[帮助文档] 一句话识别微信小程序SDK使用说明_智能语音交互(ISI)
本文介绍如何使用智能语音交互一句话识别的微信小程序SDK,包括SDK的安装方法及SDK代码示例等。
[帮助文档] 如何使用阿里云EMASServerless服务开发一个简单的待办事项ToDo微信小程序
本教程介绍如何使用阿里云EMAS Serverless服务开发一个简单的待办事项(To Do)微信小程序。
[帮助文档] EMASServerless开发微信小程序能否直接调用微信云函数
EMASServerless开发微信小程序能否直接调用微信云函数
[帮助文档] 如何下载安装、使用语音合成微信小程序SDK及代码示例_智能语音交互(ISI)
本文介绍如何使用阿里云智能语音服务提供的微信小程序SDK,包括SDK的安装方法及SDK代码示例。

4.9【微信小程序全栈开发课程】意见反馈(四)--提交反馈信息
1、创建后端操作文件先在后端server/controllers文件夹中创建操作文件createopinion.js,用来将从前端页面提交的数据,插入到opinions表中,创建完之后,页面目录如下2、添加路由在路由管理文件server/routes/index.js文件中添加路由//需要添加的代码...

4.6【微信小程序全栈开发课程】意见反馈(二)--上传照片
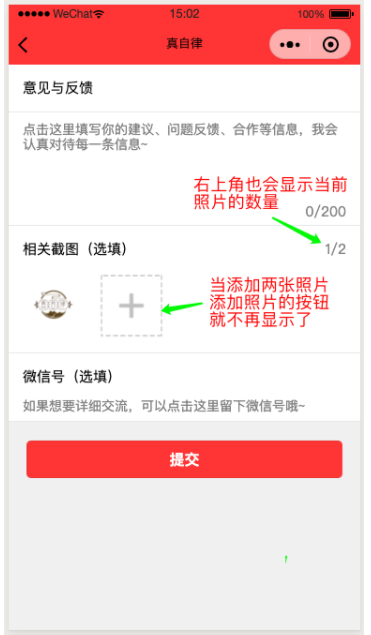
1、添加变量在opinion.vue文件data对象中添加4个变量addimage、img_count、src、wechat、userinfoaddimage是未上传照片时默认显示照片的链接、img_count是用户上传照片的数量、src是用户上传的照片链接组成的数组、wechat是用户的微信号码、...

4.5【微信小程序全栈开发课程】意见反馈(一)--实时监控字数
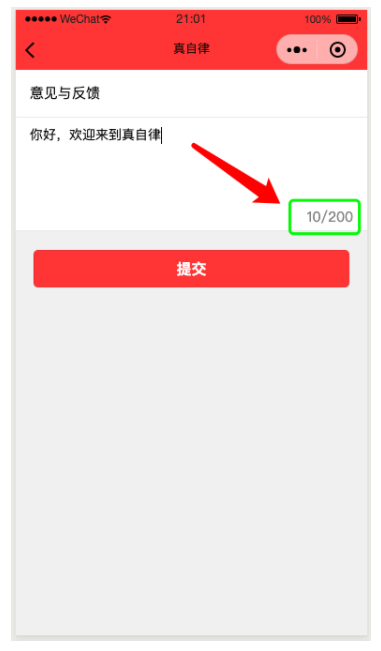
1、添加变量编辑opinion.vue文件script部分的代码,添加data对象,在里面定义两个变量opinion、word_countopinion是用户反馈信息,word_count是用户反馈信息的字数<script> export default { data () { retu...
4.4【微信小程序全栈开发课程】个人中心(四)--创建意见反馈页面
1、创建意见反馈页面(1)在src/pages文件夹下面新建一个命名为opinion的文件夹,并且在文件夹下创建opinion.vue、main.js两个文件2)修改src/pages/opinion/main.js文件import Vue from 'vue' import App from '....

4.7【微信小程序全栈开发课程】意见反馈(三)--操作数据库knex
这一节我们要学一个新的知识点,在数据库中创建opinion数据表,然后在意见反馈页面,点击提交按钮,将填写的反馈数据提交到opinion数据表中1、数据表的字段2、创建opinions数据表(1)登录数据库~/WeChatProjects/truth_hold$ mysql -uroot -p(2&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子
微信小程序开发相关内容
- 开发微信小程序
- 微信小程序开发应用
- 微信小程序开发授权
- 微信小程序开发框架
- 微信小程序开发模板
- 微信小程序开发入门
- 微信小程序开发入门教程
- 微信小程序开发小程序
- 微信小程序开发配置
- 微信小程序开发商城系统
- 毕业设计微信小程序健康管理系统开发
- 微信小程序健康管理系统开发
- 微信小程序开发知识点
- 开发微信小程序步骤
- 微信小程序开发步骤
- 开发微信小程序配置
- 微信小程序管理系统开发
- 微信小程序点餐系统开发
- 微信小程序健康检查管理系统开发
- 微信小程序开发页面
- 微信小程序开发个人中心
- 微信小程序开发自定义组件
- 微信小程序开发入门级
- 微信小程序开发wxs
- 微信小程序开发后台数据交互wxs应用
- 微信小程序开发投票
- 微信小程序开发笔记
- 微信小程序开发学习
- 笔记微信小程序开发
- 微信小程序开发页面跳转路由
- 微信小程序开发单步调试控制器步骤
- 微信小程序开发控制器
- 微信小程序开发组件
- 开发微信小程序登录
- 微信小程序开发事件
- 微信小程序开发入门实战
- 微信小程序开发入门实战组件
- 微信小程序开发入门组件
- uniapp开发微信小程序
- 微信小程序点餐系统开发实现
- 开发微信小程序应用
- 腾讯云开发微信小程序平台
- 微信小程序开发统计信息导出excel
- taro开发微信小程序
- 微信小程序入门开发小程序框架
- 微信小程序入门开发能力
- 微信小程序开发tabbar
- 微信小程序全栈开发课程
- 微信小程序全栈开发课程小程序上线





