Web网页制作-知识点(3)——HTML5新增标签、CSS简介、CSS的引入方式、选择器、字体属性、背景属性、表格属性、关系选择器 二
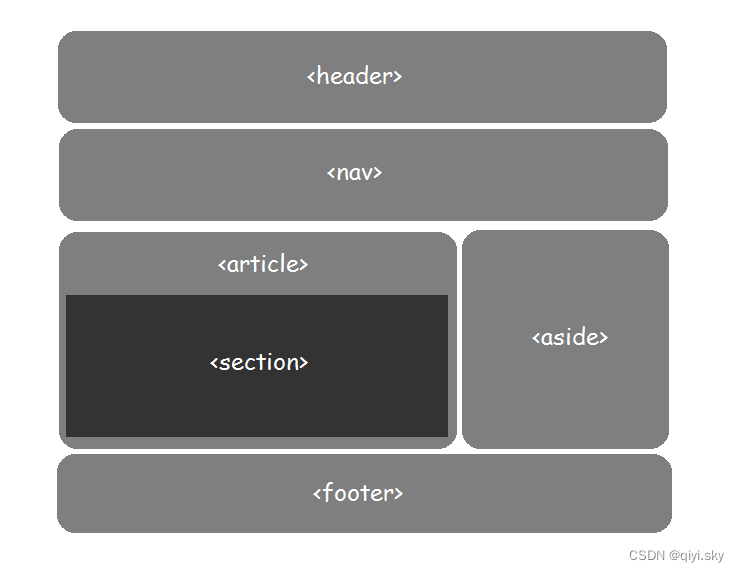
Web网页制作-知识点(3)——HTML5新增标签、CSS简介、CSS的引入方式、选择器、字体属性、背景属性、表格属性、关系选择器一:https://developer.aliyun.com/article/1530973 字体属性 color 规定文本的颜色 ...

web前端学习(五)——HTML5中设置简单的CSS样式(选择器、内联样式、内部样式表及外部样式表)
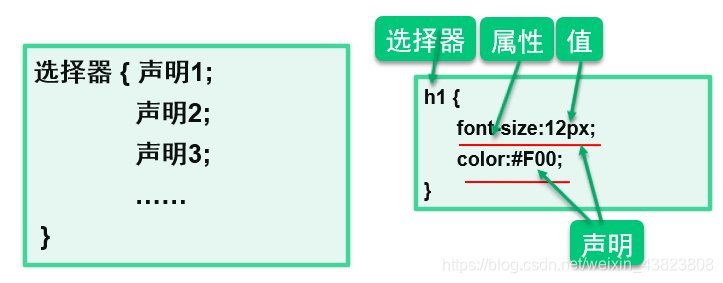
1.什么是CSS?层叠样式表(Cascading Style Sheet) 用于渲染HTML元素标签的样式。 2.CSS的优势 1. 内容与表现分离2. 网页的表现统一,容易修改3. 丰富的样式,使页面布局更加灵活4. 减少网页的代码量,增加网页的浏览速度,节省网络带宽5. 运用...

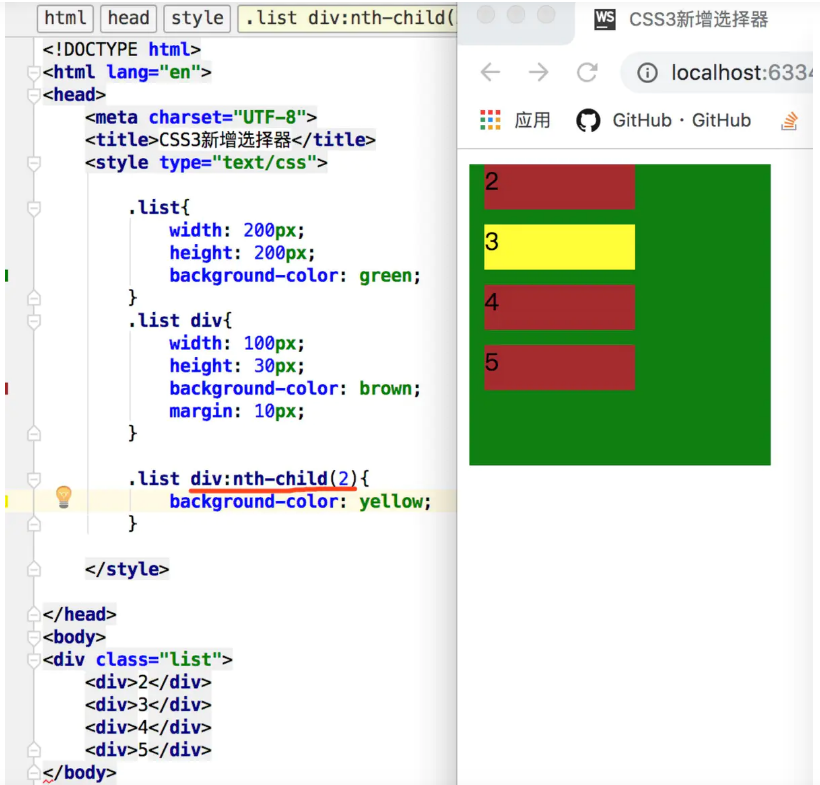
Python Html5和CSS3的新增功能:CSS权重与CSS3新增选择器
一、CSS权重概念CSS权重概念:指的是样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式。二、权重的等级2.1、权重的等级划分1、!important,加在样式属性值后,权重值为 100002、内联样式,如:style...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS选择器相关内容
- CSS选择器class
- CSS简介选择器
- CSS选择器属性
- CSS选择器字体
- CSS选择器元素
- CSS分组嵌套选择器
- 前端CSS选择器
- CSS选择器用法
- web前端CSS语法选择器
- CSS语法选择器
- CSS选择器优先级
- CSS伪元素选择器
- CSS伪类选择器伪元素选择器
- CSS选择器伪元素
- CSS伪类选择器选择器
- CSS语言选择器
- 前端开发CSS选择器
- CSS选择器实战
- CSS选择器特性
- CSS选择器优先级属性继承
- CSS导入选择器
- CSS类选择器
- CSS复合选择器
- CSS选择器模式
- CSS hover选择器
- CSS选择器区别
- CSS选择器权重
- CSS布局选择器
- CSS样式选择器
- CSS选择器伪类
- css3选择器CSS
- CSS选择器怎么写
- CSS选择器id选择器
- CSS class选择器
- CSS标签选择器
- CSS笔记选择器
- CSS学习笔记选择器
- CSS伪类伪元素选择器
- CSS选择器规则
- CSS入门教程选择器
- CSS元素选择器
- CSS选择器focus-within
- CSS选择器通配符
- CSS选择器学习笔记
- 笔记CSS选择器伪类选择器
- CSS选择器基本用法
- CSS关系选择器
- CSS概述选择器
CSS更多选择器相关
- CSS案例选择器
- jquery选择器对象CSS
- CSS结构选择器
- CSS选择器后代
- javaweb学习CSS选择器
- CSS选择器总结
- CSS选择器方法
- CSS相邻选择器
- CSS选择器详解实例说明
- CSS使用选择器
- CSS nth-of-type选择器
- CSS id选择器选择器
- CSS选择器优先级匹配原理
- CSS选择器优先
- CSS选择器优先级顺序
- CSS选择器属性继承
- CSS选择器nth-of-type
- CSS选择器浏览器
- CSS选择器记录
- 选择器xpath CSS
- 浏览器解析CSS选择器
- 后端CSS选择器
- javaweb CSS选择器
- CSS子代选择器
- CSS选择器概述
- CSS选择器部分
- 学习CSS选择器