CSS顶部与JS后写:网页渲染的奥秘
摘要: 本文揭示了为什么CSS通常放在HTML文档的顶部,而JavaScript代码写在后面的奥秘。了解网页渲染过程,掌握正确的代码编写顺序,提升页面加载速度和性能。 引言: 在网页开发中...
打包后的前端模块是一个单独的文件吗?可不可以单独生成html,css,js之类的分类文件夹?
打包后的前端模块是一个单独的文件吗?可不可以单独生成html,css,js之类的分类文件夹?这样的话和后端整合起来会比较方便一点

CSS常见用法 以及JS基础语法
CSS简介 首先我们要明白css对网页的页面效果就类似于化妆的效果,使得页面更好看 我们需要明白的就是CSS怎么使用即可 首先CSS的基本语法是<style></style>标签来修改 基本语法规范是选择器+n条选择规范 例如 ...
js和css以及js制作弹窗
感觉没什么好说的,都在代码里面: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Co...
css和js
CSS(Cascading Style Sheets)和JavaScript(JS)都是Web开发中非常重要的技术,它们各自承担着不同的角色和责任,共同构建起丰富而互动的Web应用程序。 CSS主要负责页面的样式和布局,它定义了网页的视觉表现,包括颜色、字体、间距、大小、位置等。CSS...
js实用方法记录-动态加载css/js
1. 动态加载js文件到head标签并执行回调 方法调用:dynamicLoadJs('http://www.yimo.link/static/js/main.min.js', function () { alert('加载成功') }); /** * 动态加载JS...
js是什么、html、css
一:js简介 1. 前端三剑客:html+css+js ,其中html是用来部署网页的结构,css是用来美化网页,而js则是让网页具有行为,让页面具有动态效果(动态不是简单指页面动起来,是后台与前台可以进行数据户操作体验,比如:嵌入动态页面与HTML中,对浏览器事件做出响应,读写HTML元素,验证提...
【快捷键配置】常用HTML类名、CSS样式名称、JS方法变量名、vue代码片段
x=1,---------------------------------------- rev=1,.reverse() dg=1,debugger sgh=1,sg-head sgb=1,sg-body sgm=1,sg-main sgf=1,sg-foot sgt=1,sg-top sgl=1...
【汇总】前端开发中高频次使用的JS、CSS、HTML代码片段合集
pen=1,pointer-events: none; pea=1,pointer-events: auto; tac=1,text-align: center; taj=1,text-align: justify; bdw=1,border-width: 1px; bds=1,border-sty...

【实现js和css互通、共享常量参数值】js如何获取CSS/SCSS/LESS的常量、CSS/SCSS/LESS又是如何获取js的值(或者说js是如何主动推送参数给CSS使用的)?
js获取CSS/SCSS/LESS的常量 <template> <div id="body"> <p>--color: {{ color }}</p> <p>--width: {{ width }...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多css相关
- 打包css JavaScript
- JavaScript css弹窗
- JavaScript html css
- JavaScript css动画
- css JavaScript网页
- 配置css JavaScript
- css JavaScript vue
- JavaScript css共享
- JavaScript css参数
- html5 css JavaScript
- 笔记css JavaScript
- 前端css JavaScript
- html5 css JavaScript html
- css JavaScript javascript
- 前端html css JavaScript
- JavaScript css文件
- JavaScript html逻辑css
- css JavaScript加载
- web JavaScript css
- css JavaScript页面
- 面试JavaScript css
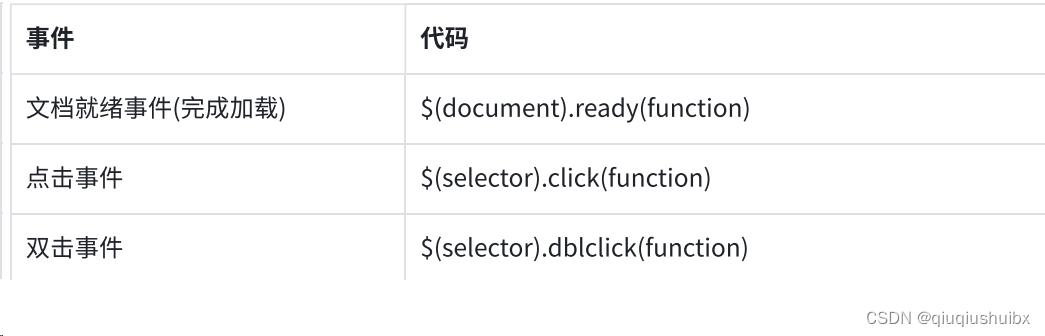
- html css JavaScript jquery
- 网站css JavaScript
- css JavaScript工具
- JavaScript css样式
- h5 css JavaScript
- html5 div css JavaScript网页开发教程
- html css JavaScript页面
- 精美html css JavaScript
- h5 css JavaScript导航栏
- css JavaScript图片
- 网站html css JavaScript
- JavaScript css属性
- div css JavaScript
- jsp JavaScript css
- 编程笔记html5 css JavaScript
- JavaScript css html5
- 打包JavaScript css
- asp.net JavaScript css
- 系统html逻辑css JavaScript
- html5 css JavaScript网页
- css JavaScript样式
- JavaScript系统html逻辑css
- html css JavaScript时钟
- JavaScript css html
- JavaScript css文件报错
- 网页技术html css JavaScript
- html JavaScript css
- CSS动画JavaScript
- css JavaScript jquery学习笔记
JavaScript您可能感兴趣
- JavaScript高阶
- JavaScript字符串截取
- JavaScript异步编程
- JavaScript方法
- JavaScript uniapp
- JavaScript管理系统
- JavaScript源码
- JavaScript开发
- JavaScript http
- JavaScript请求
- JavaScript学习
- JavaScript对象
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript Web
- JavaScript jquery
- JavaScript报错
- JavaScript DOM









