
【Bootstrap】<前端框架>Bootstrap布局容器&栅格网格系统
目录一、Bootstrap概述:二、Bootstrap HTML模板:三、布局容器和栅格网格系统:1.布局容器:2.栅格网格系统:2.1 媒体查询: 2.2 栅格参数:2.3 列组合:2.4 列偏移:2.5 列排序:2.6 列嵌套:一、Bootstrap概述:英文官网:编辑中文官网:编辑...

前端基础 - Bootstrap网格系统
Bootstrap网格系统什么是 Bootstrap 网格系统(Grid System)?Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合...

【Bootstrap】(二)Bootstrap 网格系统
文章目录什么是 Bootstrap 网格系统(Grid System)?Bootstrap 网格系统(Grid System)的工作原理网格选项响应式的列重置偏移列嵌套列列排序什么是 Bootstrap 网格系统(Grid System)?移动设备优先策略内容决定什么是最重要的。布局优...

Bootstrap教程(3)--容器与网格
1. 网格的意义传统的网页布局,在垂直方向上分割是很简单的,只需要添加块级元素例如<div>即可轻易的在垂直方向上进行分割。但是在实际的需求中,我们需要在水平方向上进行分割,最好可以实现按比例水平分割。例如左侧1/3作为导航栏,右侧2/3作为内容区域。水平比例分割如果用CSS来实现,是比...
Bootstrap 网格系统(Grid System)的工作原理 - 媒体查询
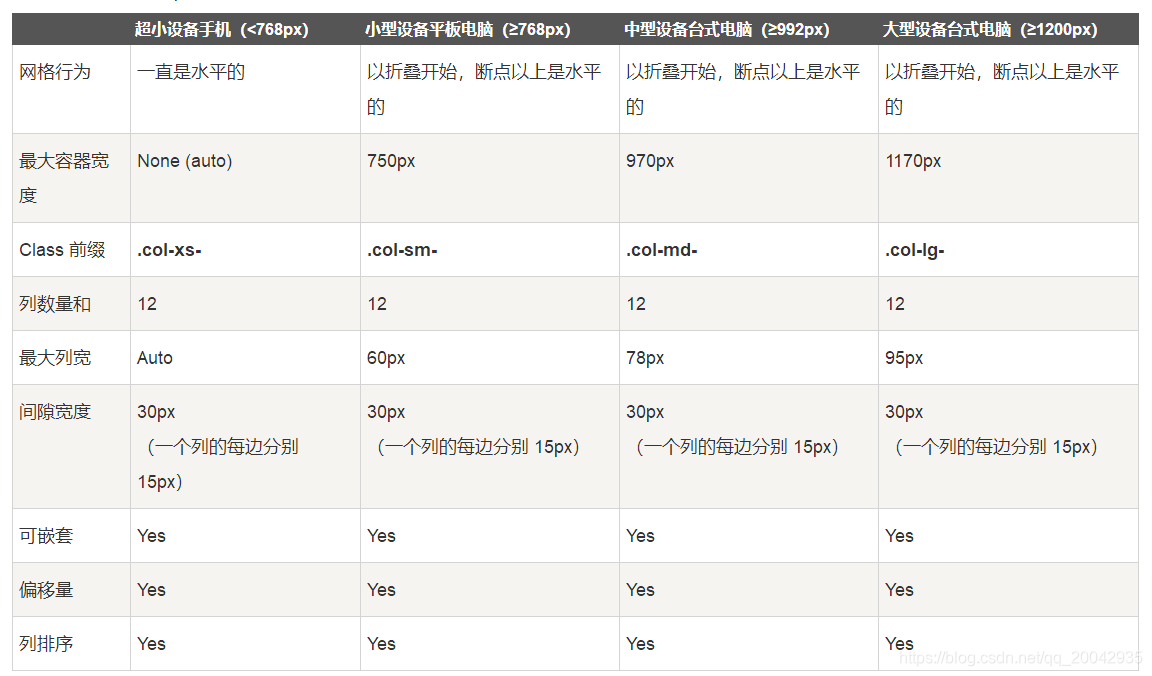
媒体查询 媒体查询是非常别致的"有条件的 CSS 规则"。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。 Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 网格系统中的关键的分...
Bootstrap学习笔记--网格基础
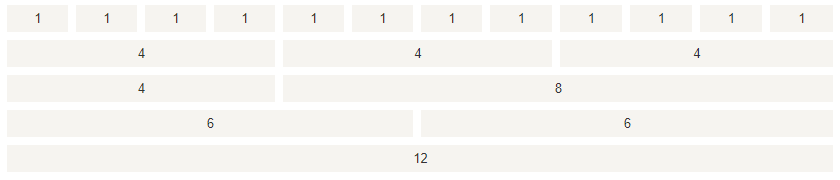
bootstrap3是移动优先的 所以是从小屏幕设备(比如移动设备、平板电脑)开始,然后扩展到大屏幕设备(比如笔记本电脑、台式电脑)上的组件和网格 Bootstrap的网格系统允许在页面上多达12列。 如果您不想单独使用全部12列,则可以将列组合在一起以创建更宽的列 bootstrap的网格系统具有...
Bootstrap<基础二> 网格系统
原文:Bootstrap<基础二> 网格系统 Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。 什么是网格(Grid)? 摘自维基百科: 在平面设计中,网格是一种由一系列用于组织内容的相交的直线(垂...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap您可能感兴趣
- Bootstrap抽样
- Bootstrap分析
- Bootstrap汽车
- Bootstrap置信
- Bootstrap估计
- Bootstrap自适应
- Bootstrap可视化
- Bootstrap文本
- Bootstrap oceanbase
- Bootstrap栅格
- Bootstrap组件
- Bootstrap样式
- Bootstrap插件
- Bootstrap框架
- Bootstrap css
- Bootstrap按钮
- Bootstrap系统
- Bootstrap导航
- Bootstrap下拉菜单
- Bootstrap js
- Bootstrap table
- Bootstrap表单
- Bootstrap表格
- Bootstrap类
- Bootstrap响应式
- Bootstrap教程
- Bootstrap前端
- Bootstrap页面
- Bootstrap笔记

