
【前端设计】HTML+CSS+JavaScript基本特性
博__主:米码收割机 技__能:C++/Python语言 公众号:测试开发自动化【获取源码+商业合作】 荣__誉:阿里云博客专家博主、51CTO技术博主 专__注:专注主流机器人、人工智能等相关领域的开发、测试技术。 ...
从零开始学习前端开发:HTML、CSS、JavaScript入门指南
随着互联网的快速发展,前端开发成为越来越热门的职业方向。前端开发是指构建网站或Web应用程序时,负责制作用户直接交互的界面部分。在本文中,我们将一步步介绍前端开发的基础知识,让您能够快速入门这个领域。第一步:HTMLHTML(HyperText Markup Language)是构建网页结构的基础。...

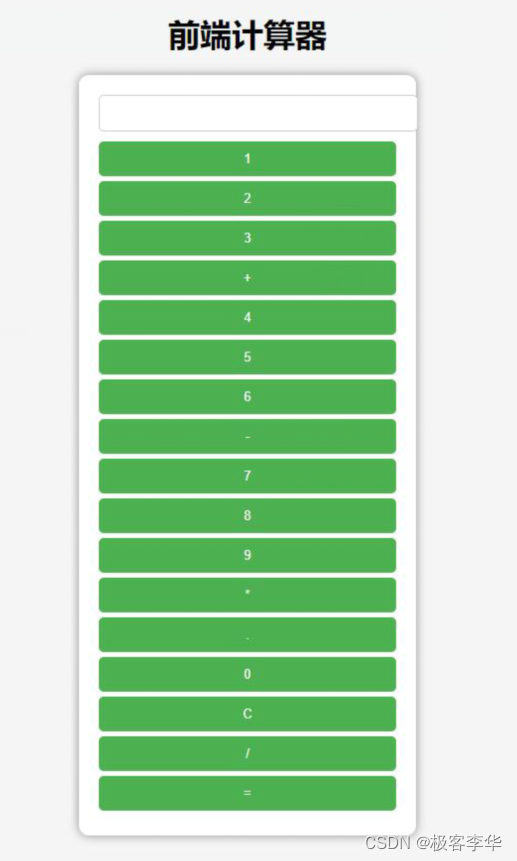
好看的前端计算器代码分享(html+css+js制作计算器)
好看的前端计算器代码分享(html+css+js制作计算器)简介:这里分享的html+css+js制作的几个计算器代码。第一个demo演示<!DOCTYPE html> <html> <head> <title>计算器</title> &l...

前端(html&CSS&JavaScript)基础
关于前端更多知识请关注官网:w3school 在线教程全球最大的中文 Web 技术教程。https://www.w3school.com.cn/1.HTMLHTML(HyperText Markup Language):超文本标记语言超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定...

前端开发规范:命名规范、html规范、css规范、js规范(一)
一个好的程序员肯定是要能书写可维护的代码,而不是一次性的代码,怎么能让团队当中其他人甚至一段时间时候你再看你某个时候写的代码也能看懂呢,这就需要规范你的代码了。我是有一点强迫症的人,上周我们后端给我了一个CanUsename的接口(该接口的目的是判断输入的目的地是否是4级目的地),我真的是崩溃的。我...

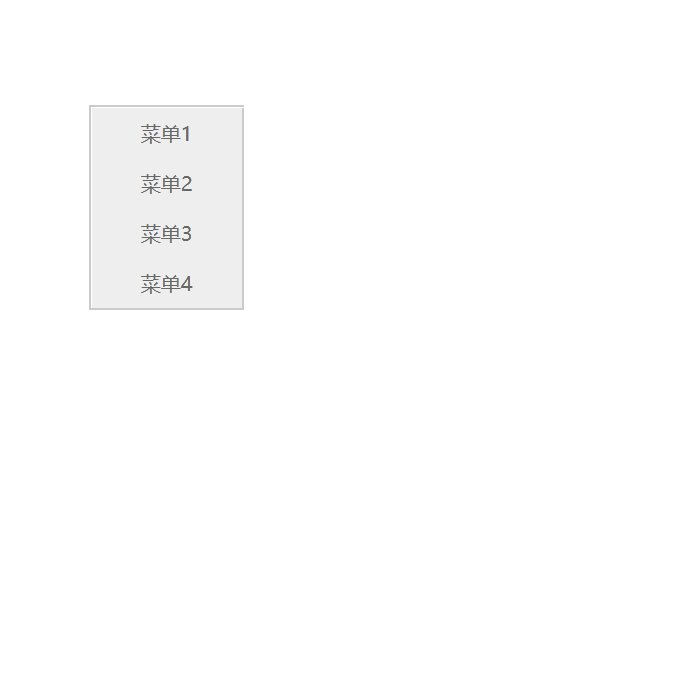
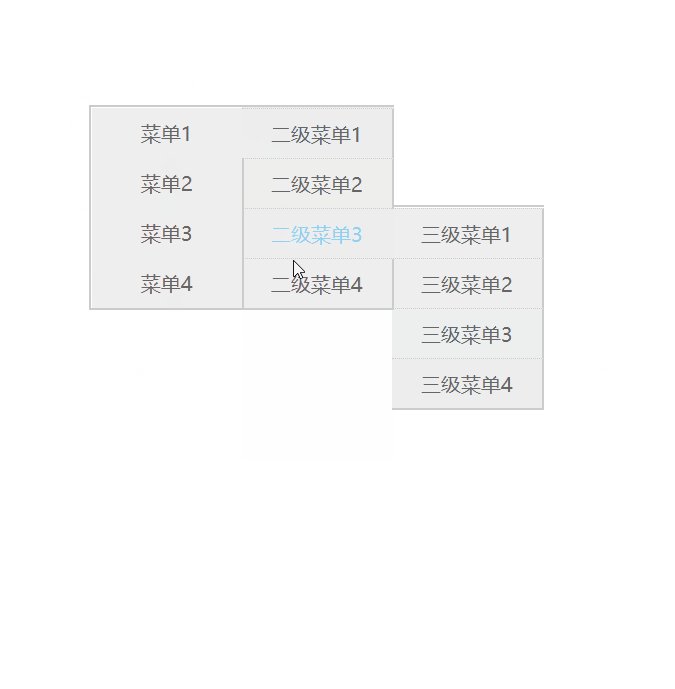
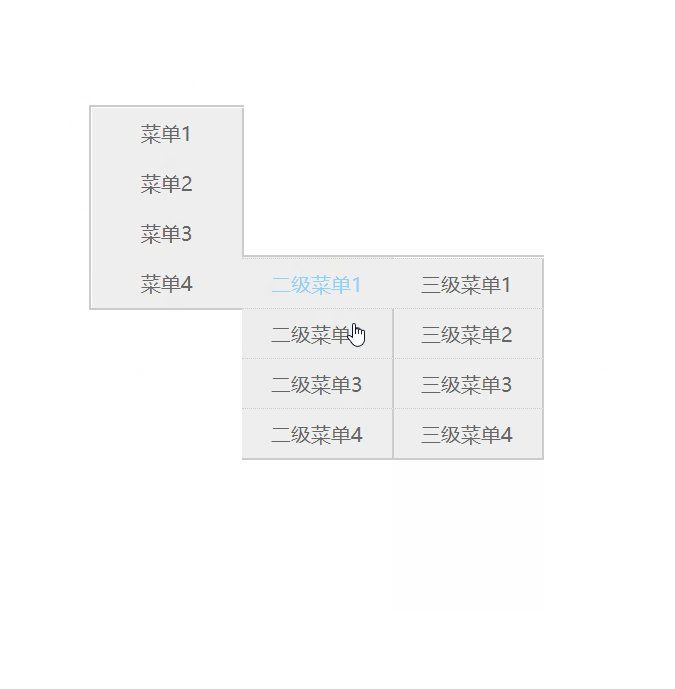
web前端开发 HTML+CSS+JAVASCRIPT 二级_三级导航菜单(参考案例)
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 不废话了 直接上代码: HTML部分 <div id="menu"> <ul id="menu_sub"> <...
网站介绍web前端 html+css+javascript网页设计
网站布局方面:采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程序方面:采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。网站素材方面:收集各大平台好看的图片素材,并...

一个注册页面的前端模板(html+css+javascript)可自适应屏幕
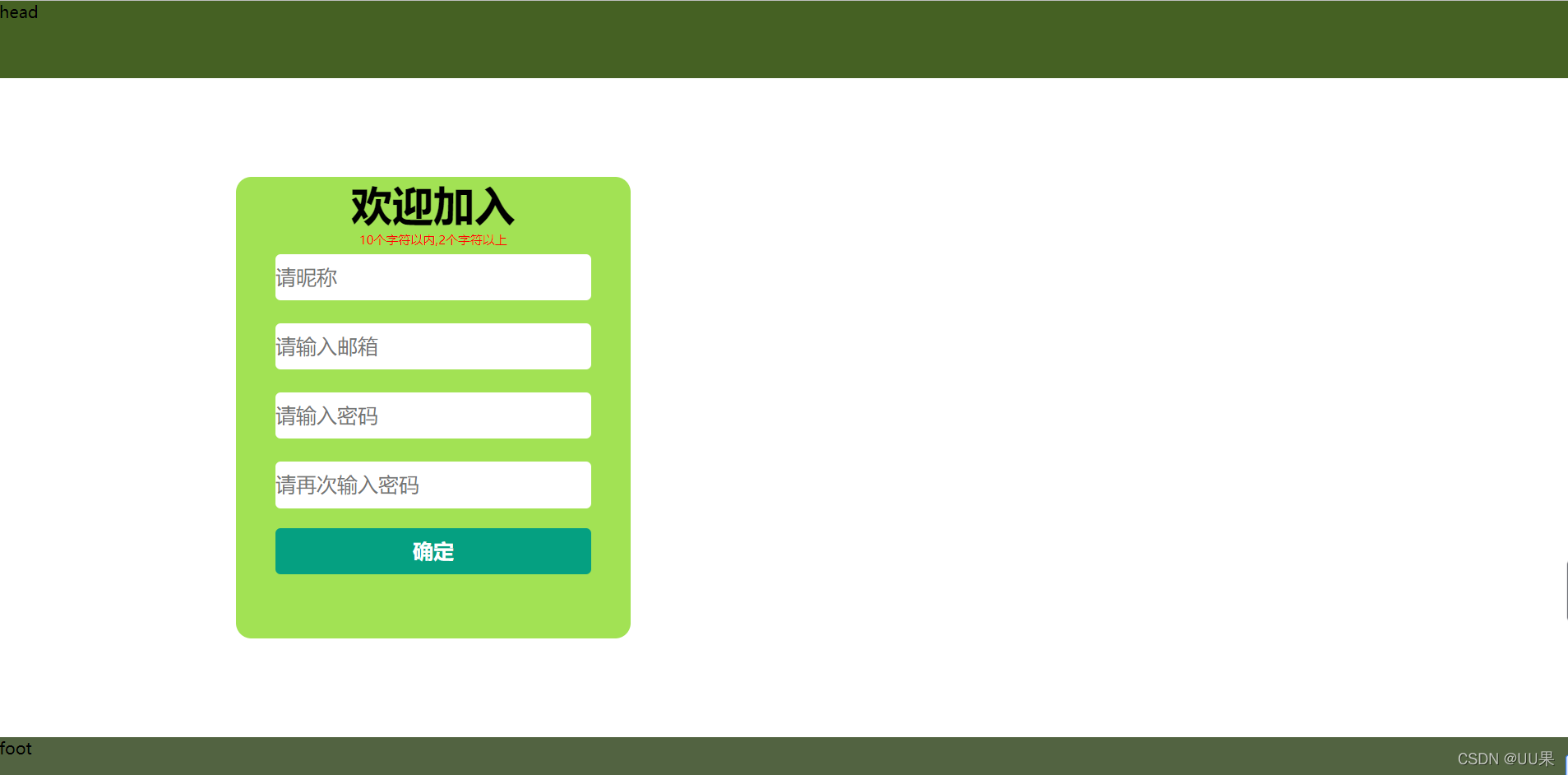
一个注册页面的前端模板(html+css+javascript)可自适应屏幕,修改样式即可用。截图代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>the first...
前端三要素:HTML、CSS、JavaScript介绍以及三者的关系理解
最近在重新系统的学习前端,接下来的博客会把一些前端知识总计下来,以便自己和大家学习参考.Web前端开发技术包括三个要素:html(结构)、css(样式)、javascript(行为动作)。现在前端三要素也演化成HTML5、CSS3、jQuery(js中常用的库)。HTML...

仿王者荣耀网页-前端网页技术设计完整精美源码HTML+CSS+JS
效果预览①主页首页效果预览②游戏介绍页效果预览③游戏攻略页效果预览④手办商城页效果预览⑤问卷调查页效果预览⑥加入我们页微信公众号:创享日记发送:王者荣耀获取完整源码(打开即可用)其余及源码详见下载!/*出装图片切换板块*/ var i=0; function hero(i){ var a=docum...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript css相关内容
- 打包css JavaScript
- JavaScript css弹窗
- JavaScript html css
- JavaScript css动画
- css JavaScript网页
- 配置css JavaScript
- css JavaScript vue
- JavaScript css共享
- JavaScript css参数
- 前端css JavaScript
- CSS动画JavaScript
- css JavaScript元素
- css JavaScript javascript
- 笔记css JavaScript
- html5 css JavaScript
- css JavaScript表达式
- css JavaScript变量
- css JavaScript语言
- 编程笔记html5 css JavaScript javascript
- 编程笔记html5 css JavaScript
- css JavaScript导航栏
- 编程笔记html5 css JavaScript html
- html5 css JavaScript html
- css JavaScript url
- css JavaScript样式
- html css JavaScript样式
- html css JavaScript框架
- html5 css JavaScript网页
- html css JavaScript图片
- css JavaScript图片
- css JavaScript文本
- css JavaScript页面
- html css JavaScript页面
- h5 JavaScript css
- css JavaScript布局
- h5 css JavaScript
- css JavaScript轮播图
- css JavaScript工具
- html css JavaScript工具
- html css JavaScript开发
- css JavaScript程序
- 样式css JavaScript
- JavaScript css html5
- JavaScript css html
- 面试css JavaScript
- JavaScript css原生
- react css JavaScript
- JavaScript css颜色
JavaScript更多css相关
- JavaScript css文件
- JavaScript html逻辑css
- css JavaScript加载
- web JavaScript css
- 面试JavaScript css
- html css JavaScript jquery
- 网站css JavaScript
- JavaScript css样式
- html5 div css JavaScript网页开发教程
- 精美html css JavaScript
- h5 css JavaScript导航栏
- 网站html css JavaScript
- JavaScript css属性
- div css JavaScript
- jsp JavaScript css
- 打包JavaScript css
- asp.net JavaScript css
- 系统html逻辑css JavaScript
- JavaScript系统html逻辑css
- html css JavaScript时钟
- JavaScript css文件报错
- 网页技术html css JavaScript
- html JavaScript css
- css JavaScript jquery学习笔记
- css JavaScript文件
- JavaScript设置css
- html逻辑css JavaScript
- 反向代理JavaScript css加载
- css JavaScript鼠标
- JavaScript css lt
- JavaScript原生html逻辑css
- css JavaScript jquery
- JavaScript css交互
- css JavaScript资源
- JavaScript原生系统html逻辑css
- css JavaScript模板
- web html JavaScript css
- 前端开发规范命名规范html css JavaScript
- 项目JavaScript css文件
- JavaScript dom css
- JavaScript css下拉菜单
- html css JavaScript响应式
- dom css JavaScript
- 标签css JavaScript
- h5 css JavaScript加载
- jquery css JavaScript
- JavaScript字体css变化参考
- JavaScript css侧边栏动画
- html5 html css JavaScript
- 页面css JavaScript
JavaScript您可能感兴趣
- JavaScript模块化开发
- JavaScript构造函数
- JavaScript创建对象
- JavaScript面试题
- JavaScript Web
- JavaScript开发
- JavaScript前端
- JavaScript还原
- JavaScript对象
- JavaScript JSON
- JavaScript学习
- JavaScript方法
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









