
前端 富文本编辑器原理——从javascript、html、css开始入门(二)
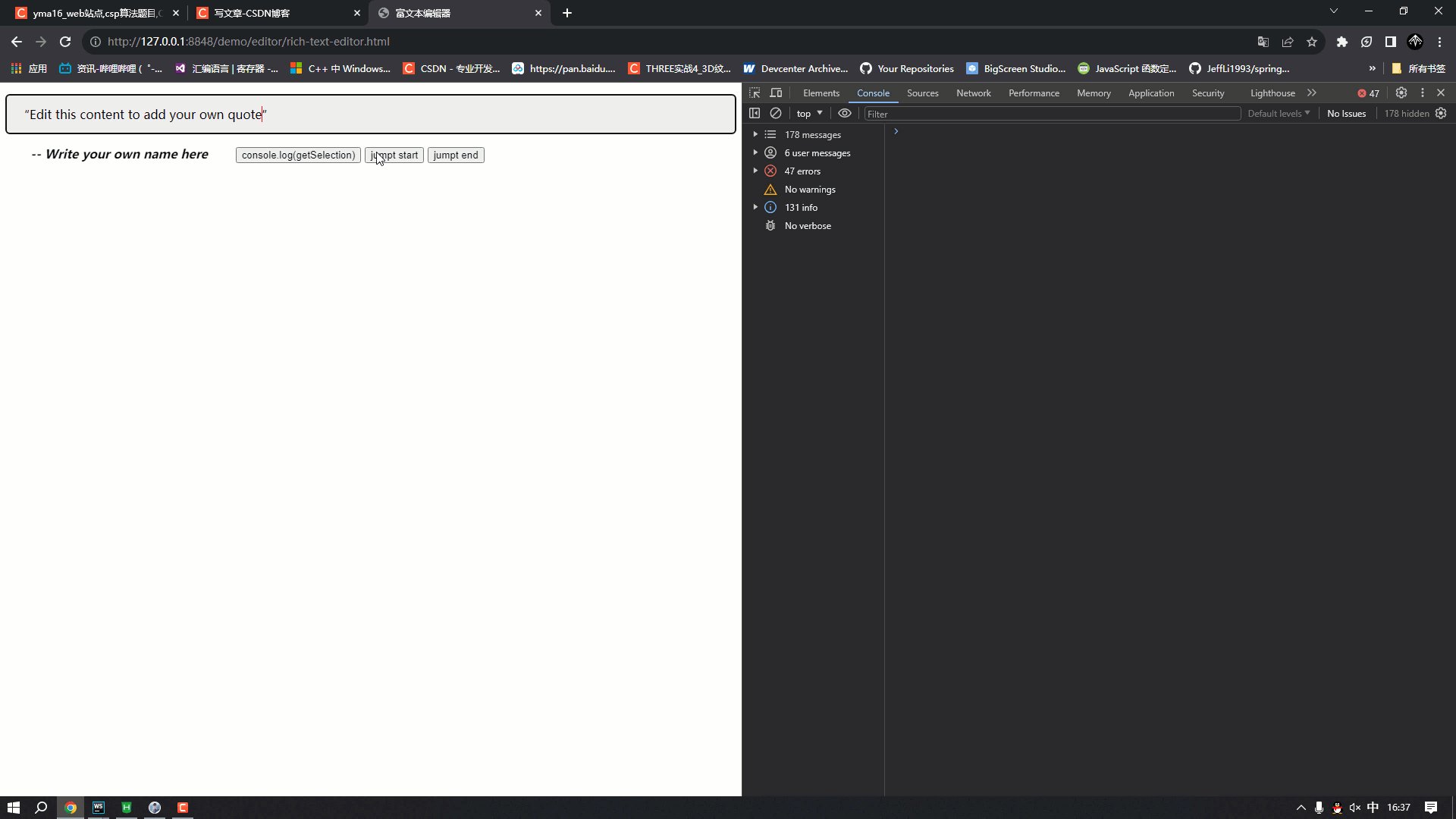
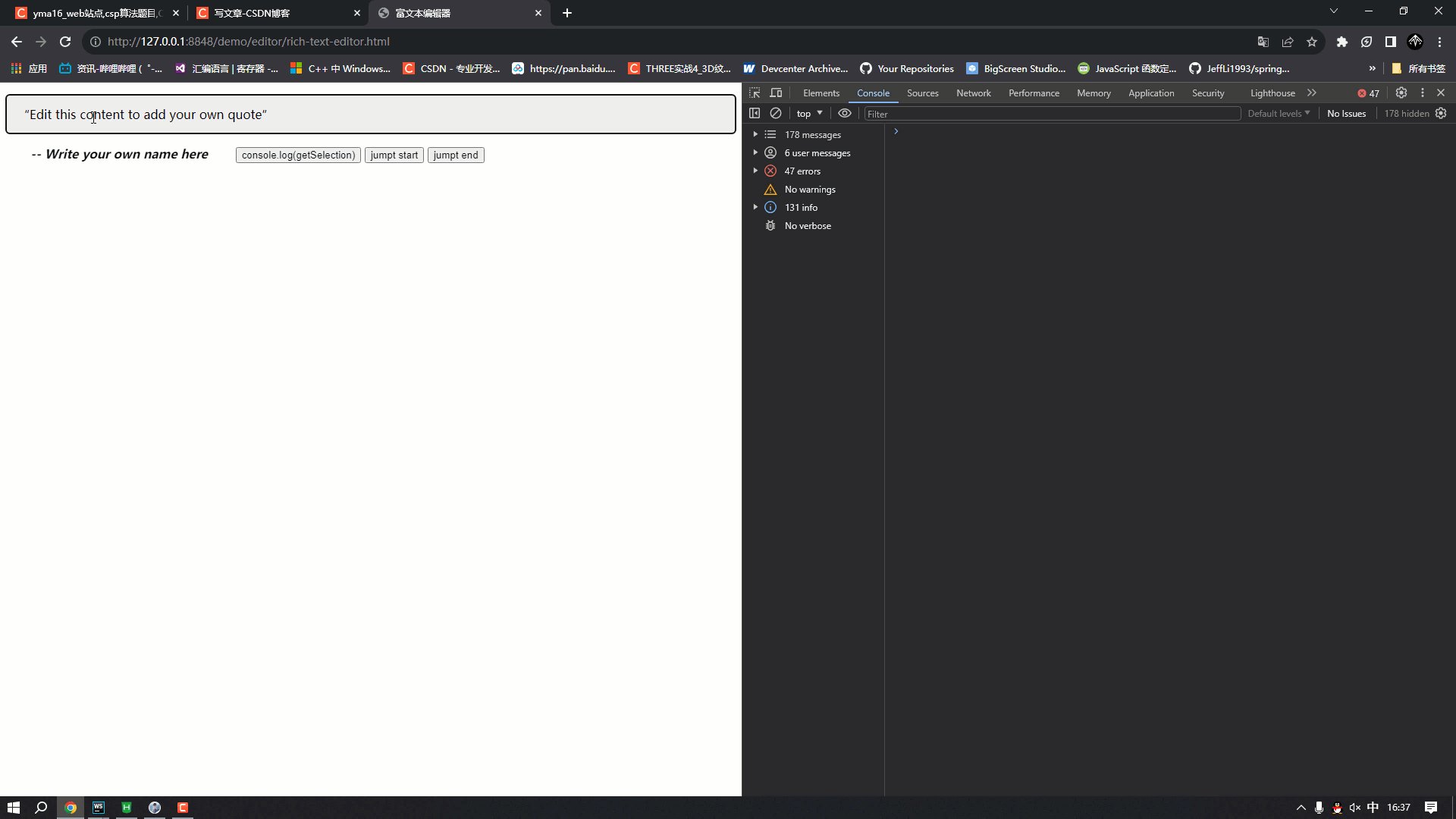
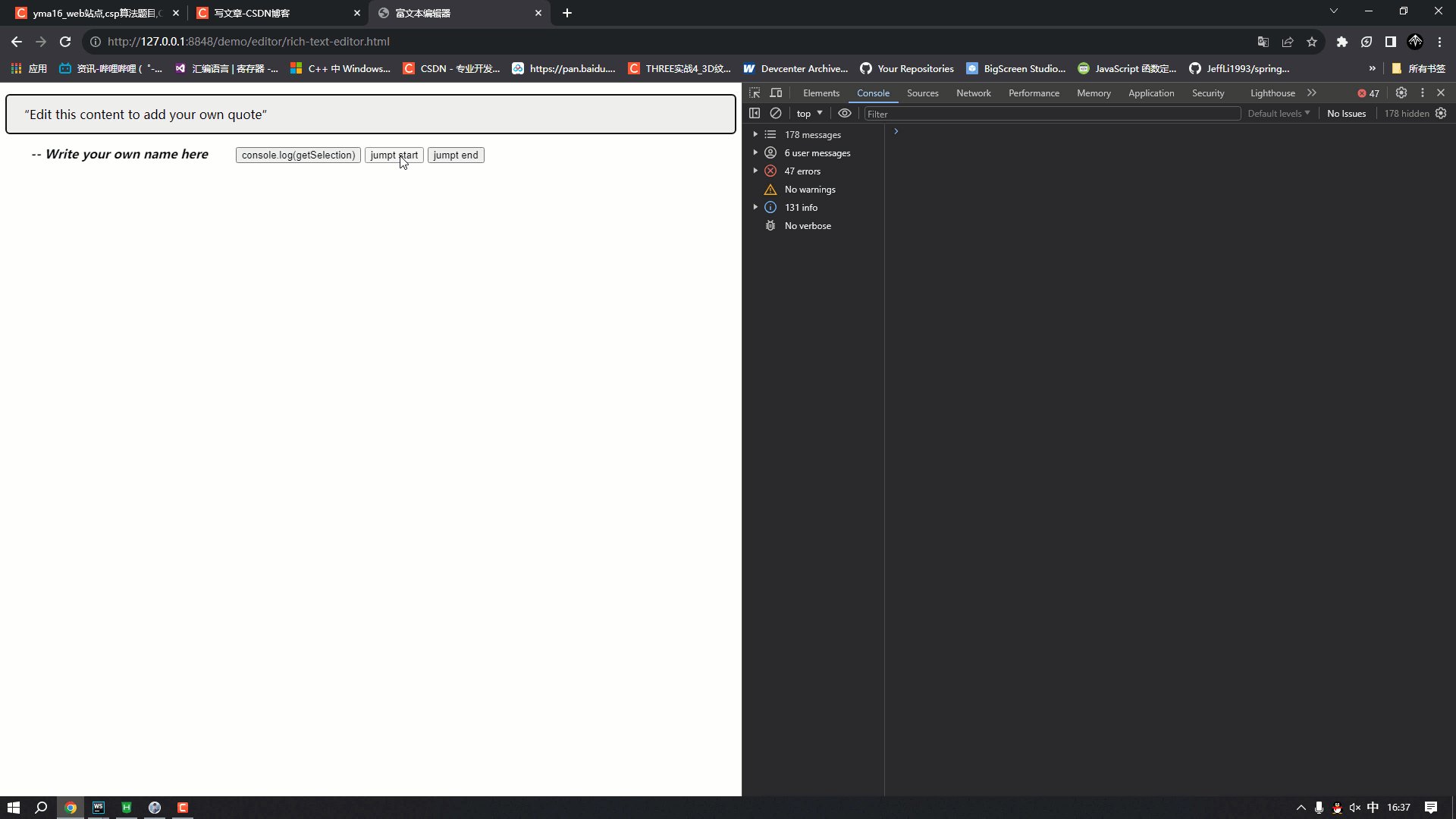
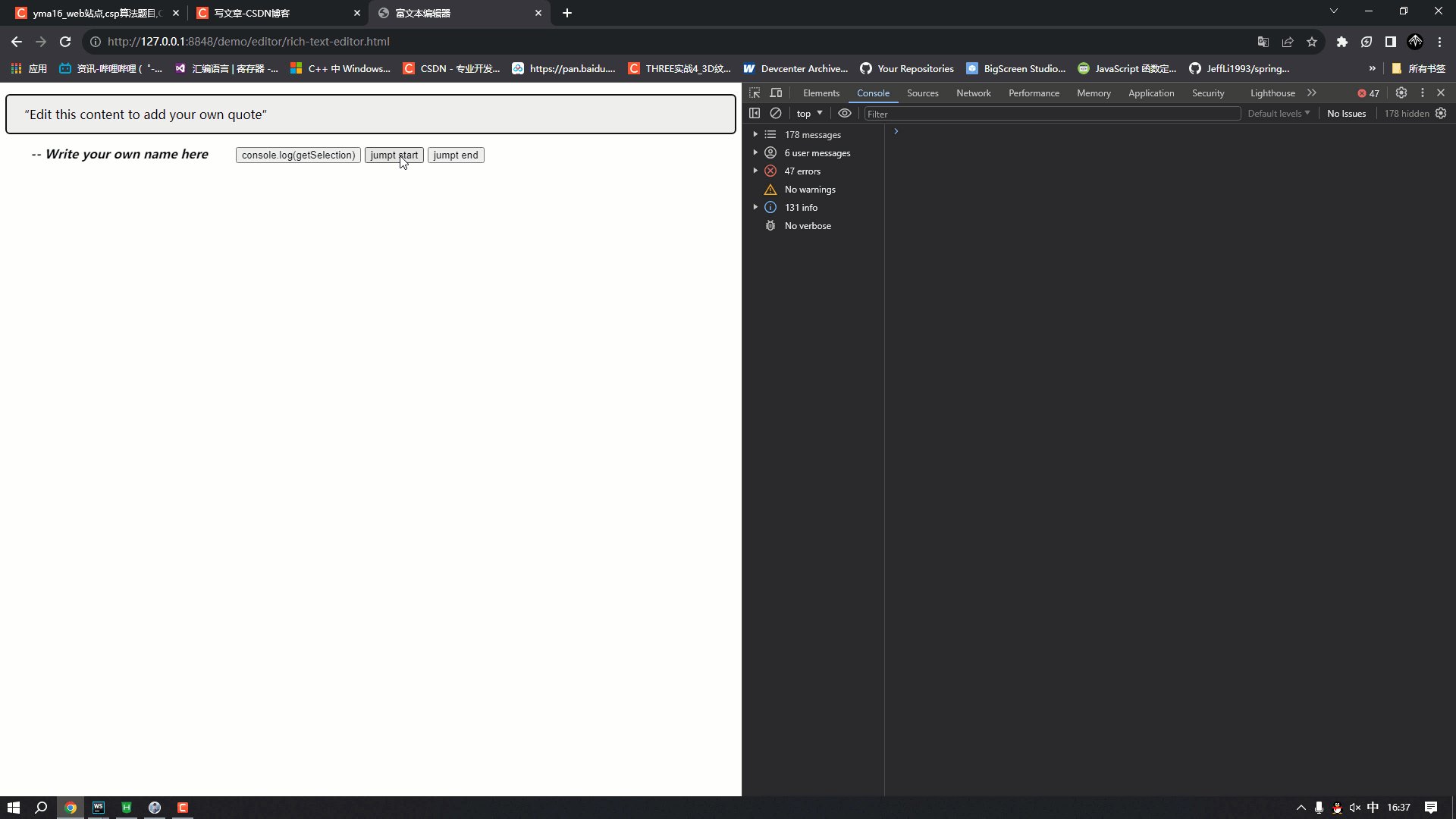
前端 富文本编辑器原理——从javascript、html、css开始入门(一)https://developer.aliyun.com/article/1492714 例: 点击不失去焦点跳转开始和结束,避免失去焦点使用preventDefault <...

前端 富文本编辑器原理——从javascript、html、css开始入门(一)
⭐前言 大家好,我是yma16,本文分享关于前端 富文本编辑器原理——从javascript、html、css开始。 富文本编辑器 富文本编辑器是指具有格式化文本和图像编辑功能的文本编辑器 参考文档:https://w3c.github.io/selection-api/#abstract ⭐htm...
js是什么、html、css
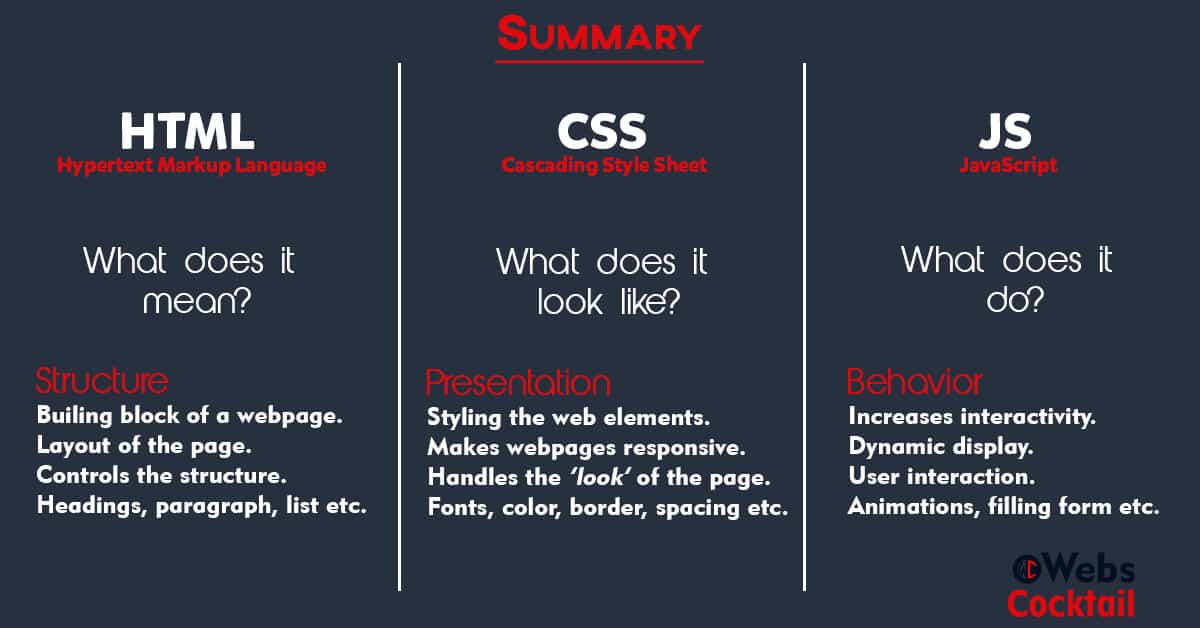
一:js简介 1. 前端三剑客:html+css+js ,其中html是用来部署网页的结构,css是用来美化网页,而js则是让网页具有行为,让页面具有动态效果(动态不是简单指页面动起来,是后台与前台可以进行数据户操作体验,比如:嵌入动态页面与HTML中,对浏览器事件做出响应,读写HTML元素,验证提...

【前端】javascript+html+css 家具销售网站(代码+报告)
博__主:米码收割机 技__能:C++/Python语言 公众号:测试开发自动化【获取源码+商业合作】 荣__誉:阿里云博客专家博主、51CTO技术博主 专__注:专注主流机器人、人工智能等相关领域的开发、测试技术。 摘要 整个网页在头部部分,...

【JavaScript+自然语言处理+HTML+CSS】实现Web端的智能聊天问答客服实战(附源码 超详细必看)
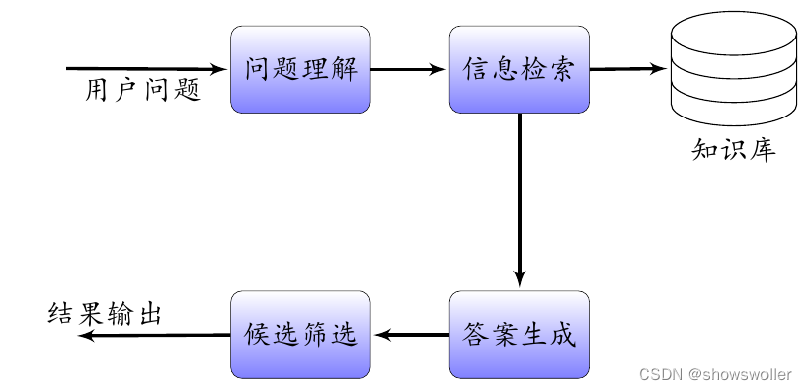
需要源码请点赞关注收藏后评论区留言私信~~~智能客服的部署方式比较多样化,可以作为组件嵌入到其他应用程序,也可以部署到定制网站,下面分别介绍如何新创建智能客服应用,从而使其能够集成为网站功能的一部分,以及如何将通过PyCharm训练后的智能客服部署到网站一、智能聊天问答客服简介QA问答是Questi...

拓宽你的 前端知识:掌握JS、HTML、CSS那些少有人知的应用技巧
Java Script BigInt 数据类型:BigInt 是 ES2020 中新增的数据类型,用于表示任意精度的整数。它可以处理大于 Number.MAX_SAFE_INTEGER 的整数值。 const num = BigInt(9007199254740991); console.log(n...
JavaScirpt基础 之 JavaScript HTML DOM - 改变CSS 二
JavaScirpt基础 之 JavaScript HTML DOM - 改变CSS 二 JavaScript HTML DOM - 改变CSS HTML DOM 允许 JavaScript 改变 HTML 元素的样式。 使用事件 HTML DOM 允许我们通过触发事件来执行代码。 比如以下事件: ...
JavaScirpt基础 之 JavaScript HTML DOM - 改变CSS 一
JavaScirpt基础 之 JavaScript HTML DOM - 改变CSS 一 JavaScript HTML DOM - 改变CSS HTML DOM 允许 JavaScript 改变 HTML 元素的样式。 改变 HTML 样式 如需改变 HTML 元素的样式,请使用这个语法: doc...
掌握JavaScript HTML DOM:动态改变CSS样式的实用技巧
随着Web前端技术的不断发展,JavaScript作为一种强大的脚本语言,在前端开发中扮演着重要角色。其中,HTML DOM (文档对象模型)作为JavaScript与HTML之间的桥梁,允许开发者通过JavaScript来改变HTML页面的内容、结构和样式,从而实现丰富的用户交互和动态效果。本文将...

js的图片渐渐入渐渐出的效果(html逻辑 css逻辑 js逻辑))
js逻辑:第一步;可视区的高度+只是滑出去的高度-图片的1/2===如果结果是650和文档顶部到图片的中部的距离一样的话,代表滑动到了图片的一半了。第一:滑动过了图片的一半了.第二:滑动等于图片的一半.第三步:意思是滑动出去scrollY的部分小于文档顶部距离图片底部的距离的话就代表图片还没有完全滑...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript css相关内容
- 打包css JavaScript
- JavaScript css弹窗
- JavaScript css动画
- css JavaScript网页
- 配置css JavaScript
- css JavaScript vue
- JavaScript css共享
- JavaScript css参数
- 前端html css JavaScript
- 前端css JavaScript
- CSS动画JavaScript
- css JavaScript元素
- css JavaScript javascript
- 笔记css JavaScript
- html5 css JavaScript
- css JavaScript表达式
- css JavaScript变量
- css JavaScript语言
- 编程笔记html5 css JavaScript javascript
- 编程笔记html5 css JavaScript
- css JavaScript导航栏
- 编程笔记html5 css JavaScript html
- html5 css JavaScript html
- css JavaScript url
- css JavaScript样式
- html css JavaScript样式
- html css JavaScript框架
- html5 css JavaScript网页
- html css JavaScript图片
- css JavaScript图片
- css JavaScript文本
- css JavaScript页面
- html css JavaScript页面
- h5 JavaScript css
- css JavaScript布局
- h5 css JavaScript
- css JavaScript轮播图
- css JavaScript工具
- html css JavaScript工具
- html css JavaScript开发
- css JavaScript程序
- 样式css JavaScript
- JavaScript css html5
- JavaScript css html
- 面试css JavaScript
- JavaScript css原生
- react css JavaScript
- JavaScript css颜色
JavaScript更多css相关
- JavaScript css文件
- JavaScript html逻辑css
- css JavaScript加载
- web JavaScript css
- 面试JavaScript css
- html css JavaScript jquery
- 网站css JavaScript
- JavaScript css样式
- html5 div css JavaScript网页开发教程
- 精美html css JavaScript
- h5 css JavaScript导航栏
- 网站html css JavaScript
- JavaScript css属性
- div css JavaScript
- jsp JavaScript css
- 打包JavaScript css
- asp.net JavaScript css
- 系统html逻辑css JavaScript
- JavaScript系统html逻辑css
- html css JavaScript时钟
- JavaScript css文件报错
- 网页技术html css JavaScript
- html JavaScript css
- css JavaScript jquery学习笔记
- css JavaScript文件
- JavaScript设置css
- html逻辑css JavaScript
- 反向代理JavaScript css加载
- h5 css JavaScript加载
- css JavaScript鼠标
- JavaScript css lt
- JavaScript原生html逻辑css
- css JavaScript jquery
- JavaScript css交互
- css JavaScript资源
- JavaScript原生系统html逻辑css
- css JavaScript模板
- web html JavaScript css
- 前端开发规范命名规范html css JavaScript
- 项目JavaScript css文件
- JavaScript dom css
- JavaScript css下拉菜单
- html css JavaScript响应式
- dom css JavaScript
- 标签css JavaScript
- jquery css JavaScript
- JavaScript字体css变化参考
- JavaScript css侧边栏动画
- html5 html css JavaScript
- 页面css JavaScript
JavaScript您可能感兴趣
- JavaScript高阶
- JavaScript字符串截取
- JavaScript异步编程
- JavaScript方法
- JavaScript uniapp
- JavaScript管理系统
- JavaScript源码
- JavaScript开发
- JavaScript http
- JavaScript请求
- JavaScript学习
- JavaScript对象
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript Web
- JavaScript jquery
- JavaScript报错
- JavaScript DOM









