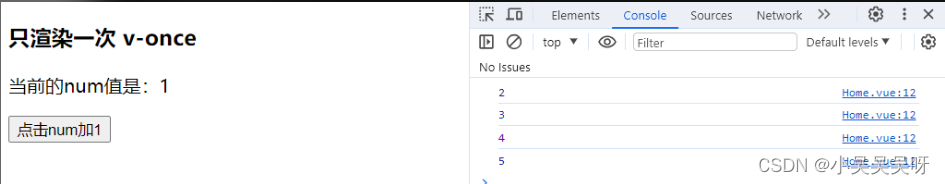
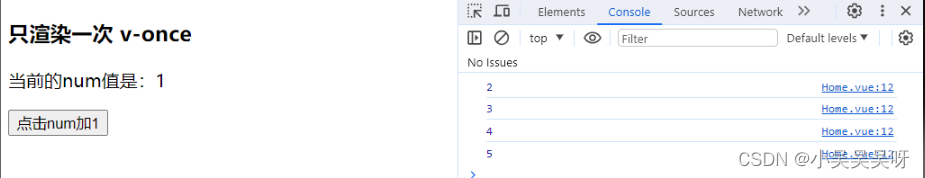
Vue3只渲染一次 v-once
v-once 指令:用于只渲染一次,首次渲染后,就不会再重新渲染了。 v-once 指令:也可以用在组件上,使组件只加载一次。 语法格式: // 在标签中使用 <div v-once> {{ 数据 }} </div> // 在组件中使用 &...

Vue 只渲染一次 v-once
v-once 指令:用于只渲染一次,首次渲染后,就不会再重新渲染了。 v-once 指令:也可以用在组件上,使组件只加载一次。 语法格式: // 在标签中使用 <div v-once> {{ 数据 }} </div> // 在组件中使用 &l...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js渲染相关内容
- 渲染VUE.js
- 循环渲染v-for VUE.js
- VUE.js服务器端渲染
- 列表渲染VUE.js
- 路由渲染VUE.js
- 渲染v-show VUE.js
- vue3循环渲染VUE.js
- vue3渲染v-for VUE.js
- 渲染图片VUE.js
- vue3渲染VUE.js
- 原理渲染VUE.js
- 渲染原理VUE.js
- VUE.js render函数渲染
- VUE.js render渲染
- VUE.js服务端渲染
- VUE.js渲染列表
- 表格渲染VUE.js
- 列表渲染指令VUE.js
- 列表渲染key VUE.js
- 渲染v-if VUE.js
- 学习笔记渲染VUE.js
- 渲染key原理VUE.js
- v-for渲染VUE.js
- vue2渲染VUE.js
- vue2渲染函数VUE.js
- VUE.js渲染函数
- VUE.js样式绑定渲染
- VUE.js渲染v-if v-show
- VUE.js ssr渲染
- VUE.js源码编译器渲染函数
- VUE.js循环渲染
- vue3源码学习渲染VUE.js
- 渲染属性VUE.js
- 渲染element节点VUE.js
- 渲染表格VUE.js
- VUE.js渲染函数render
- VUE.js快速入门渲染
- 循环渲染VUE.js
- 案例渲染VUE.js
- 课程渲染VUE.js
- VUE.js渲染解析vdom dom



