
web前端-css边框(border)
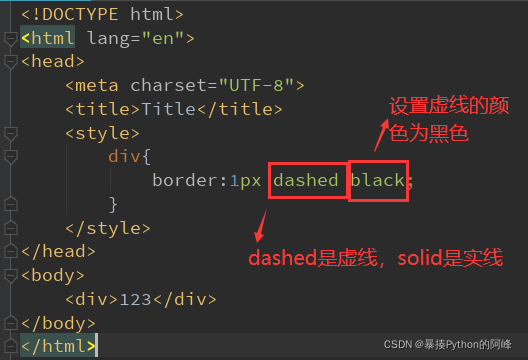
css边框属性css的border属性允许您指定元素边框的样式、宽度和颜色。css边框样式border-style 属性指定要显示的边框类型。可以同时设置一到四个值(顺序为上边框、右边框、下边框和左边框)。值描述dotted定义点线边框dashed定义虚线边框solid定义实线边框double定义双...

web前端-css中最直观的反馈-伪类及伪元素选择器的使用
前言上期给大家讲了css的一些选择器的使用,这期咱们一起学习css的另外两个选择器:伪类选择器以及伪元素选择器。css伪类选择器伪类用于定义元素的特殊状态。设置鼠标悬停在元素上时的样式为已访问和未访问链接设置不同的样式设置元素获得焦点时的样式:active用于选择活动链接。当您在一个链接上点击时,它...

web前端-前端三剑客之CSS(1)(上)
写在前面前面我们学习了HTML的一些使用,让文本,图像和超链接在网页中显示,而我们接下来就一起学习如何对网页中的内容进行美化,让其看起来更舒服,更简洁。什么是cssCSS 指的是层叠样式表* (Cascading Style Sheets)CSS 描述了如何在屏幕、纸张或其他媒体上显示 HTML 元...
网站介绍web前端 html+css+javascript网页设计
网站布局方面:采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程序方面:采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。网站素材方面:收集各大平台好看的图片素材,并...

WEB前端-CSS学习笔记
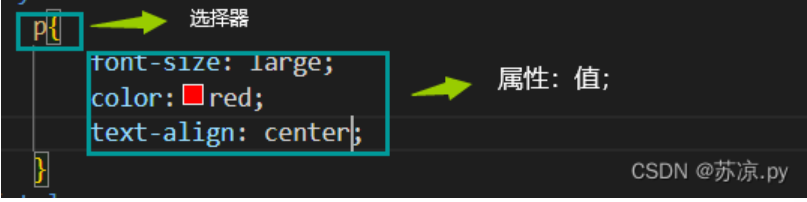
CSS层叠样式表命名规则:使用字母、数字或下划线和减号构成,不要以数字开头一、css的语法----------------------------- 格式: 选择器{属性:值;属性:值;属性:值;....} &nb...

【web】一个自适应的导航栏前端设计(只含HTML+CSS)
本文是基于上一篇文章的补充。效果如下HTML源码点击查看HTML代码<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-...

【WEB前端开发】基础知识大总结(HTML5+CSS3)(下)
八、基础选择器CSS(层叠样式表)选择器是CSS规则的一部分,用来指定需要设置样式的HTML元素。通过选择器可以实现CSS对HTML元素的一对一、一对多、多对一的控制。1、通配选择器可以与其他选择器相结合,选择某元素下的所有元素/* 选择类名为box的元素的所有后代,添加一个黑色的字体颜色 */ ....

【WEB前端开发】基础知识大总结(HTML5+CSS3)(上)
一、转义字符在HTML中,<、>、&(<、>用于区分标签,&用于转义)等特殊字符由于有特殊含义,在页面上可能无法正常显示,就需要在HTML文档中使用特殊转义字符来表示。转义字符也可称为字符实体,对于同一个特殊字符,可以使用实体名称或者实体编号表示...

Web前端学习:jQuery基础--3【jquery操作样式类名、添加元素、jQuery-CSS()方法】
1、jquery操作样式类名$("#div1").addClass("divClass2") ——为id为div1的对象追加样式divClass2 $("#div1").removeClass("divClass") ——移除id为div1的对象的class名为divClass的样式 $...

Web前端学习:CSS基础-小终结【布局和文本常用样式、常用属性、外边距和内边距】
一、常用样式CSS中有两种常用的样式,分别为:布局常用样式文本常用样式 以下将对这两种样式进行演示和说明1、布局常用样式 width设置元素(标签)的宽度,如: width:100px; &nbs...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







