【web前端阶段二】CSS巩固学习(持续更新)
1.什么是CSSCSS(Cascading Style Sheets)层叠样式表,又叫级联样式表,简称样式表用于HTML文档中元素样式的定义– 实现了将内容与表现分离– 提高代码的可重用性和可维护性文件后缀是.csscss在前端中如同一个美容师2.css引入方法CSS与HTML之间的关系HTML用于...

【web前端开发】CSS定位
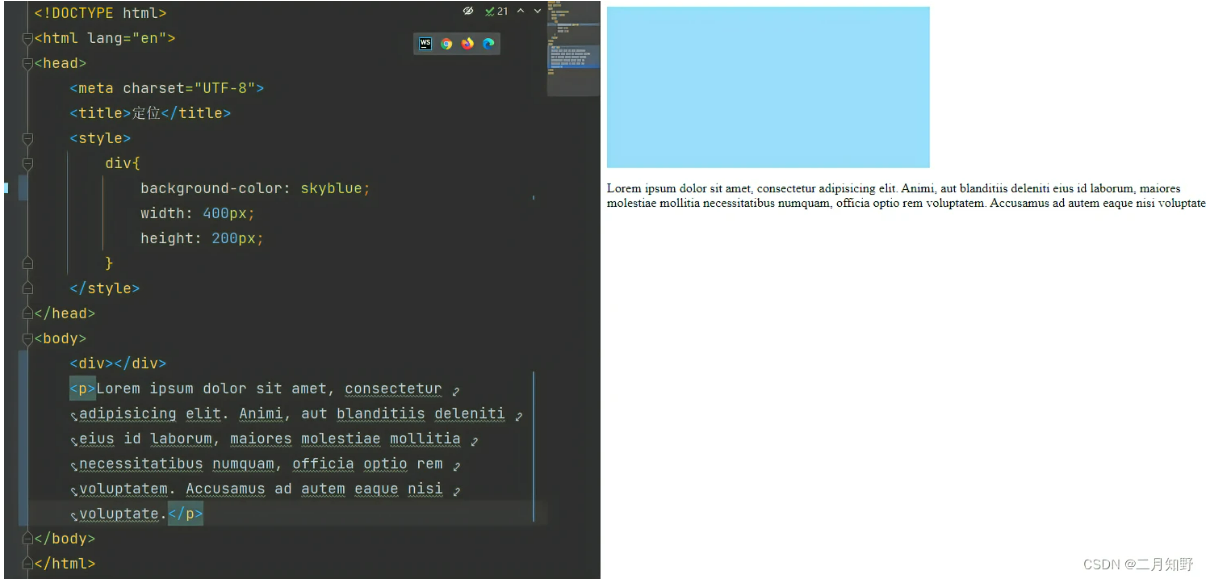
1.定位介绍定位有两个作用:1.可以解决盒子和盒子之间的层叠问题 (定位之后元素层级最高,可以层叠在其它盒子上面)2.可以让盒子始终固定在屏幕中的某个位置属性名:position常见的属性值:定位方式 属性值静态定位 static相对定位 relative绝对定位 absolute固定定位 fixe...

【web前端开发】CSS的元素显示模式
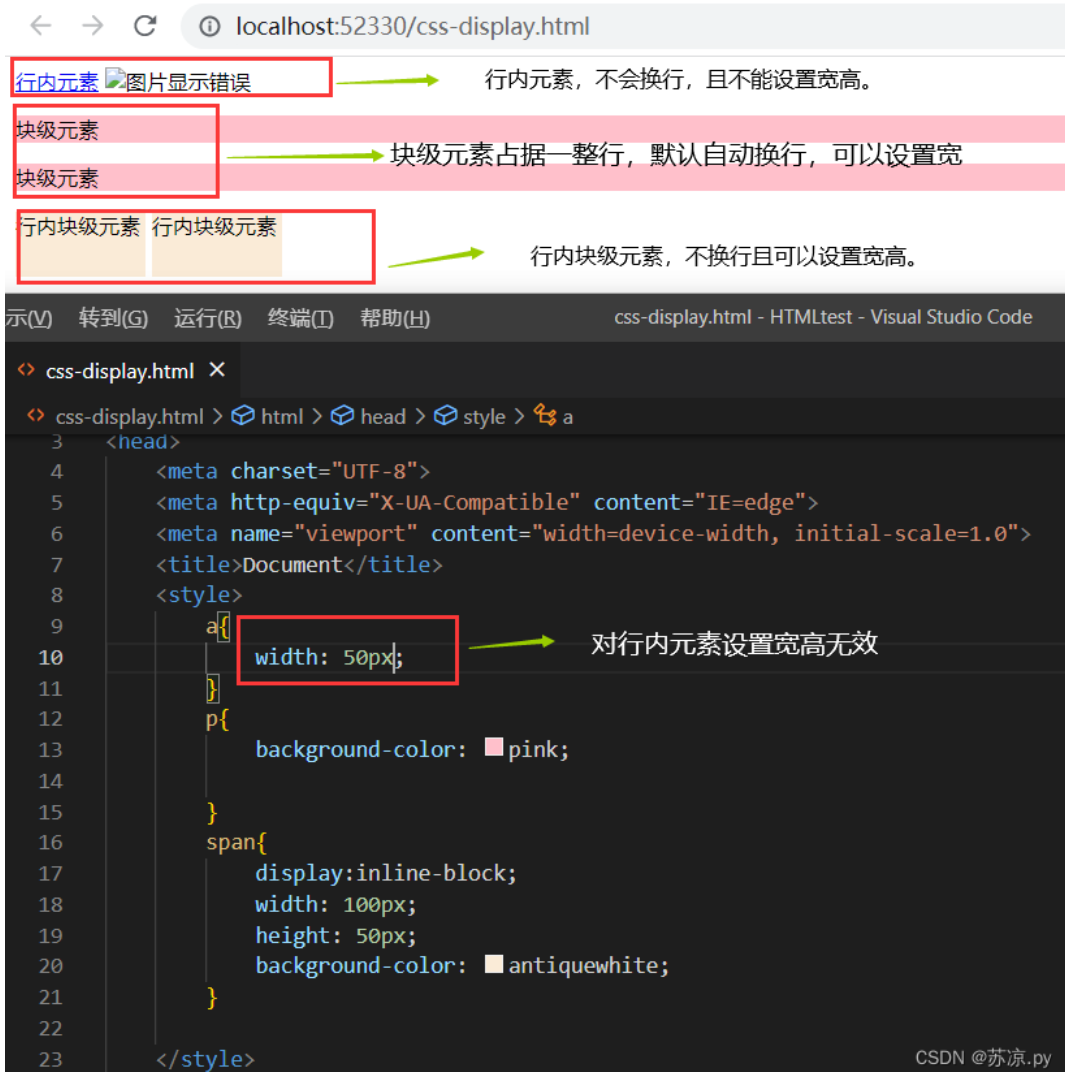
前言元素的显示模式可以更好的帮助我们布局页面,了解元素的显示模式,可以让我们布局页面时更加简单清晰什么是元素显示模式元素显示模式就是元素(标签)以什么样的方式进行显示HTML元素一般分为块元素和行内元素两种类型以下是块级元素和行内元素在网页中的显示:块元素常见的块级元素有<h1>~<...

【web前端开发】CSS最常用的11种选择器
1.CSS介绍CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。CSS的作用:给HTML里面的标签设置样式简单点来说就是让HTML...

【web前端开发】CSS文字和文本样式
前言本篇文章主要讲解CSS中的文字和文本样式及一些实用技巧.文章最后有思维导图.字体大小属性名:font-size取值: 数字+px注意:谷歌浏览器默认字体大小为16px单位需要设置,否则无效字体粗细属性名: font-weight取值有两种:1.关键字: normal(正常) bold(加粗)2....

【web前端开发】浅谈CSS三大特性
CSS的三大特性CSS有三个特性,分别是是层叠性、继承性以及优先级继承性特性:子元素会继承父元素样式的特点示例: Title </code></div><div data-lake-id="...

【web前端开发】CSS背景相关内容
背景颜色属性名:background-color取值:表示颜色的取值都可以填写,如:rgb注意点:1.背景颜色默认是透明的2.背景颜色不影响盒子的大小实用技巧:在平时使用一些盒子时,可以给盒子设置背景颜色,这样可以看清盒子的大小和位置示例:背景图片属性名:background-image...

【web前端开发】超详细讲解CSS盒子模型
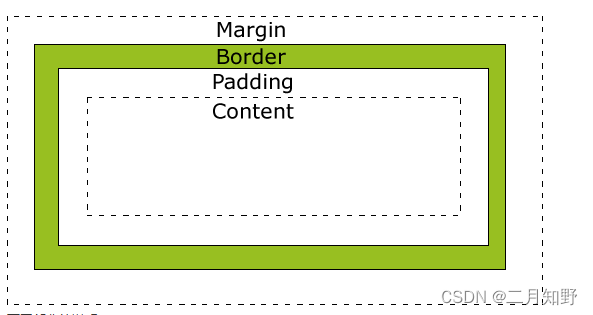
1.盒子模型介绍所有HTML元素可以看作盒子,CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。盒子模型结构图:Margin(外边距) - 清除边框外的区域,外边距是透明的。Border(边框) - ...

【web前端开发】CSS浮动
1.浮动CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。元素的水平方向浮动,意味着元素只能靠左或者靠右。一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。浮动元素之后的元素将围绕它。浮动元素之前的元素将不会受到影响。如果图像是左浮动...

web前端-CSS(display,position,overflow和浮动float)
display(显示)display属性指定由元素生成的框的类型,通常用到display对应值有block、none、inline这三个值。下面我们来看看display的属性有哪些吧。属性描述none此元素不会被显示。block此元素将显示为块级元素,此元素前后会带有换行符。inline默认。此元素...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







