
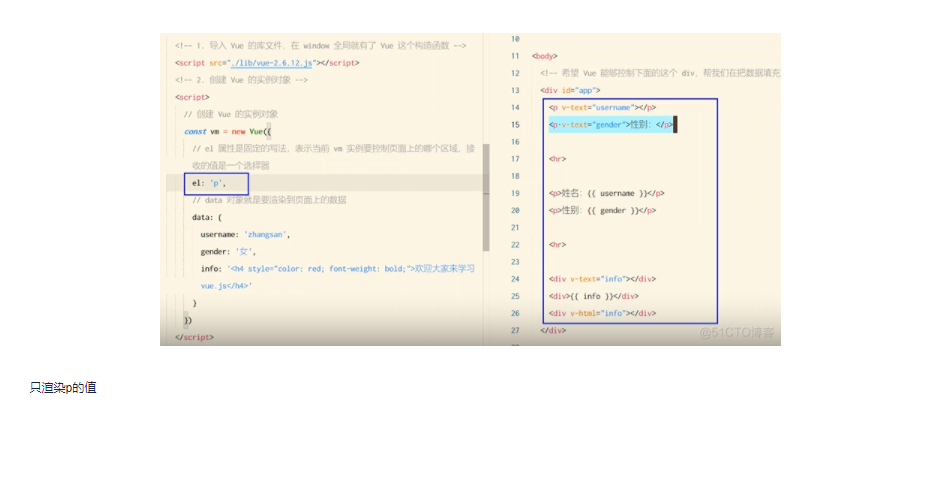
Vue课程38-vue基础用法-el属性
Vue课程38-vue基础用法-el属性

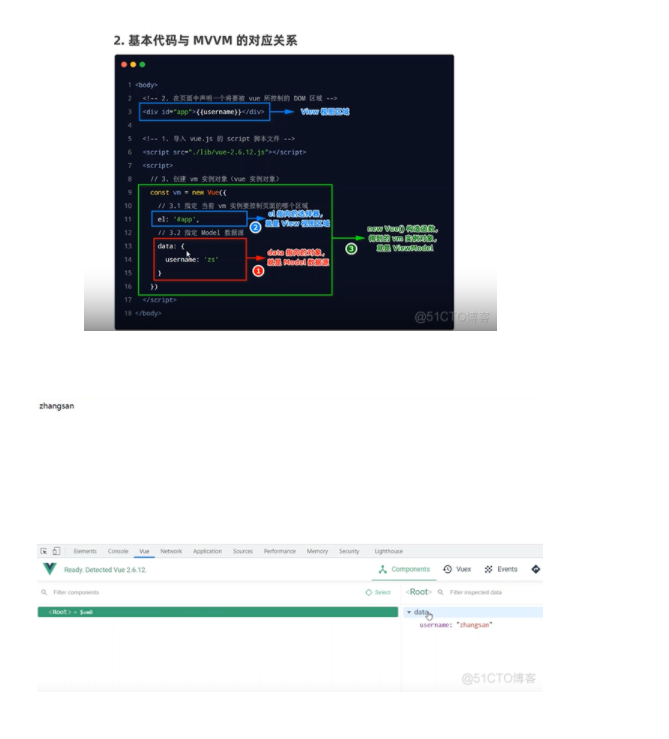
Vue课程36-体验vue调试工具的使用和用法
Vue课程36-体验vue调试工具的使用和用法

Vue课程37-内容渲染指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

Vue课程41-事件绑定-了解v-on指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"...

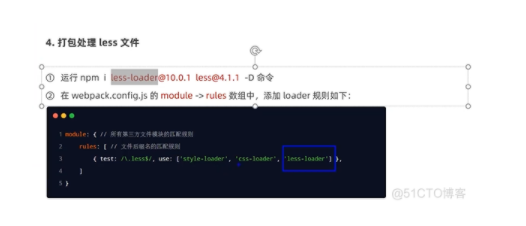
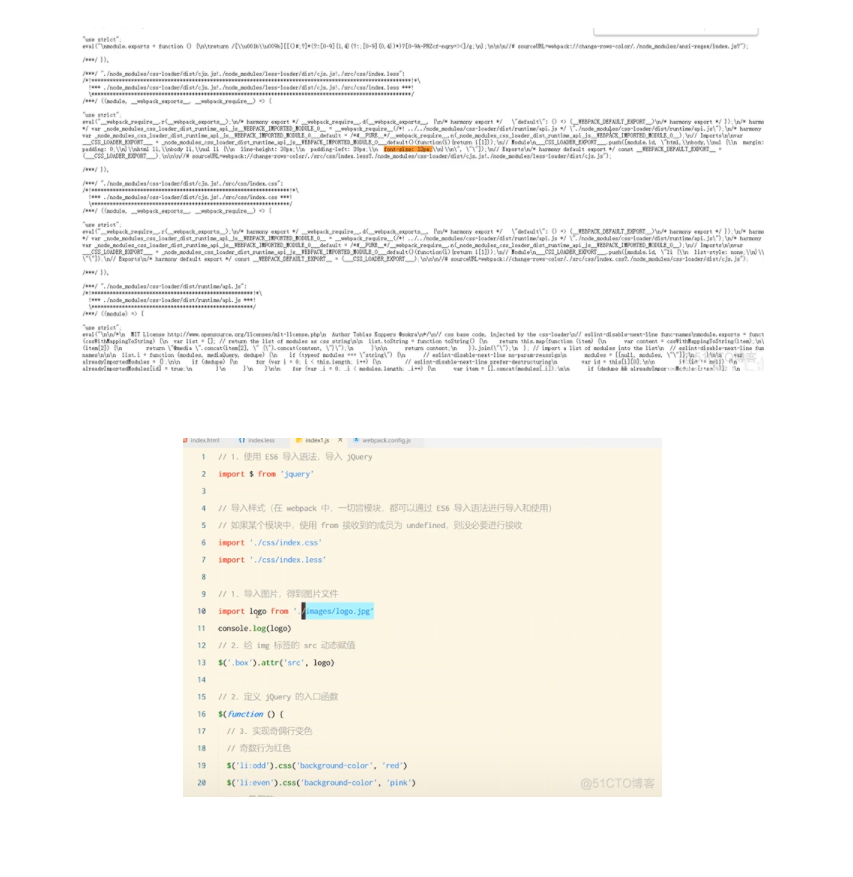
Vue课程16-打包less的原理
const path = require('path') // 1. 导入 html-webpack-plugin 这个插件,得到插件的构造函数 const HtmlPlugin = require('html-webpack-plugin') // 2. new 构造函数,创建插件的实例对象 co...

Vue课程15-了解loader的调用过程
const path=require('path') // 1. 导入 html-webpack-plugin 这个插件,得到插件的构造函数 const HtmlPlugin = require('html-webpack-plugin') // 2. new 构造函数,创建插件的实例对象 cons...

Vue课程40-在属性绑定和插值中编写
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"...
Vue课程42-事件绑定-处理函数的简写方式
处理函数可以去除function进行书写add(n) { // 在 methods 处理函数中,this 就是 new 出来的 vm 实例对象 // console.log(vm === this) console.log(vm) // vm.count += ...

Vue课程39-Vue基础用法-属性绑定指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

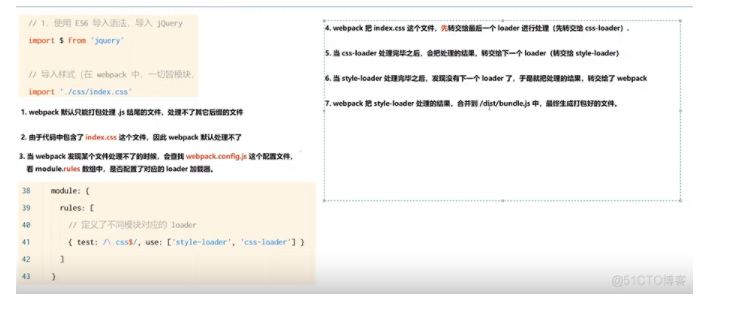
Vue课程20-介绍webpack处理样式的过程
Vue课程20-介绍webpack处理样式的过程
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


