
微信小程序开发入门学习01-TDesign模板解读
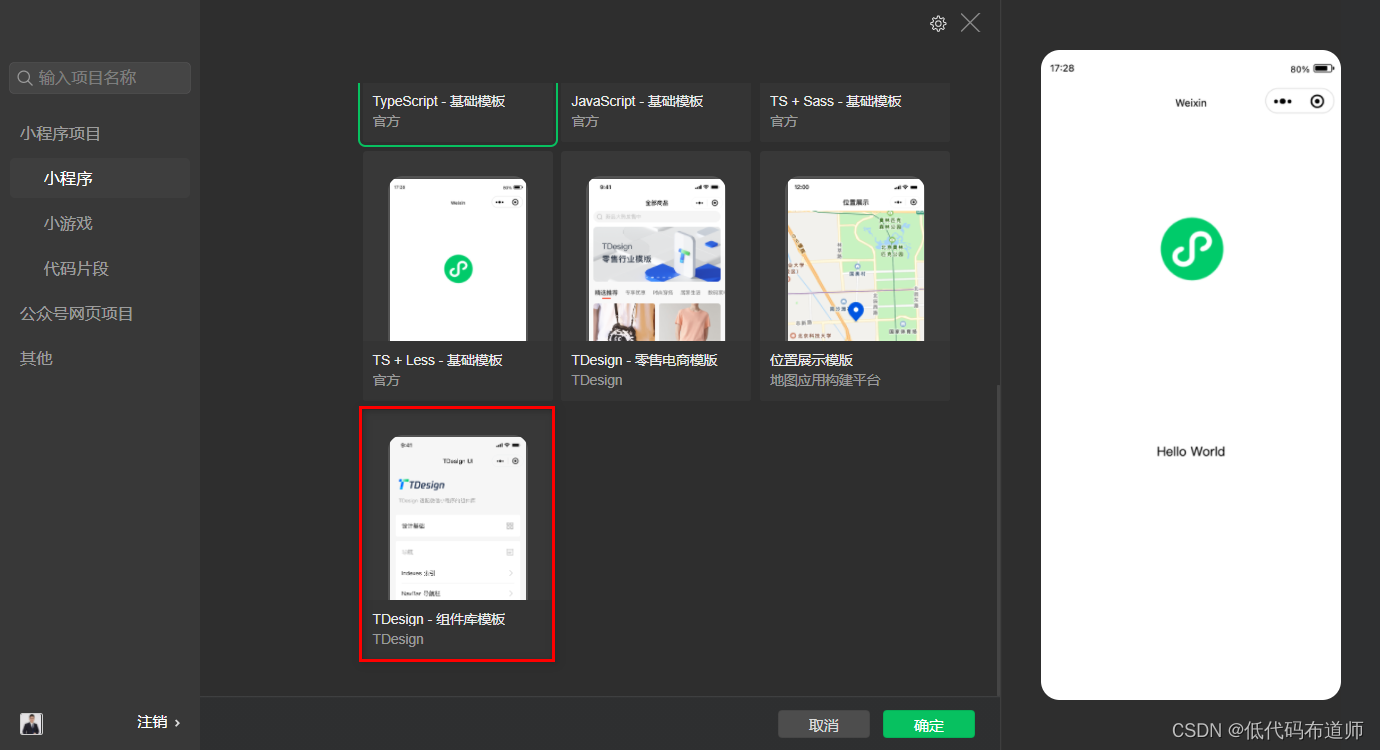
原来我们使用微信开发者工具,比较困难的是前端框架的选择上,官方也没有提供一套框架供我们使用,最近开发者工具已经提供了一套前端框架,后续我们开发的效率会因为使用模板提高不少。本篇我们带着大家一起体验一下这套框架。 1 使用模板创建小程序 打开微信开发者工具,在新建项目的时候,选择官方提供的模板 ...

微信小程序开发入门介绍-布局组件
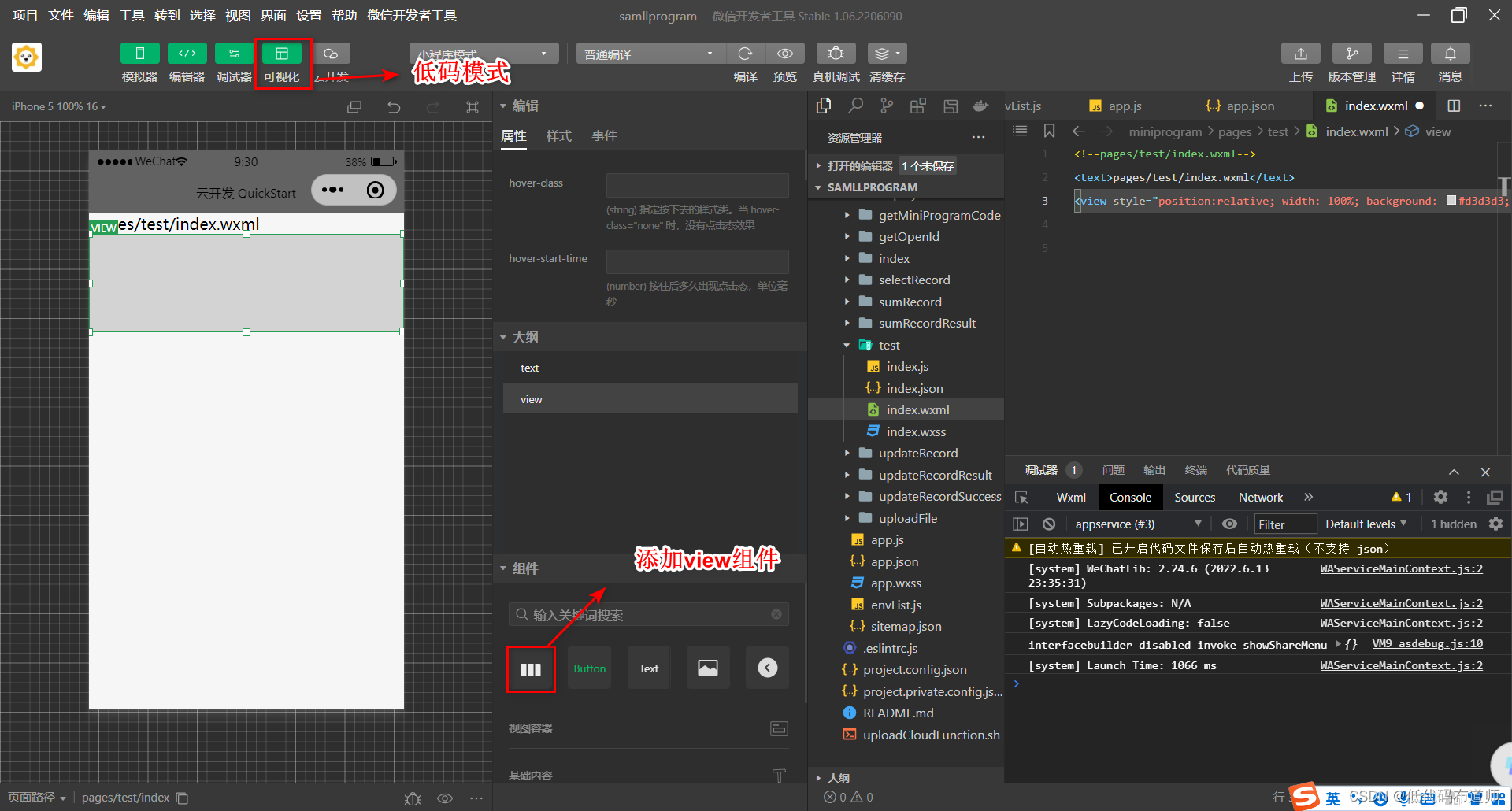
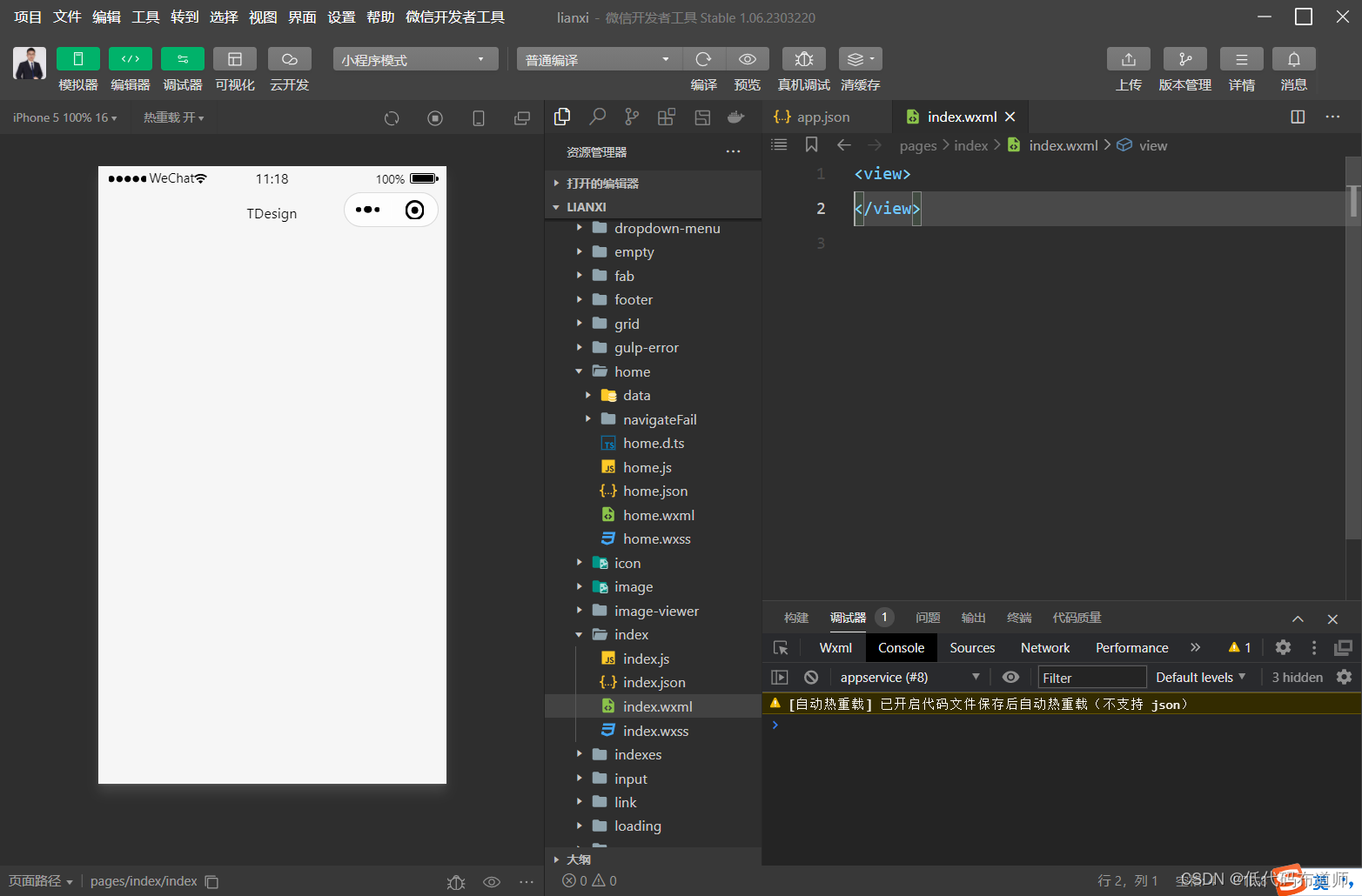
在小程序开发中比较重要的就是布局了。所谓的布局是依据美工提供的设计稿,按照工具提供的各类组件进行实现。小程序中我们常用的布局组件是view。通过布局组件就可以实现我们想要的效果。 布局组件的添加 我们还是使用可视化的方式进行搭建,在控制台点击可视化,点击view组件,给页面中增加一个组件。 ...
[帮助文档] 一句话识别微信小程序SDK使用说明_智能语音交互(ISI)
本文介绍如何使用智能语音交互一句话识别的微信小程序SDK,包括SDK的安装方法及SDK代码示例等。
[帮助文档] 如何使用阿里云EMASServerless服务开发一个简单的待办事项ToDo微信小程序
本教程介绍如何使用阿里云EMAS Serverless服务开发一个简单的待办事项(To Do)微信小程序。

微信小程序开发之入门-进阶
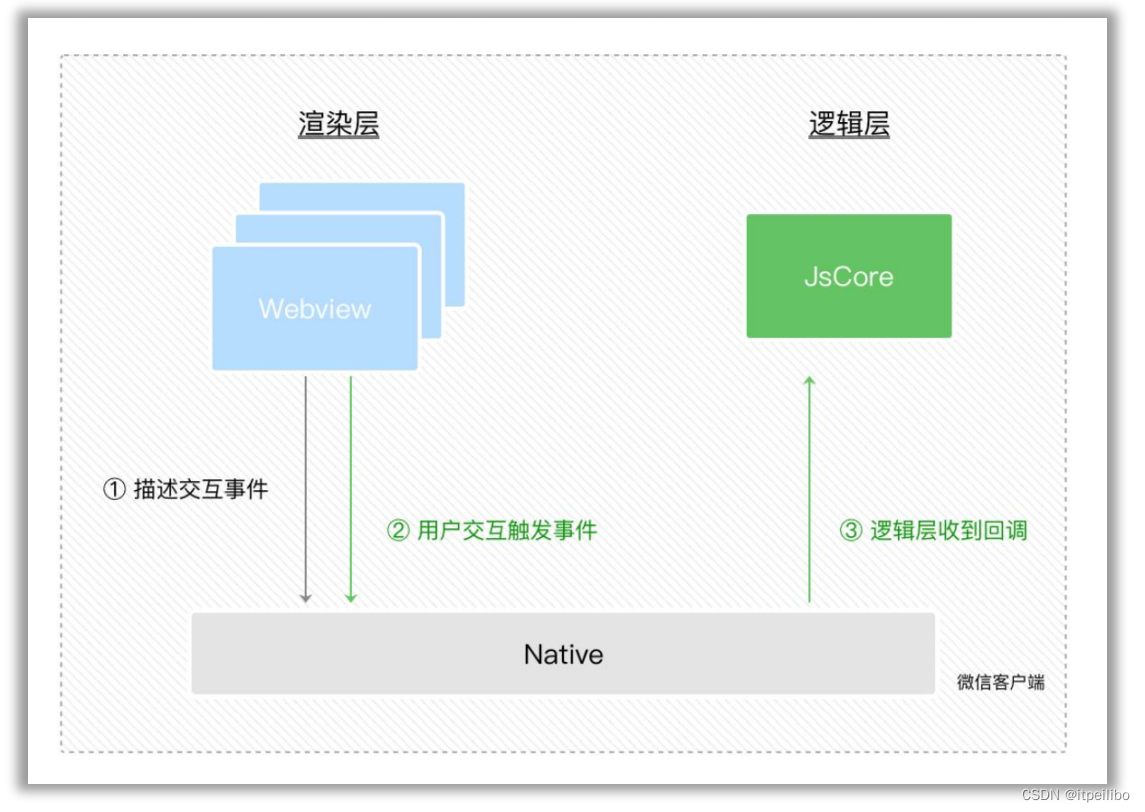
一、框架小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,...

微信小程序开发—入门到跑路(五)
1. 今日目标能够知道如何安装和配置 vant-weapp 组件库能够知道如何使用 MobX 实现全局数据共享能够知道如何对小程序的 API 进行 Promise 化能够知道如何实现自定义 tabBar 的效果2. 使用 npm2.1 小程序对 npm 的支持和限制问题小程序使用npm包有哪些限制?...

微信小程序开发—入门到跑路(四)
1、学习目标今天所学习的所有知识点都是围绕自定义组件 , 具体参见:【指南=>自定义组件】知识点名称知识点内容难度系数要求程度组件创建和引用创建自定义组件、局部引用、全局引用、全局和局部比较、组件和页面的区别3星掌握组件样式样式的隔离特性、隔离特性注意点、修改样式隔离特性选项3星掌握数据、方法...

微信小程序开发—入门到跑路(三)
1、学习目标知识点名称知识点内容难度系数要求程度页面导航声明式导航、编程式导航、导航传参3星掌握页面事件下拉刷新、上拉触底、上拉触底案例、自定义编译模式3星掌握生命周期生命周期分类、应用生命周期、页面生命周期3星掌握wxs学习认识wxs及应用场景、掌握基础语法、掌握使用方式、注意要点4星了解本地生活...

微信小程序开发—入门到跑路(二)
1、学习目标知识点名称知识点内容难度系数要求程度模板语法数据绑定、事件绑定、条件渲染、列表渲染2星掌握WXSS样式WXSS3星掌握配置操作全局配置、TabBar配置、页面配置、3星掌握网络请求和案例网络数据请求、本地生活案例3星掌握2、模板语法2.1、数据绑定思考❓ Vue 中如何进行数据的渲染与属...

微信小程序开发入门学习01-TDesign模板解读(二)
3 页面布局在小程序中我们可以使用两种布局模式,一种是相对定位,一种是绝对定位。相对定位其实就是我们的流式布局,组件会从左到右,从上到下依次排列。绝对定位就是按照像素进行布局,通过x,y坐标来决定某一个组件具体放置到哪里相对定位的优势是可以做到自适应,随着手机屏幕大小的不同我们可以做到自动变化。缺点...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子
微信小程序开发相关内容
- 开发微信小程序
- 微信小程序开发应用
- 微信小程序开发授权
- 微信小程序开发框架
- 微信小程序开发模板
- 微信小程序开发入门教程
- 微信小程序开发小程序
- 微信小程序开发配置
- 微信小程序开发商城系统
- 毕业设计微信小程序健康管理系统开发
- 微信小程序健康管理系统开发
- 微信小程序开发知识点
- 开发微信小程序步骤
- 微信小程序开发步骤
- 开发微信小程序配置
- 微信小程序管理系统开发
- 微信小程序点餐系统开发
- 微信小程序健康检查管理系统开发
- 微信小程序开发页面
- 微信小程序开发个人中心
- 微信小程序开发自定义组件
- 微信小程序开发入门级
- 微信小程序开发wxs
- 微信小程序开发后台数据交互wxs应用
- 微信小程序开发投票
- 微信小程序开发笔记
- 微信小程序开发学习
- 笔记微信小程序开发
- 微信小程序开发页面跳转路由
- 微信小程序开发单步调试控制器步骤
- 微信小程序开发控制器
- 微信小程序开发组件
- 开发微信小程序登录
- 微信小程序开发事件
- 微信小程序开发入门实战
- 微信小程序开发入门实战组件
- 微信小程序开发入门组件
- uniapp开发微信小程序
- 微信小程序点餐系统开发实现
- 开发微信小程序应用
- 腾讯云开发微信小程序平台
- 微信小程序开发统计信息导出excel
- taro开发微信小程序
- 微信小程序入门开发小程序框架
- 微信小程序入门开发能力
- 微信小程序开发tabbar
- 微信小程序全栈开发课程
- 微信小程序全栈开发课程小程序上线
微信小程序更多开发相关
- 微信小程序开发入门案例
- 微信小程序全栈开发课程页面
- 开发教程微信小程序
- 微信小程序全栈开发课程意见反馈
- 微信小程序开发入门排列
- 微信小程序开发入门水平排列
- 微信小程序商城开发界面设计实战小程序
- 微信小程序开发教程开发
- 微信小程序全栈开发课程登录弹窗
- 视频教程微信小程序开发框架
- 微信小程序全栈开发课程登录功能
- 微信小程序开发入门案例小程序
- 微信小程序开发入门案例简介
- 微信小程序全栈开发课程登录
- 微信小程序开发选项卡
- 微信小程序开发申请开发环境
- 微信小程序开发控制器初始化逻辑
- 微信小程序开发bug
- 微信小程序开发响应用户输入事件
- 微信小程序开发教程调试
- 微信小程序开发视频教程
- 微信小程序开发入门案例布局





