
前端开发的魔法:CSS动画与JavaScript的完美结合
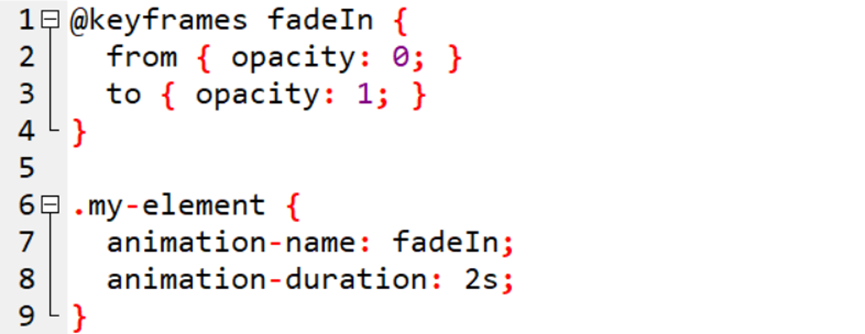
在前端开发中,动画效果是提升用户体验和界面吸引力的关键要素之一。CSS动画和JavaScript各自在动画实现上都有其独特的优势。CSS动画简单易用,而JavaScript则提供了更高级的控制和交互性。当这两者结合时,我们可以创建出既美观又交互性强的网页动画。一、CSS动画基础CSS动画允许我们在不...

浏览器原理 23 # 分层和合成机制:为什么CSS动画比JavaScript高效?
说明浏览器工作原理与实践专栏学习笔记显示器是怎么显示图像的显示器显示器每秒固定读取 60 次前缓冲区中的图像,并将读取的图像显示到显示器上。每个显示器都有固定的刷新频率,通常是 60HZ,也就是每秒更新 60 张图片,更新的图片都来自于显卡中一个叫前缓冲区的地方。显卡显卡 ...

梅须逊雪三分白,雪却输梅一段香——CSS动画与JavaScript动画
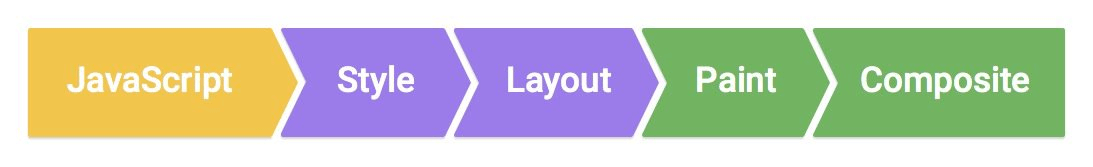
一、两者的主要区别先开门见山的说说两者之间的区别。1)CSS动画:基于CSS的动画一般由浏览器“主线程”之外的独立线程处理,在其中执行样式、布局、绘制和 JavaScript。使用CSS动画,允许对单个动画关键帧、持续时间和迭代进行更多控制。但缺乏表现力,并且很难有意义地组织动画,这意味着创造动画会...

为什么 CSS 动画比 JavaScript 高效?
📢 大家好,我是小丞同学,一名准大二的前端爱好者📢 这篇文章将欢快的带你了解一下 CSS 和 JS 动画的差别📢 愿你忠于自己,热爱生活引言讲到动画,当然是非常有意思的啦,你可以往上滑一下,看看上面的封面图,是不是相当的炫酷,以为我是代码...
梅须逊雪三分白,雪却输梅一段香——CSS动画与JavaScript动画
CSS动画并不是绝对比JavaScript动画性能更优越,开源动画库Velocity.js等就展现了强劲的性能。 一、两者的主要区别 先开门见山的说说两者之间的区别。 1)CSS动画: 基于CSS的动画一般由浏览器“主线程”之外的独立线程处理,在其中执行样式、布局、绘制和 JavaScript。 使...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多css相关
- 打包css JavaScript
- JavaScript css弹窗
- JavaScript html css
- JavaScript css动画
- css JavaScript网页
- 配置css JavaScript
- css JavaScript vue
- JavaScript css共享
- JavaScript css参数
- html5 css JavaScript
- 笔记css JavaScript
- 前端css JavaScript
- html5 css JavaScript html
- css JavaScript javascript
- 前端html css JavaScript
- JavaScript css文件
- JavaScript html逻辑css
- css JavaScript加载
- web JavaScript css
- css JavaScript页面
- 面试JavaScript css
- html css JavaScript jquery
- 网站css JavaScript
- css JavaScript工具
- JavaScript css样式
- h5 css JavaScript
- html5 div css JavaScript网页开发教程
- html css JavaScript页面
- 精美html css JavaScript
- h5 css JavaScript导航栏
- css JavaScript图片
- 网站html css JavaScript
- JavaScript css属性
- div css JavaScript
- jsp JavaScript css
- 编程笔记html5 css JavaScript
- JavaScript css html5
- 打包JavaScript css
- asp.net JavaScript css
- 系统html逻辑css JavaScript
- html5 css JavaScript网页
- css JavaScript样式
- JavaScript系统html逻辑css
- html css JavaScript时钟
- JavaScript css html
- JavaScript css文件报错
- 网页技术html css JavaScript
- html JavaScript css
- css JavaScript jquery学习笔记
- css JavaScript文件
JavaScript您可能感兴趣
- JavaScript模块化开发
- JavaScript构造函数
- JavaScript创建对象
- JavaScript面试题
- JavaScript Web
- JavaScript开发
- JavaScript前端
- JavaScript还原
- JavaScript对象
- JavaScript JSON
- JavaScript学习
- JavaScript方法
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









