重读vue电商网站54之配置 HTTPS 服务
为什么要启用 HTTPS 服务?传统的 HTTP 协议传输的数据都是明文,不安全采用 HTTPS 协议对传输的数据进行了加密处理,可以防止数据被中间人窃取,使用更安全申请 SSL 证书(https://freessl.org)进入 https://freessl.cn/ 官网,输入要申请的域名并选择...

重读vue电商网站30之左侧菜单栏图标设计
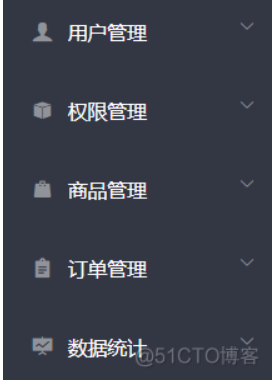
我们想要的效果如下:如何设计?首先,我们可以在 data 中定义一个对象,对应于每一个菜单选项的 id然后通过 for 循环遍历每一个菜单选项的 id即可。

重读vue电商网站31之左侧菜单栏图标设计
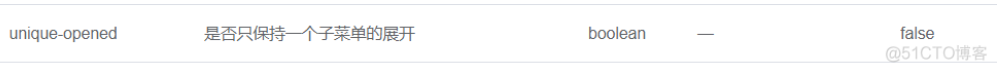
保持一个子菜单的展开 直接在侧边栏区域添加上述属性即可

重读vue电商网站32之让菜单栏展开与折叠
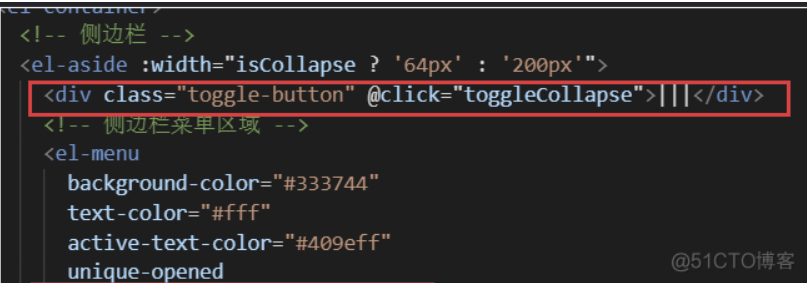
通过点击一个按钮,让侧边栏进行展开与折叠。通过 isCollapse 的值来动态变化侧边栏的宽度。其中 cursor: pointer 设置是为了让鼠标放在折叠与展开处会有一个手指指向。letter-spacing: 0.2em 是为了让 ||| 有一定间隔

重读vue电商网站37之通过switch开关更改用户状态
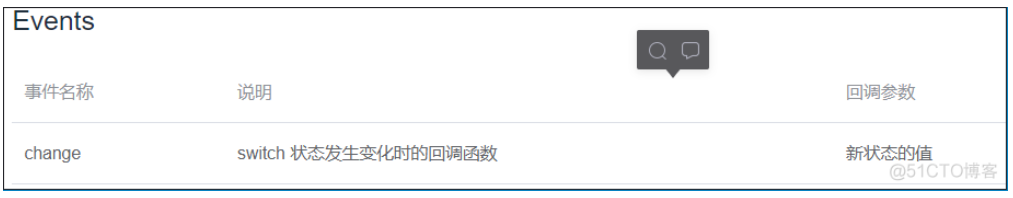
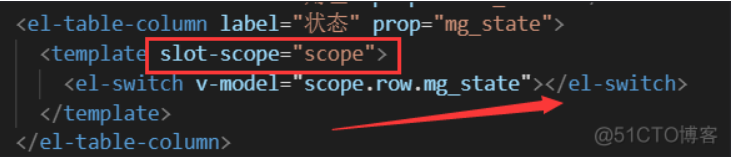
首先,在 switch 开关添加一个 change 事件,并且通过作用域插槽的形式,将该行数据作为参数传入,目的是为了后续的修改。 在函数内我们将传递过来的参数作为我们请求的参数,通过 put 方式修改我们的后台数据。

重读vue电商网站34之侧边栏路由改造
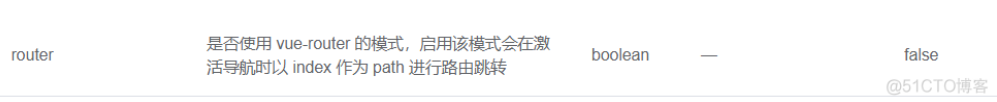
通过给侧边栏设置 router 属性为 true,我们就能开启 vue-router 路由模式,然后将我们二级菜单的 index 属性绑定我们的数据 path 即可。

重读vue电商网站33之实现首页路由重定向
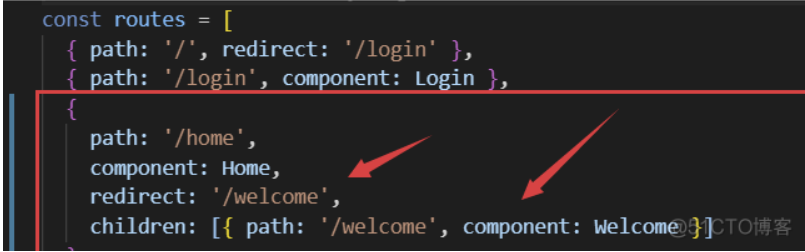
我们想要在登录之后重定向到 /welcome 路径,于是需要添加子路由children 属性,然后设置 redirect重定向到我们的子路由。然后在我们组件 Home.vue 的右侧主体区域,放置一个路由占位符 router-view 即可。

重读vue电商网站35之在sessionStorage保存左侧菜单栏的激活状态
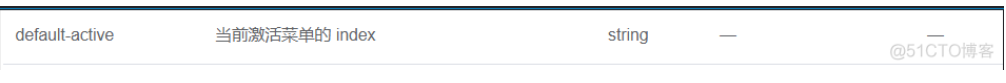
为了让我们点击二级菜单时,会有一个激活效果,而且是保持状态,我们需要将利用 element-ui 菜单栏相关 default-active 属性,来让菜单保持激活。由于每个二级菜单都有一个路由链接,不妨将路由路径 path 存储在 sessionStorage 中,具体做法就是给二级菜单绑定一个事件...

重读vue电商网站36之slot插槽使用
项目需求:由于用户列表状态后台返回的是 true/false,无法进行渲染,而我们需要的是有一个Switch开关来控制我们的状态。添加一个template 模板后,此时就可以用 slot-scope 作用域插槽来获取我们数据列表中的每一行数据,具体如下:最后,我们就可以得到如下效果图了:

重读vue电商网站38之通过input输入框优化
通过增加 clearable 属性,我们的输入框就可以多一个 x,然后通过绑定 clear 事件,当我们进行清除 (即点击由 clearable 属性生成的清空按钮时触发)时,就会重新获取我们的用户列表,不再需要用户再次点击搜索按...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


