
Vue + TypeScript + Element 项目实践(简洁时尚博客网站)及踩坑记(下)
8. 注意点关于 页面对于 关于 的页面,其实是一篇文章来的,根据文章类型 type 来决定的,数据库里面 type 为 3的文章,只能有一篇就是 博主介绍 ;达到了想什么时候修改内容都可以。所以当 当前路由 === '/about' 时就是请求类型为 博主介绍 的文章。type: 3,...

Vue + TypeScript + Element 项目实践(简洁时尚博客网站)及踩坑记(中)
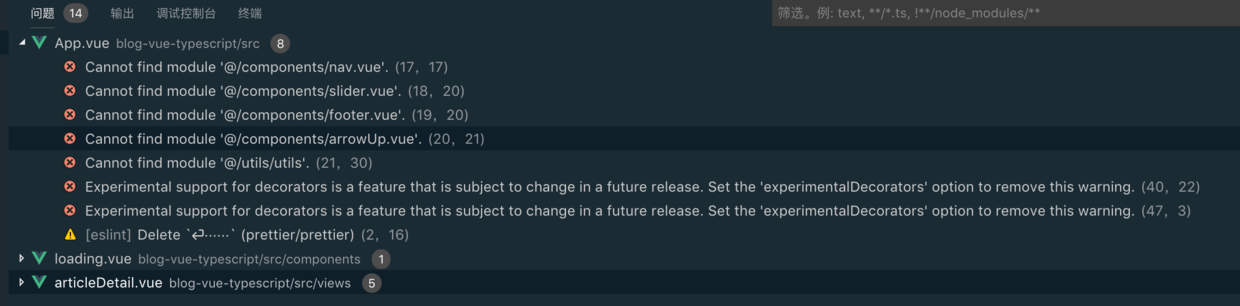
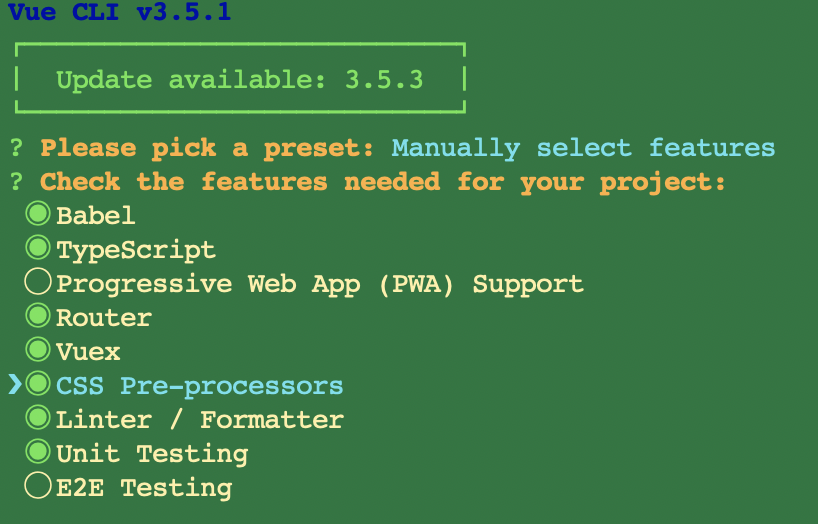
6. 用 vue-cli 搭建 项目笔者使用最新的 vue-cli 3 搭建项目,详细的教程,请看我之前写的 vue-cli3.x 新特性及踩坑记,里面已经有详细讲解 ,但文章里面的配置和此项目不同的是,我加入了 TypeScript ,其他的配置都是 vue-cli 本来配好的了。详情请看 vue...

Vue + TypeScript + Element 项目实践(简洁时尚博客网站)及踩坑记(上)
前言本文讲解如何在 Vue 项目中使用 TypeScript 来搭建并开发项目,并在此过程中踩过的坑 。TypeScript 具有类型系统,且是 JavaScript 的超集,TypeScript 在 2018年 势头迅猛,可谓遍地开花。Vue3.0 将使用 TS 重写,重写后的 Vue3.0 将更...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-13-4.vue广告轮播图,并使用接口引入数据
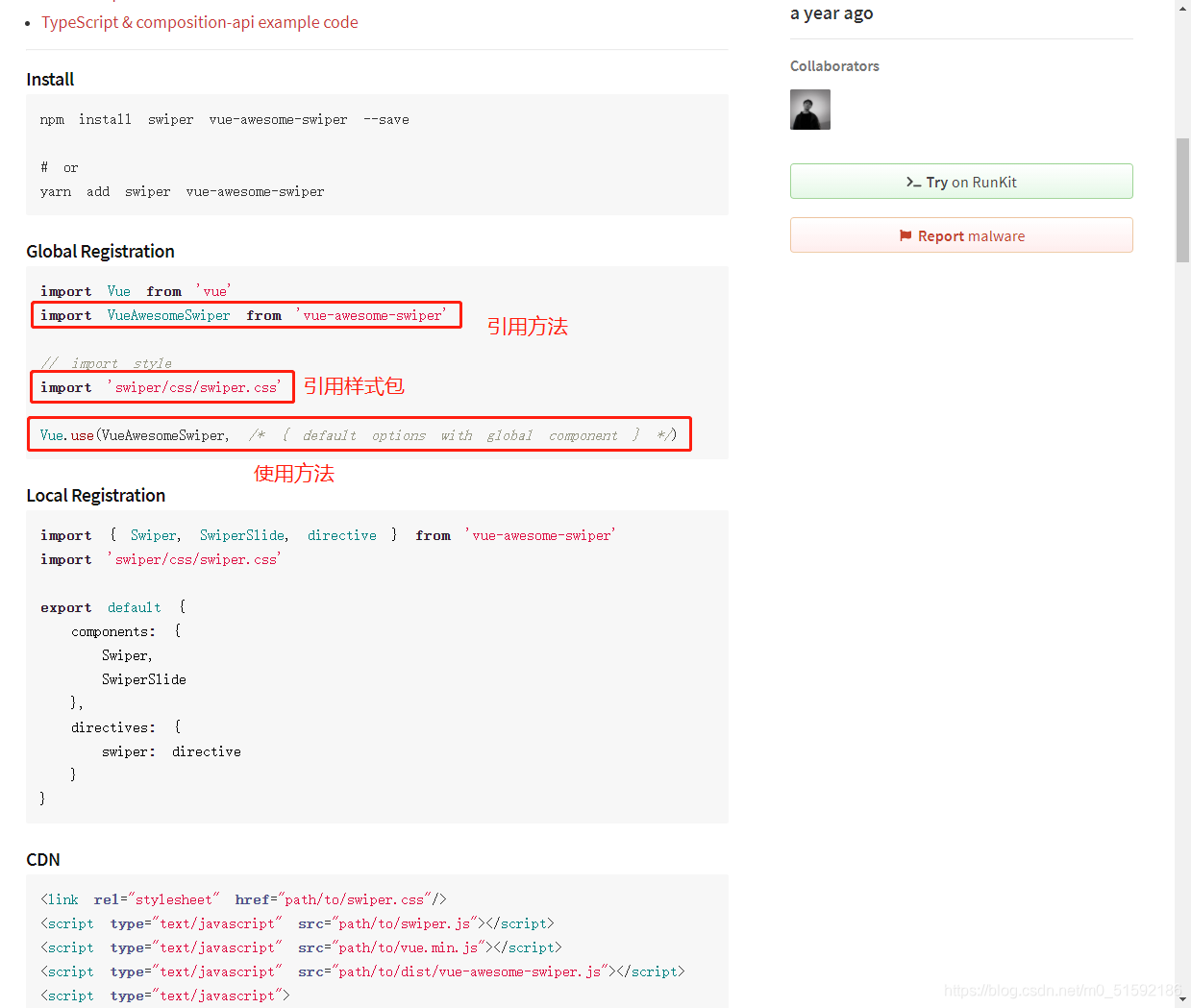
1.下载组件包Vue-Awesome-Swiper并引入Vue-Awesome-Swiper链接cd web npm i vue-awesome-swiper2.使用vue-swiper在首页组件Home.vue中使用该组件,使用方法为外层 < swiper > 内部 < swip...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-10.vue的富文本编辑器(vue2-editor)
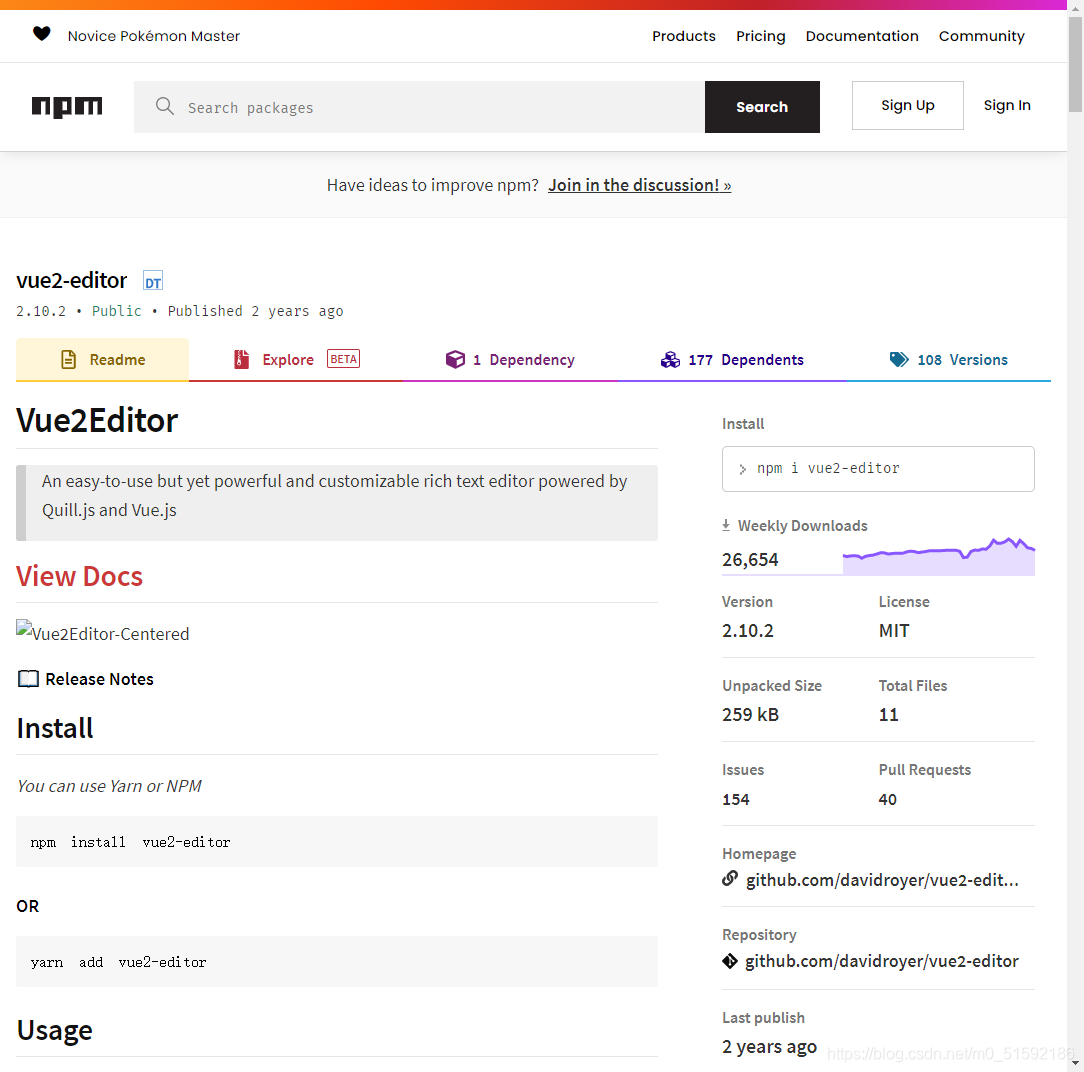
文章的发布功能中,我们希望像写文档一样发布一整篇带标题、分段、加粗等效果的文章,而不是单纯的一段文本,这时就需要用到富文本编辑器。富文本编辑器有很多版本,他们样式不同,使用方法不同。本篇这里我们在npm下载并使用vue相关的富文本编辑器:vue2-editor。1.安装vue2-editor网址:h...
Vue SPA项目在非网站根目录的部署方法
在开发vue项目的时候,大多都是spa单页面应用,需要部署到服务器根目录;但有时候我们需要部署到其他路径,例如:/app/内怎么才能实现呢? 1、修改配置文件 config/index.js { build: { assetsPublicPath: '/app/', } } router/index...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


