
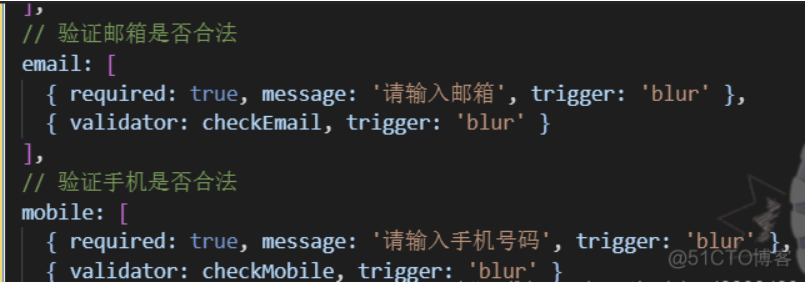
重读vue电商网站39之正则表达式验证邮箱和手机号码
Javascript // 验证邮箱的规则 var checkEmail = (rule, value, cb) => { const regEmail = /^([a-zA-Z]|[0-9])(\w|-)+@[a-zA-Z0-9]+\.([a-zA-Z]{2,4})...

重读vue电商网站40之使用vue-table-with-tree-grid
安装新的依赖 vue-tabel-with-tree-gridvue-tabel-with-tree-grid 官方文档安装完成后,在 main.js 入口文件内先导入 tree-tabel然后全局注册组件 tree-tabel页面中,我们使用了如下属性:data 确定我们的数据源,columns定...

重读vue电商网站29之左侧菜单栏
最终实现效果如下:

重读vue电商网站27之JSON格式的配置文件
在项目根目录创建名为 .prettierrc 的文件,增加如下代码:Css { "semi": false, "singleQuote": true }semi设置 false去掉分号,singl...

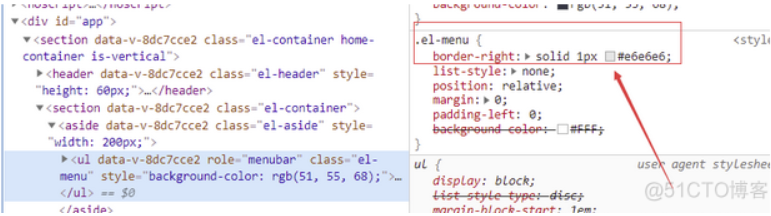
重读vue电商网站9之el-menu 默认会有一个 border-right
这样会导致我们的菜单栏右边会有一个若隐若现的线条凸起解决办法如下,直接将 el-menu 的border-right 设置为 none 即可。

重读vue电商网站18之监听图片删除事件
Js // 处理图片移除的操作 handleRemove(file) { // 1.获取将要删除的图片的临时路径 const filePath ...

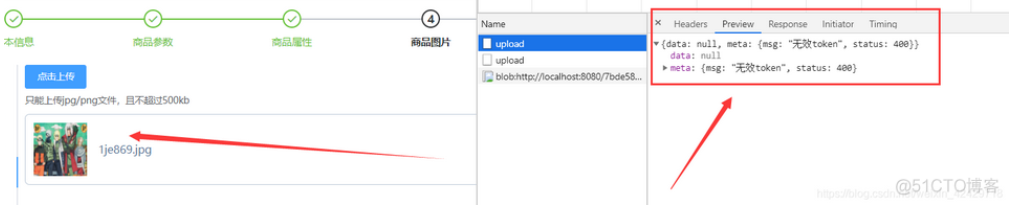
重读vue电商网站16之Upload 上传组件
Js <!-- action表示图片上传后台api地址 --> <el-upload :action="uploadURL" :on-preview="handlePreview...

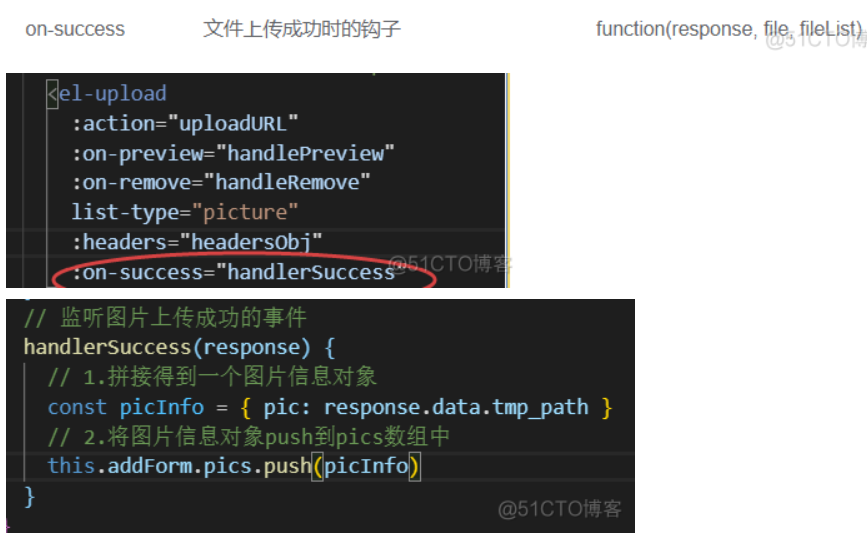
重读vue电商网站17之监听图片上传成功事件
重读vue电商网站17之监听图片上传成功事件

重读vue电商网站21之如何导入全局样式表
直接在 main.js将相关样式导入即可Code

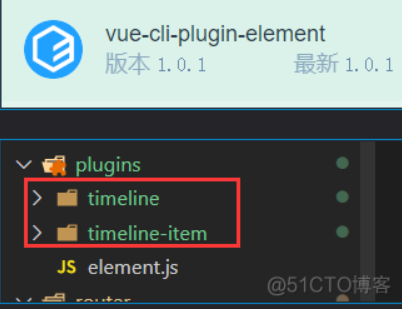
重读vue电商网站20之使用Timeline 时间线
可视化地呈现时间流信息由于 vue-cli-plugin-element 最后更新时间是 2019年1月,而 element-ui 中 Timeline 时间线更新是在 3月份,因此我们没有办法直接进行引用。因此,我们直接通过手动导入的方式。然后,我们打开 el...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


