
Web前端学习:CSS基础【简介、基础语法、选择器、样式形式】2
4、层级选择器主要应用在标签嵌套的结构中,层级选择器,是结合上面的两种选择器来写的选择器,它可与标签选择器结合使用,减少命名,同时也可以通过层级,限制样式的作用范围。 代码演示: 运行结果 5、伪类选择器常用的伪类选择器有hover,表示鼠标悬浮在元素上时的...

Web前端学习:CSS基础【简介、基础语法、选择器、样式形式】
一、CSS简介CSS 指层叠样式表 (Cascading Style Sheets)让网页元素的样式更加丰富使用 CSS 我们可以大大提升网页开发的工作效率使用 CSS 同时控制多重网页的样式和布局 有了CSS,html中大部分表现样式的标签就废弃不用了,html只负责文档的结构和内容,表现形式完全...

Web前端开发笔记——第三章 CSS语言 第八节 CSS3文本文字设置
前言本节中的仅支持CSS3中的新语法,比如文字的阴影、长文本的换行等等。一、文本阴影通过定义text-shadow来对文本进行阴影设置,其属性依次是水平阴影距离、垂直阴影距离、阴影的大小、阴影颜色。如下代码,css代码:p { font: italic bold 20px/2em '幼圆'; tex...

Web前端开发笔记——第三章 CSS语言 第七节 圆角边框、阴影
前言本节介绍仅在CSS3中的新内容,例如圆角边框、盒子阴影等等。一、圆角边框(一)border-×-×-radius可以通过border-top/bottom-left/right-radius属性来对边框的四个角进行圆角处理,前提是要定义border属性,即有边框才有效。从边框的四个角分为以下四个...

Web前端开发笔记——第三章 CSS语言 第六节 CSS定位
一、定义通过定位,即文档流、浮动定位、层定位三种定位机制来决定盒子模型的位置,在一个盒子中可同时拥有很多种定位机制。二、文档流定位文档流定位即为默认的定位方式,该机制的盒子模型的元素都是从上至下,从左至右依次排列的。其元素类型分为三种:block类型、inline类型、inline-block类型,...

Web前端开发笔记——第三章 CSS语言 第五节 盒子模型
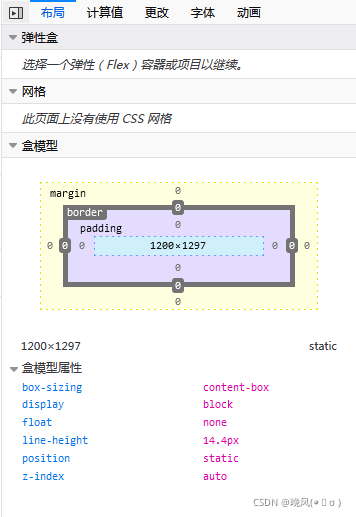
一、CSS布局与定位在CSS中对一个网页进行布局与定位,首先通过盒子模型,即页面元素的大小、边框、各元素之间的间距将布局进行设计元素,然后通过定位,即文档流、浮动定位、层定位来决定盒子模型的位置,且盒子是可以嵌套的。二、盒子模型简单的来说盒子模型它可以是一个区域、图片、列表、导航栏等等,都可以称作盒...

Web前端开发笔记——第三章 CSS语言 第四节 CSS列表、表格样式
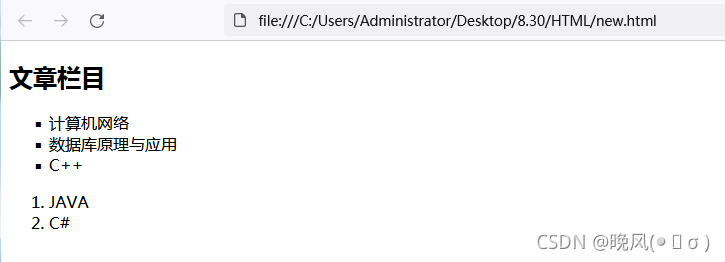
一、CSS列表样式在之前的HTML标签中介绍了列表的创建,第二章 HTML语言 第六节 区域标签、列表标签,可以对有序列表、无序列表进行进一步的CSS样式设计,如下:list-style-image用于对每个列表项设置图片;list-style-type用于设计列表项前标志的类型;list-styl...

Web前端开发笔记——第三章 CSS语言 第三节 文本、字体、背景、超链接样式属性
一、CSS文本属性以下是一些常用的文本属性,比如设置文本颜色、行高、字号等等。color用于描述文本的颜色,后跟颜色;letter-spacing用于描述字符间距,后跟px;line-height用于描述行高,后跟px、em或百分比;text-align用于描述文本的对齐,后跟cent...

Web前端开发笔记——第三章 CSS语言 第二节 CSS选择器
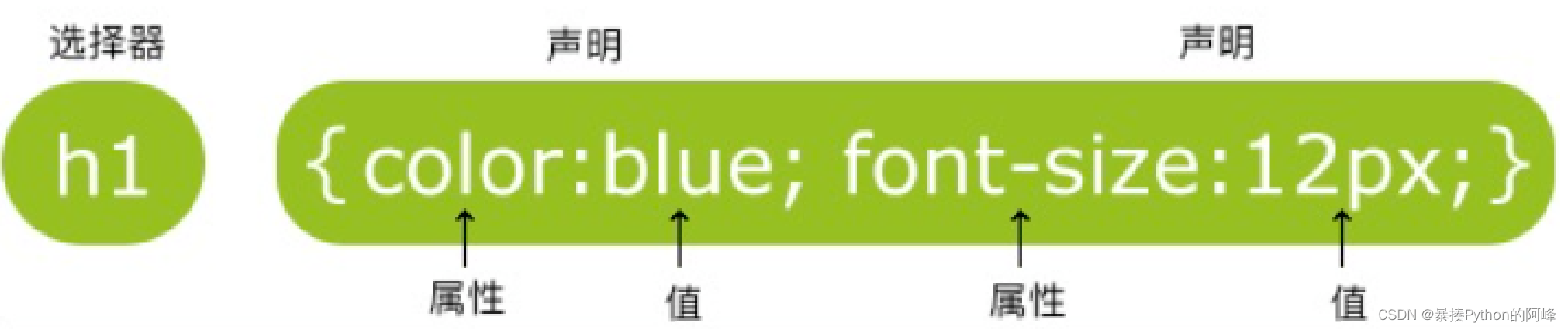
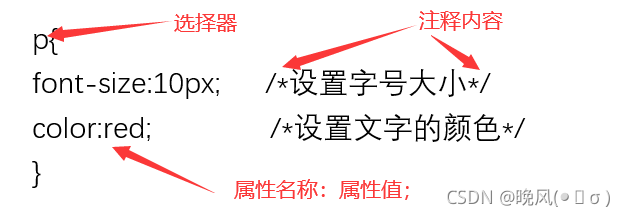
前言CSS代码由选择器和一条或多条声明组成的,选择器是需要改变样式的 HTML标签,在CSS中由分号隔开每条代码为声明,且声明是以大括号{}括起来的。之前我们阐述了CSS的基本概念,其中选择器是需要改变样式的 HTML标签,然而选择器分为三种:标签选择器、id选择器、class选择器,它们的作用都是...

Web前端开发笔记——第三章 CSS语言 第一节 CSS的基本概念和样式表
一、CSS和HTMLCSS,又称为层叠样式表,HTML标签定义网页的内容和结构,而CSS定义内容的样式。通过CSS定义样式,而不会改变网页的内容和结构。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。二、CSS的基本语法格式CSS...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







