
Bootstrap 组件:缩略图组件(thumbnail)
作者:WangMin格言:努力做好自己喜欢的每一件事 缩略图用于给图片、视频、文本等加入栅格功能,很适合以网格形式展示图片、视频、商品列表等。默认的缩略图非常简单,只需把图片放在 class="thumbnail" 的 a 标签中即可。 默认样式的实例 Boostrap 缩略图的默认设计仅需最少的标...

Bootstrap教程(13)--图像和缩略图组
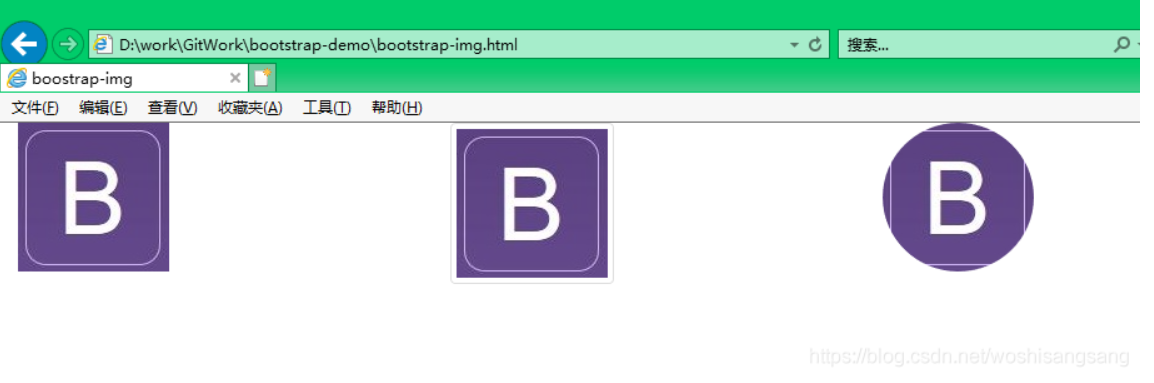
1. 概述图片比文字传达信息更加直观、更加具象,具备不可代替的意义。必不可少的,Bootstrap也为图像提供了一定支持,本篇就来具体介绍下。2. 响应式图像通过给图像设置.img-responsive类,即可将图像设置为响应式图像,可以自动适应容器的大小。<img src="bootstra...
bootstrap-缩略图-自定义内容
说明 在缩略图组件内添加html内容 示例 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta chars...
bootstrap-缩略图-默认样式的实例
说明 以网格形式展示缩略图 示例 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="u...
Bootstrap<基础二十四> 缩略图
原文:Bootstrap<基础二十四> 缩略图 Bootstrap 缩略图。大多数站点都需要在网格中布局图像、视频、文本等。Bootstrap 通过缩略图为此提供了一种简便的方式。使用 Bootstrap 创建缩略图的步骤如下: 在图像周围添加带有 class .thumbna...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap您可能感兴趣
- Bootstrap可视化
- Bootstrap文本
- Bootstrap oceanbase
- Bootstrap栅格
- Bootstrap栅格系统
- Bootstrap系统
- Bootstrap下拉菜单
- Bootstrap排版
- Bootstrap模态框
- Bootstrap轮播图
- Bootstrap组件
- Bootstrap样式
- Bootstrap插件
- Bootstrap框架
- Bootstrap css
- Bootstrap按钮
- Bootstrap导航
- Bootstrap js
- Bootstrap table
- Bootstrap表单
- Bootstrap表格
- Bootstrap类
- Bootstrap响应式
- Bootstrap教程
- Bootstrap前端
- Bootstrap页面
- Bootstrap笔记

