Vue 项目中的权限管理:让页面也学会说“你无权访问!
随着 Vue.js 的流行,越来越多的项目选择 Vue 作为前端框架。在开发过程中,权限管理是一个不可或缺的部分。本文将介绍如何在 Vue 项目中进行权限配置,让页面变得更加智能,当用户无权访问时,不再是冷冰冰的错误提示,而是更人性化的反馈。 理解权限管理的重要性 在任何一个应用程序中,都有各种各样...

Vue 如何新建一个项目(如何安装依赖)
接触Vue框架已经有几个月了,之前一直很忙,现在把Vue学习的笔记在总结回顾一下 安装Vue 第一步,安装node.js https://nodejs.org/en/download/ 第二步,更换淘宝镜像 npm install -g cnpm --r...
Vue项目使用bpmn预览流程图
安装 npm install --save bpmn-js 在需要使用bpmn.js的页面引入bp...
vue项目使用可选链操作符编译报错问题
可选链操作符是ES2020中推出的新语法,允许我们不需要校验当前属性的类型去尝试访问子属性。 const a = b?.c?.d 在vue项目中使用可选链操作符语法时会出现编译报错的情况,需要安装babel依赖@babel/plugin-proposal-optional-chainin...
Vue项目启动报错处理
1、Error: Cannot find module 'webpack' 解决方式: npm install ...

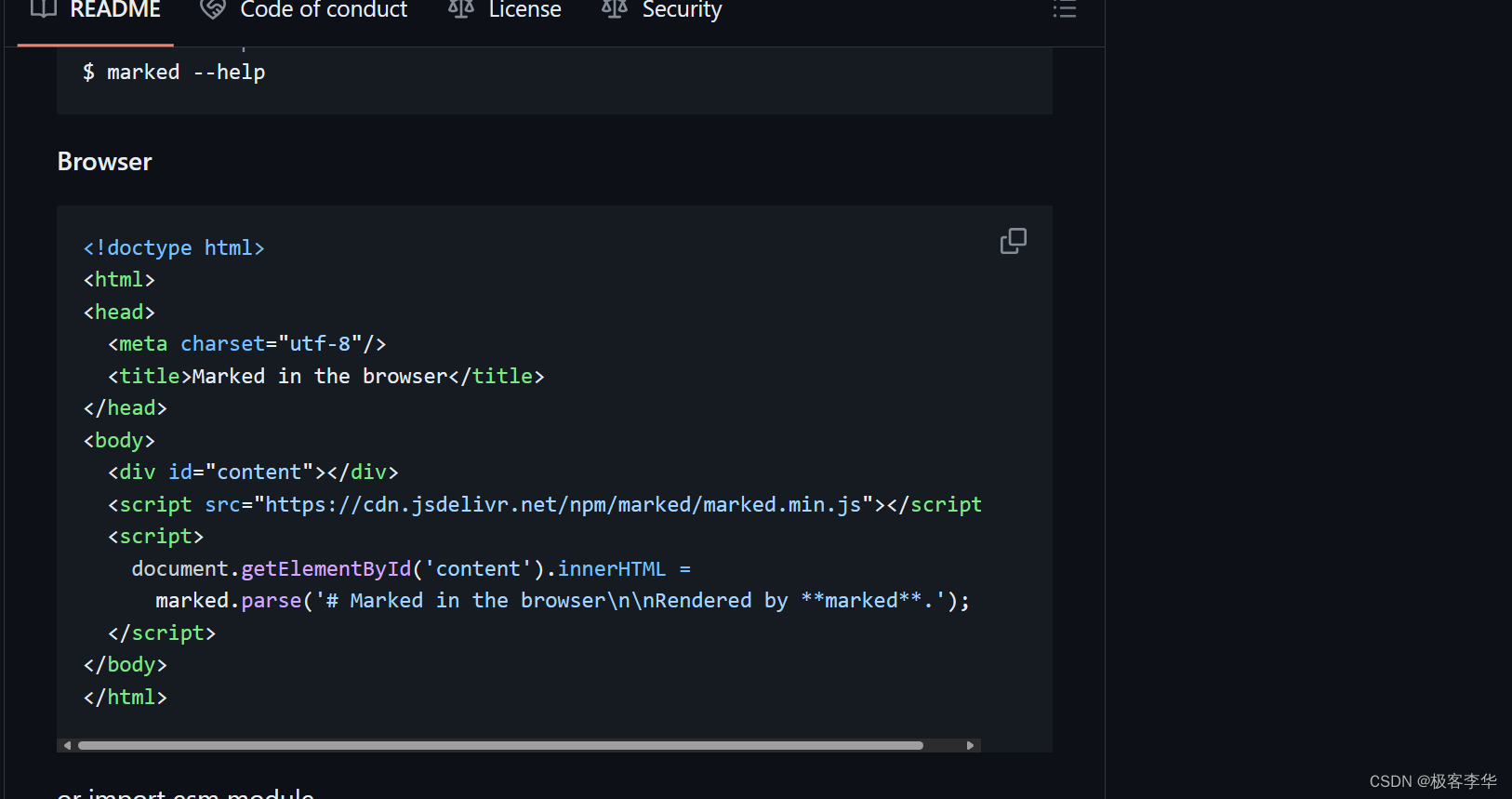
如何在vue项目中快速导入marked
如何在vue项目中快速导入marked简介:本文讲解在vue项目中如何快速导入marked.js。这是marked.js的官网:https://github.com/markedjs/marked然后对于vue项目,我们需要修改index.html.在里面加上这样的一大段话<script sr...

vue项目上线和优化
一、上线 1、nginx服务器发布项目 将dist下文件夹上传到服务器指定的文件夹中,通过nginx映射路径访问即可 2、node服务器发布项目 没用之前一个静态资源文件1m传输也是1m 使用gzip...
vue项目中页面遇到404报错
vue页面访问正常,但是一刷新就会404的问题解决办法: 1.解决方法: 将vue的路由模式 mode: 'history' 修改为 mode: 'hash'模式 //router.js文件 const router = new Router({ //mode:...

Vue项目中强制刷新页面的方法
我们在动态切换组件的过程中,导航栏和底栏不动,动态切换中间区域的情况,在首页可以进行跳转任意组件,在组件与组件之间不能相互跳转,路由发生了变化,但是页面未改变,这时我们就需要强制刷新页面。 强制刷新页面的方式有三种: ①location.reload() ②this.$router.go(0) &n...
vue项目中mapboxgl的几个经典操作代码示例
1、创建标记并显示在地图上 功能:在地图上点击时,创建一个标记,并在该标记的弹窗中显示点击位置的经纬度坐标信息。点击标记时,弹窗会显示在地图上。 代码示例: map.on('click', function (e) { const coordi...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue数据VUE.js
- vue响应VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- vue权限管理VUE.js
- vue访问VUE.js
- vue输入框VUE.js
- vue input VUE.js
- vue input输入框VUE.js
- vue iview VUE.js
- vue父组件方法VUE.js
- vue方法VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue组件VUE.js
- vue组件事件VUE.js
- vue封装VUE.js
- vue封装组件VUE.js
- vue事件VUE.js
- vue实战VUE.js
- vue父子组件VUE.js
- vue传值VUE.js
- vue父子组件传值VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue2 vue VUE.js
- ant vue VUE.js
- vue知识点VUE.js
- vue生命周期VUE.js
- vue框架VUE.js
- vue动画VUE.js
- vue实例VUE.js
- vue嵌套VUE.js
- vue指令VUE.js
- vue vuex VUE.js
- vue配置VUE.js
- vue路由VUE.js
- vue响应式VUE.js
- vue原理VUE.js
- vue依赖VUE.js
- vue响应式原理VUE.js
- vue响应式系统VUE.js
- vue系统VUE.js
- vue设置路由VUE.js
- vue token VUE.js
- vue设置守卫VUE.js
- vue设置VUE.js
VUE.js更多vue相关
- vue属性VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue vue3 VUE.js
- vue计算VUE.js
- vue渲染VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue计算属性VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue组件通信VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue监听VUE.js
- vue绑定VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue案例VUE.js
- vue用法VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue router VUE.js
- vue脚手架VUE.js
- vue自定义指令VUE.js
- vue自定义VUE.js
- vue通信VUE.js
- vue打包VUE.js
- vue v-if VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue v-model VUE.js
- vue文件VUE.js
- vue cli VUE.js
- vue入门VUE.js
- 重读vue电商网站VUE.js
- vue数据绑定VUE.js
- vue props VUE.js
- vue v-for VUE.js
- vue element VUE.js
- vue开发实战VUE.js
- vue报错VUE.js
- vue data VUE.js
- vue守卫VUE.js



