
🏆使用 HTML、CSS 和 JavaScript 的酷黑主题模拟时钟
这是我参与8月更文挑战的第30天,活动详情查看:8月更文挑战如果你想使用 JavaScript 制作一个模拟时钟,那么本文将对你有所帮助。我们都知道时钟有两种,一种是模拟的,一种是数字的。虽然数字时钟被广泛使用,但模拟时钟也被很多人所喜爱。🏆使用 HTML、CSS 和 JavaScript 的简单...

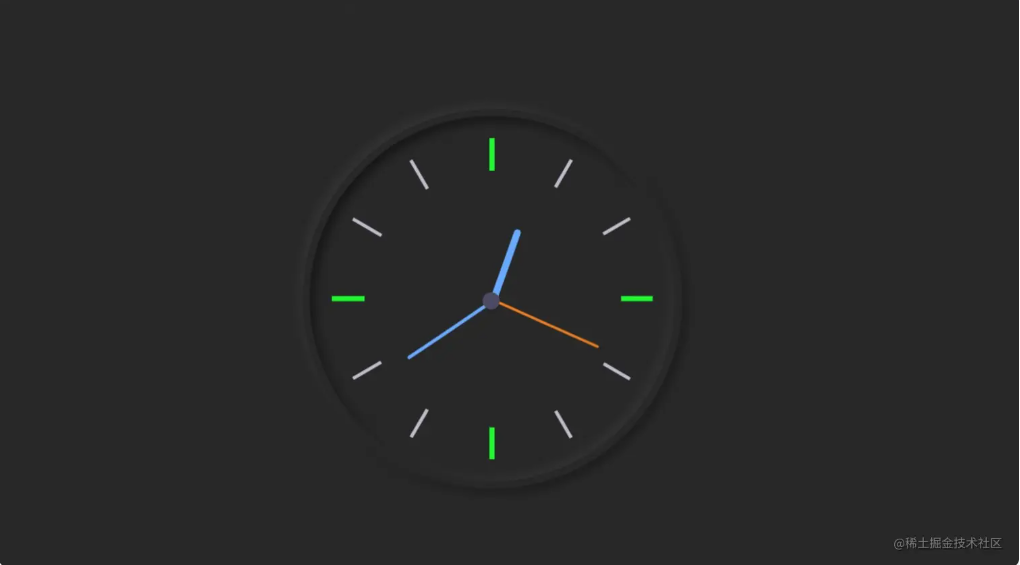
使用 Html、CSS 和 Javascript 的简单模拟时钟
在本文中,我将向您介绍如何使用 HTML、CSS 和 JavaScript 制作模拟时钟。我已经设计了很多类型的模拟时钟。这款手表采用深色新拟物风格设计的形状。就像典型的模拟风筝一样,用三个指针来指示小时、分钟和秒。在这里,我使用了符号而不是 1 到 12 的数字。您可以查看演示以了解该模拟时钟的工...

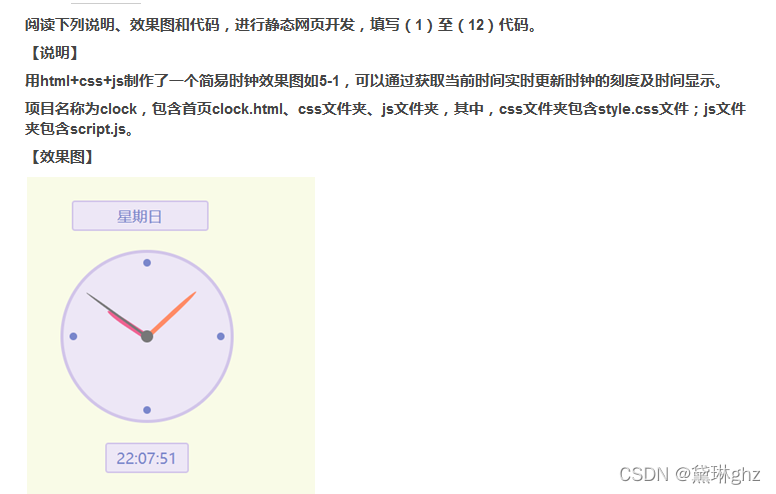
html+css+JavaScript实现简洁的圆形时钟数字时钟+指针时钟
⏰题目要求⏰html代码 <!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>简洁的圆形时钟js代码</title>...

使用 HTML、CSS 和 JavaScript 制作模拟时钟(初学者教02程)
步骤5:在时钟上添加三个指针(小时、分钟、秒)至此,我们已经完成了手表的基本设计。现在我们将向手表添加三个指针。当我们设置一些时间时,我们将其设置为小时、分钟和秒。所以在这种情况下,我也将使用三只手来创建以下 HTML 编程代码。<div class='hr-wrapper'>...

使用 HTML、CSS 和 JavaScript 制作模拟时钟(初学者教程01)
在本文中,您将学习如何使用 HTML、CSS 和 JavaScript 编程代码制作模拟时钟。在这里我将向您展示如何制作一个简单的模拟时钟。正如您在上图中所看到的,这是一个非常简单很基础的设计,你可以在这里延伸扩展。这里有时针、分针和秒针,可以查看时间。时钟脉冲中有1 到 12 的数字。时间取决于您...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript css相关内容
- 打包css JavaScript
- JavaScript css弹窗
- JavaScript html css
- JavaScript css动画
- css JavaScript网页
- 配置css JavaScript
- css JavaScript vue
- JavaScript css共享
- JavaScript css参数
- 前端html css JavaScript
- 前端css JavaScript
- CSS动画JavaScript
- css JavaScript元素
- css JavaScript javascript
- 笔记css JavaScript
- html5 css JavaScript
- css JavaScript表达式
- css JavaScript变量
- css JavaScript语言
- 编程笔记html5 css JavaScript javascript
- 编程笔记html5 css JavaScript
- css JavaScript导航栏
- 编程笔记html5 css JavaScript html
- html5 css JavaScript html
- css JavaScript url
- css JavaScript样式
- html css JavaScript样式
- html css JavaScript框架
- html5 css JavaScript网页
- html css JavaScript图片
- css JavaScript图片
- css JavaScript文本
- css JavaScript页面
- html css JavaScript页面
- h5 JavaScript css
- css JavaScript布局
- h5 css JavaScript
- css JavaScript轮播图
- css JavaScript工具
- html css JavaScript工具
- html css JavaScript开发
- css JavaScript程序
- 样式css JavaScript
- JavaScript css html5
- JavaScript css html
- 面试css JavaScript
- JavaScript css原生
- react css JavaScript
- JavaScript css颜色
JavaScript更多css相关
- JavaScript css文件
- JavaScript html逻辑css
- css JavaScript加载
- web JavaScript css
- 面试JavaScript css
- html css JavaScript jquery
- 网站css JavaScript
- JavaScript css样式
- html5 div css JavaScript网页开发教程
- 精美html css JavaScript
- h5 css JavaScript导航栏
- 网站html css JavaScript
- JavaScript css属性
- div css JavaScript
- jsp JavaScript css
- 打包JavaScript css
- asp.net JavaScript css
- 系统html逻辑css JavaScript
- JavaScript系统html逻辑css
- JavaScript css文件报错
- 网页技术html css JavaScript
- html JavaScript css
- css JavaScript jquery学习笔记
- css JavaScript文件
- JavaScript设置css
- html逻辑css JavaScript
- 反向代理JavaScript css加载
- css JavaScript鼠标
- JavaScript css lt
- JavaScript原生html逻辑css
- css JavaScript jquery
- JavaScript css交互
- css JavaScript资源
- JavaScript原生系统html逻辑css
- css JavaScript模板
- web html JavaScript css
- 前端开发规范命名规范html css JavaScript
- 项目JavaScript css文件
- JavaScript dom css
- JavaScript css下拉菜单
- html css JavaScript响应式
- dom css JavaScript
- 标签css JavaScript
- h5 css JavaScript加载
- jquery css JavaScript
- JavaScript字体css变化参考
- JavaScript css侧边栏动画
- html5 html css JavaScript
- 页面css JavaScript
- 旅游css JavaScript
JavaScript您可能感兴趣
- JavaScript Web
- JavaScript JSON
- JavaScript技能
- JavaScript二进制
- JavaScript运算
- JavaScript编程
- JavaScript代码
- JavaScript nexttick
- JavaScript worker
- JavaScript解决方案
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









