
在使用微信小程序开发中用vant2框架中的Uploader 文件上传wx.uploadFile无反应和使用多图上传
按照官方的例子我照着写了一下 <van-uploader multiple="{{true}}" file-list="{{ fileList }}" bind:after-read="afterRead" /> js代码 Page({ data: { ...
[帮助文档] 一句话识别微信小程序SDK使用说明_智能语音交互(ISI)
本文介绍如何使用智能语音交互一句话识别的微信小程序SDK,包括SDK的安装方法及SDK代码示例等。
[帮助文档] 如何使用阿里云EMASServerless服务开发一个简单的待办事项ToDo微信小程序
本教程介绍如何使用阿里云EMAS Serverless服务开发一个简单的待办事项(To Do)微信小程序。

微信小程序开发之框架篇
一,框架:整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够...
![[笔记]微信小程序开发《三》框架基础:小程序生命周期、全局配置、页面配置。](https://ucc.alicdn.com/pic/developer-ecology/sdkix663ld2go_bedaf3390b884a70b243b9bbb85f7816.png)
[笔记]微信小程序开发《三》框架基础:小程序生命周期、全局配置、页面配置。
前言小程序应用生命周期App(Object object)注册小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。参数Object object小程序页面生命周期Page(Object obj...
![[笔记]微信小程序开发《二》框架基础:结构介绍](https://ucc.alicdn.com/pic/developer-ecology/sdkix663ld2go_1e22e3ac742745908688d9ba3f0e55b4.png)
[笔记]微信小程序开发《二》框架基础:结构介绍
前言小程序框架基础微信团队为小程序提供的框架命名为MINA,MINA框架通过封装微信客户端提供的文件系统、网络通信、任务管理、数据安全等基础功能,对上层提供一整套JavaScript API,让开发者方便的使用微信客户端提供的各种基础功能与能力,快速构建应用。小程序开发框架的目标是通过尽可能简单、高...

《智能前端技术与实践》——第 2 章 前端开发基础 ——2.7 微信小程序开发——2.7.1 微信小程序框架结构分析
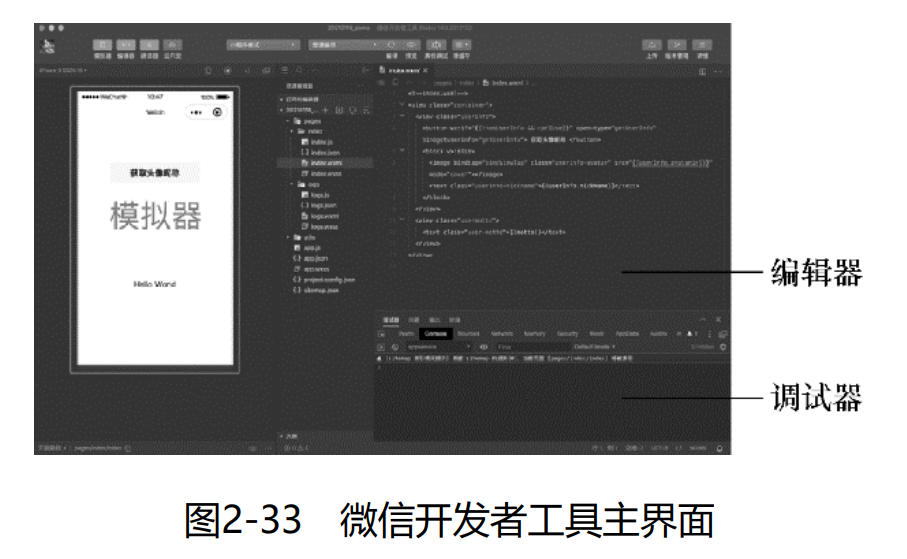
2.7 微信小程序开发微信小程序是前端开发的一个重要阵地,它是一种连接用户与服务的全新方式。微信小程 序可以在微信内便捷地获取和传播,同时具有出色的使用体验。同时,微信小程序还提供了一 个简单、高效的应用开发框架,以及丰富的组件和 API。微信小程序是一种不需要安装即可使用的应用。它实现了应用“触手...
[帮助文档] EMASServerless开发微信小程序能否直接调用微信云函数
EMASServerless开发微信小程序能否直接调用微信云函数
[帮助文档] 如何下载安装、使用语音合成微信小程序SDK及代码示例_智能语音交互(ISI)
本文介绍如何使用阿里云智能语音服务提供的微信小程序SDK,包括SDK的安装方法及SDK代码示例。

【零基础微信小程序入门开发三】小程序框架一
系列文章目录【零基础微信小程序入门开发】小程序介绍及环境搭建【零基础微信小程序入门开发】配置小程序【零基础微信小程序入门开发】小程序框架@TOC前言上几节我们学到了小程序的一些基本功能,以及小程序的工具环境配置,大家学习可以顺着系列文章目录来进行查看,如果你有一定基础可以自己选择跳过章节,本节我们在...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子
微信小程序开发相关内容
- 开发微信小程序
- 微信小程序开发应用
- 微信小程序开发授权
- 微信小程序开发模板
- 微信小程序开发入门
- 微信小程序开发入门教程
- 微信小程序开发小程序
- 微信小程序开发配置
- 微信小程序开发商城系统
- 毕业设计微信小程序健康管理系统开发
- 微信小程序健康管理系统开发
- 微信小程序开发知识点
- 开发微信小程序步骤
- 微信小程序开发步骤
- 开发微信小程序配置
- 微信小程序管理系统开发
- 微信小程序点餐系统开发
- 微信小程序健康检查管理系统开发
- 微信小程序开发页面
- 微信小程序开发个人中心
- 微信小程序开发自定义组件
- 微信小程序开发入门级
- 微信小程序开发wxs
- 微信小程序开发后台数据交互wxs应用
- 微信小程序开发投票
- 微信小程序开发笔记
- 微信小程序开发学习
- 笔记微信小程序开发
- 微信小程序开发页面跳转路由
- 微信小程序开发单步调试控制器步骤
- 微信小程序开发控制器
- 微信小程序开发组件
- 开发微信小程序登录
- 微信小程序开发事件
- 微信小程序开发入门实战
- 微信小程序开发入门实战组件
- 微信小程序开发入门组件
- uniapp开发微信小程序
- 微信小程序点餐系统开发实现
- 开发微信小程序应用
- 腾讯云开发微信小程序平台
- 微信小程序开发统计信息导出excel
- taro开发微信小程序
- 微信小程序入门开发小程序框架
- 微信小程序入门开发能力
- 微信小程序开发tabbar
- 微信小程序全栈开发课程
- 微信小程序全栈开发课程小程序上线
微信小程序更多开发相关
- 微信小程序开发入门案例
- 微信小程序全栈开发课程页面
- 开发教程微信小程序
- 微信小程序全栈开发课程意见反馈
- 微信小程序开发入门排列
- 微信小程序开发入门水平排列
- 微信小程序商城开发界面设计实战小程序
- 微信小程序开发教程开发
- 微信小程序全栈开发课程登录弹窗
- 视频教程微信小程序开发框架
- 微信小程序全栈开发课程登录功能
- 微信小程序开发入门案例小程序
- 微信小程序开发入门案例简介
- 微信小程序全栈开发课程登录
- 微信小程序开发选项卡
- 微信小程序开发申请开发环境
- 微信小程序开发控制器初始化逻辑
- 微信小程序开发bug
- 微信小程序开发响应用户输入事件
- 微信小程序开发教程调试
- 微信小程序开发视频教程
- 微信小程序开发入门案例布局





