
Vue课程18-演示图片loader加载问题
//导入jquery import $ from 'jquery' //导入图片文件 import logo from "./logo.jpg" //给img标签的src动态赋值 $('.box').attr('src',logo) //定义jquery的入口 import './index.css...

Vue课程19-配置加载图片
const path = require('path') // 1. 导入 html-webpack-plugin 这个插件,得到插件的构造函数 const HtmlPlugin = require('html-webpack-plugin') // 2. new 构造函数,创建插件的实例对象 co...

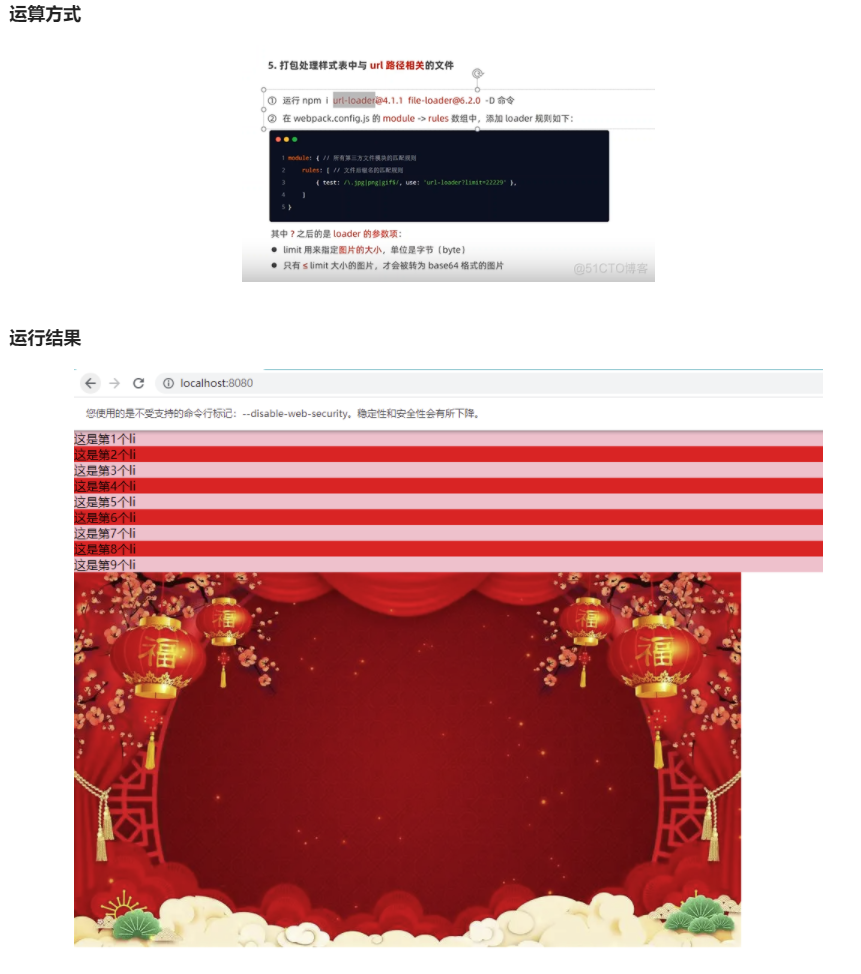
Vue课程21-url-loader的limit限制
Vue课程21-url-loader的limit限制

Vue课程24-优化图片和js文件
const path = require('path') // 1. 导入 html-webpack-plugin 这个插件,得到插件的构造函数 const HtmlPlugin = require('html-webpack-plugin') // 2. new 构造函数,创建插件的实例对象 co...

Vue课程22-使用babel-loader处理高级的js语法
//导入jquery import $ from 'jquery' //导入图片文件 import logo from "./logo.jpg" //给img标签的src动态赋值 $('.box').attr('src',logo) //定义jquery的入口 import './index.css...

Vue课程32-了解vue是什么
Vue课程32-了解vue是什么

Vue课程25-配置和使用clean-webpack-plugin
const path = require('path') // 1. 导入 html-webpack-plugin 这个插件,得到插件的构造函数 const HtmlPlugin = require('html-webpack-plugin') // 2. new 构造函数,创建插件的实例对象 co...

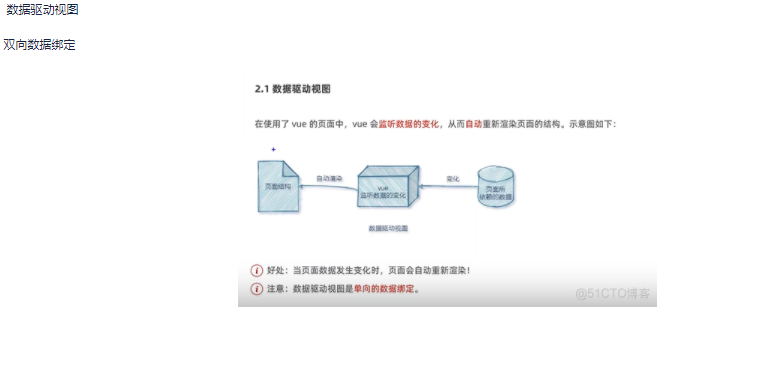
Vue课程33-vue的两个特性
1什么是vue用vue忘html页面中填充数据 非常的方便2框架框架是一套现成的解决方案 程序员只能遵守框架的规范 去编写自己的业务功能要学习vue 就是在学习vue框架中规定的用法vue的指令,组件(是对ui结构的复用)路由 vuex只有把上面老师罗列的内容掌握以后 才有开发vue项目的能力2vu...

Vue课程35-vue基础使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

Vue课程34-简介-MVVM
Vue课程34-简介-MVVM
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


