BootStrap之前奏响应式布局
BootStrap 简介概念:课程目标:响应式布局技术了解BootStrap前端框架一.响应式布局1.1 历史问题回顾之前HTML+CSS的布局方式,都是使用像素(px)来布局网页的,可是现在随着用户使用终端设备的多样化,平板手机已经很常见,所以如何制作适合手机使用的网页?还是...

BootStrap 响应式布局技术教程简介
BootStrap 简介概念:课程目标:响应式布局技术了解BootStrap前端框架一.响应式布局1.1 历史问题回顾之前HTML+CSS的布局方式,都是使用像素(px)来布局网页的,可是现在随着用户使用终端设备的多样化,平板手机已经很常见,所以如何制作适合手机使用的网页?还是...
Bootstrap学习笔记2--响应式布局与栅格样式
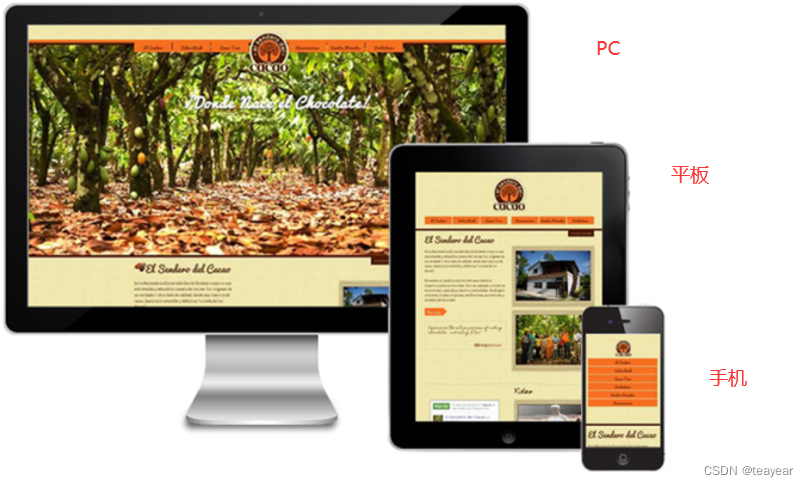
响应式布局响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,...

Bootstrap实战 - 响应式布局
一、介绍响应式布局就是一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。导航栏与轮播在大部分网站的头部占很高的比重,特别是导航栏,扮演着网站地图的角色。在响应式布局中,要求导航栏能够根据终端屏幕大小显示不同的样式。二、知识点2.1 导航栏官方解释:导...
Bootstrap中,如果要禁止响应式布局,应该把自定义设放到哪里?
Bootstrap中,如果要禁止响应式布局,应该把自定义设放到哪里?
Bootstrap中,如果要禁止响应式布局,如果使用了导航条,需要移除所有导航条的折叠和展开行为吗?
Bootstrap中,如果要禁止响应式布局,如果使用了导航条,需要移除所有导航条的折叠和展开行为吗?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap您可能感兴趣
- Bootstrap抽样
- Bootstrap数据
- Bootstrap分析
- Bootstrap方法
- Bootstrap汽车
- Bootstrap置信
- Bootstrap应用
- Bootstrap实例
- Bootstrap估计
- Bootstrap可视化
- Bootstrap组件
- Bootstrap样式
- Bootstrap插件
- Bootstrap框架
- Bootstrap css
- Bootstrap按钮
- Bootstrap系统
- Bootstrap导航
- Bootstrap下拉菜单
- Bootstrap js
- Bootstrap table
- Bootstrap表单
- Bootstrap表格
- Bootstrap类
- Bootstrap响应式
- Bootstrap教程
- Bootstrap栅格
- Bootstrap前端
- Bootstrap页面
- Bootstrap工具

