插件使用:扩展Vue功能与第三方插件
在现代Web开发的丰富生态系统中,Vue以其轻量级和灵活性脱颖而出。内建的组件系统、响应式数据绑定以及虚拟DOM只是其核心功能的冰山一角。为了扩展Vue的功能以适应各种不同的应用场景,开发者经常依赖第三方插件。本文将探讨如何在Vue项目中使用插件,以及如何从中挑选出最适合项目需求的插件。 首先,理解...

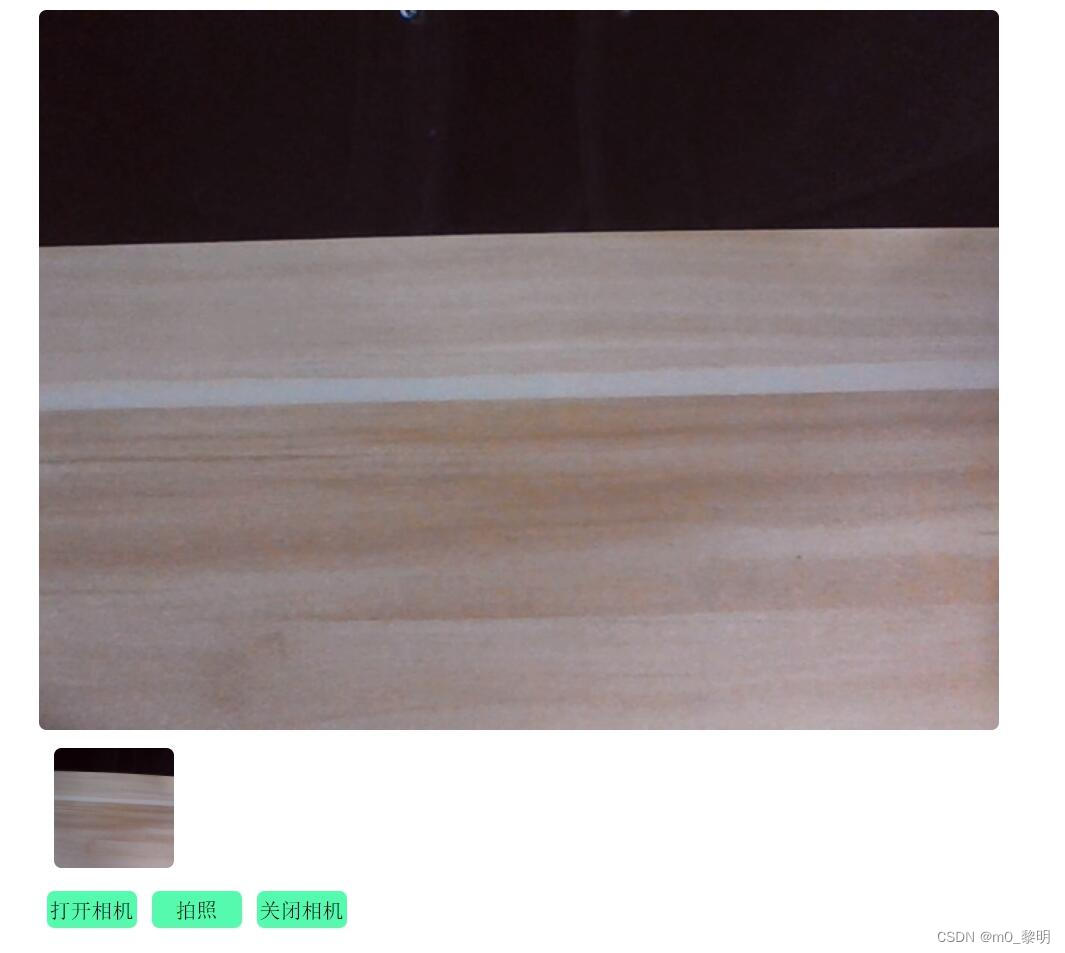
vue使用navigator.mediaDevices.getUserMedia调用相机功能
前言: 本文将介绍Vue中如何使用navigator.mediaDevices.getUserMedia调用相机功能,实现拍照使用实例,需要的朋友可以参考一下。 注意: Vue 调用本地摄像头实现拍照功能,由于调用摄像头有使用权限,只能在本地运行,线上需用 https 域名才可以使用。...
vue 钟表功能:动态显示实时时间(时间格式化插件dayjs)
npm安装 npm install dayjs --save main.js ...

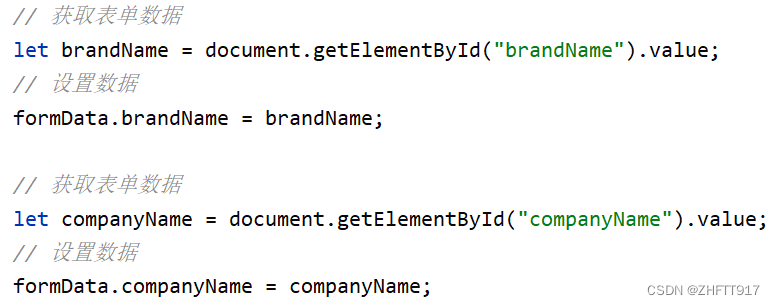
VUE&Element,能够进行简单的 Element 页面修改, 能够完成查询所有功能, 能够完成添加功能
VUE&Element今日目标:能够使用VUE中常用指令和插值表达式能够使用VUE生命周期函数 mounted能够进行简单的 Element 页面修改能够完成查询所有功能能够完成添加功能1,VUE1.1 概述接下来我们学习一款前端的框架,就是 VUE。Vue 是一套前端框架,免除原生Java...
vue中实现锚点定位功能
在Vue中实现锚点定位功能可以通过使用&lt;router-link>和&lt;router-view>结合路由的方式来实现。首先,在使用&lt;router-link>时,可以通过设置to属性来指定锚点的位置。例如:<router-link to="...
VUE组件:什么是Vue的功能组件?
Vue 的功能组件(Functional Components)是一种特殊的组件类型,与常规组件有一些区别。功能组件的主要特点是它们是无状态(stateless)的,意味着它们不维护自己的状态(data),也没有实例生命周期方法(created、mounte...
vue视频播放功能
Vue视频播放功能可以通过以下步骤来实现:在Vue项目中安装并引入相关的视频播放器组件,例如video.js、vue-video-player等。在Vue组件中引入视频播放器组件,例如import VideoPlayer from 'vue-video-player' Vue.component('...

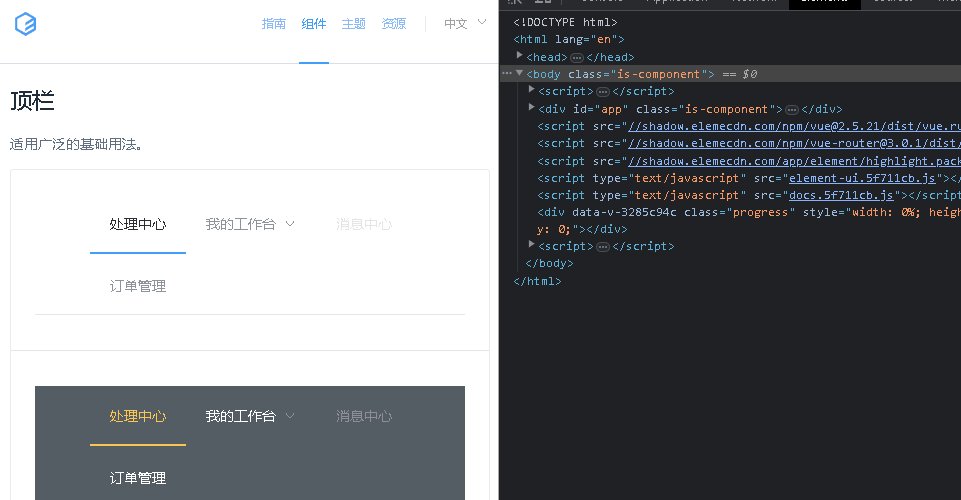
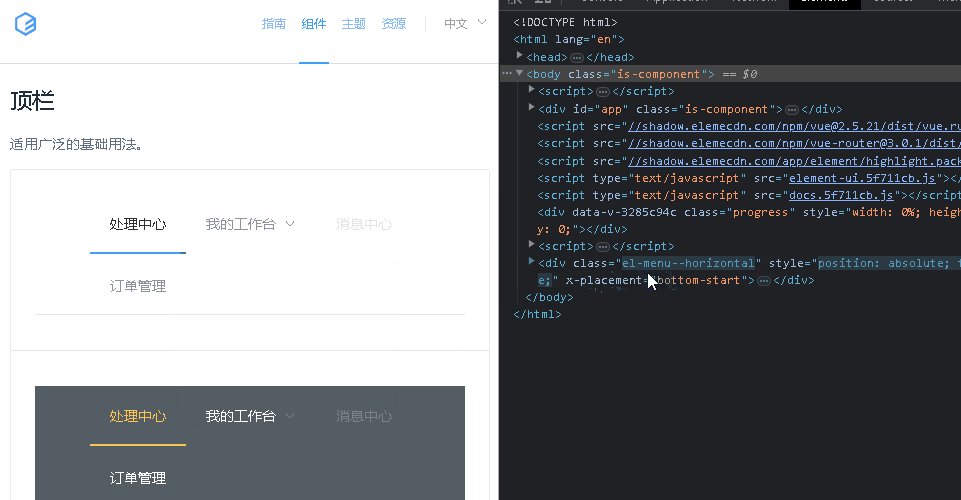
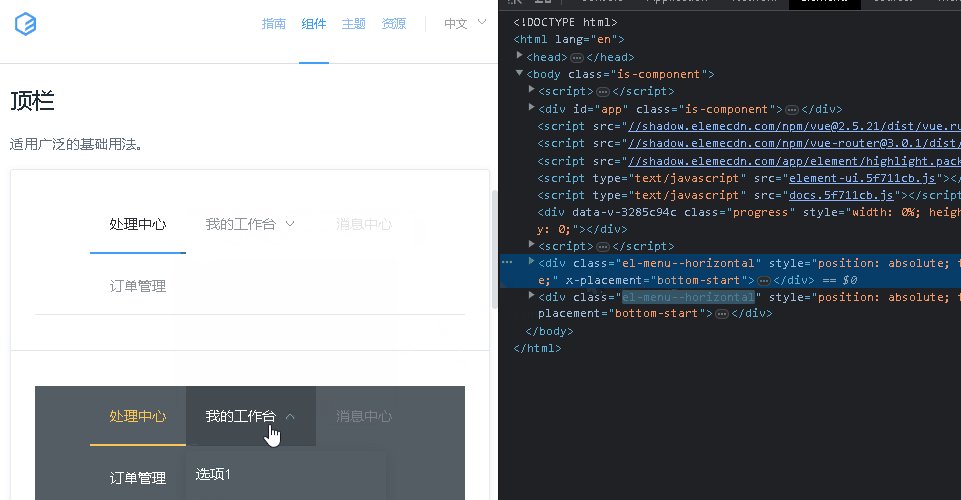
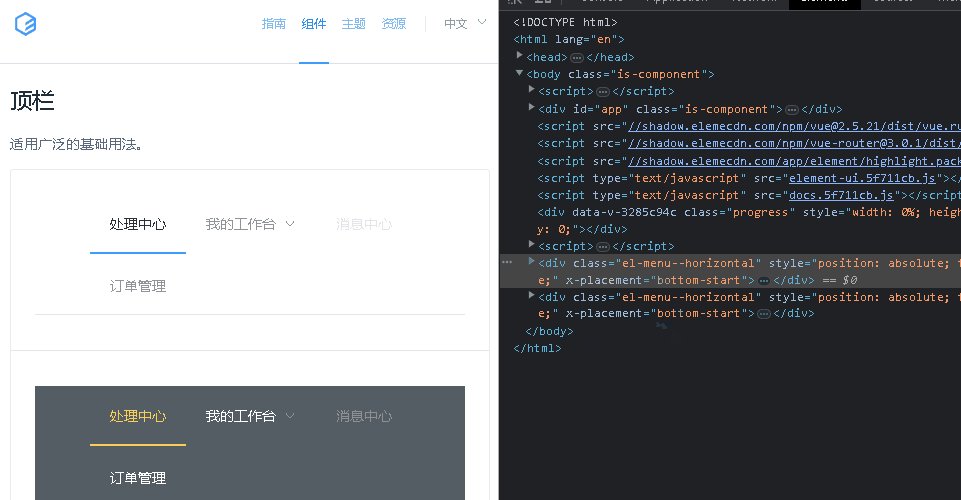
Vue自定义组件实现类似elementUI的append-to-body功能,将创建的元素插入、挂载到body上面(网页最外层),适用于父元素overflow: hidden、绝对定位fixed的场景
实现类似如上图的效果,主要是出于下面几种场景考虑:遇到父元素用了position: fixed;或position: absolute;定位,导致子元素内部的定位left、top错位了父元素overflow: hidden;会切割遮住子元素里面的部分DIV(如动态生成的tip弹窗提示框等情况)子元素...

vue搜索表格功能,根据input输入框和下拉框传递的参数进行搜索
json数据{"msg":"success","total":0,"code":1,"data":[{"id":5,"userOrganId":null,"userName":"super","sex":1,"realName&#...

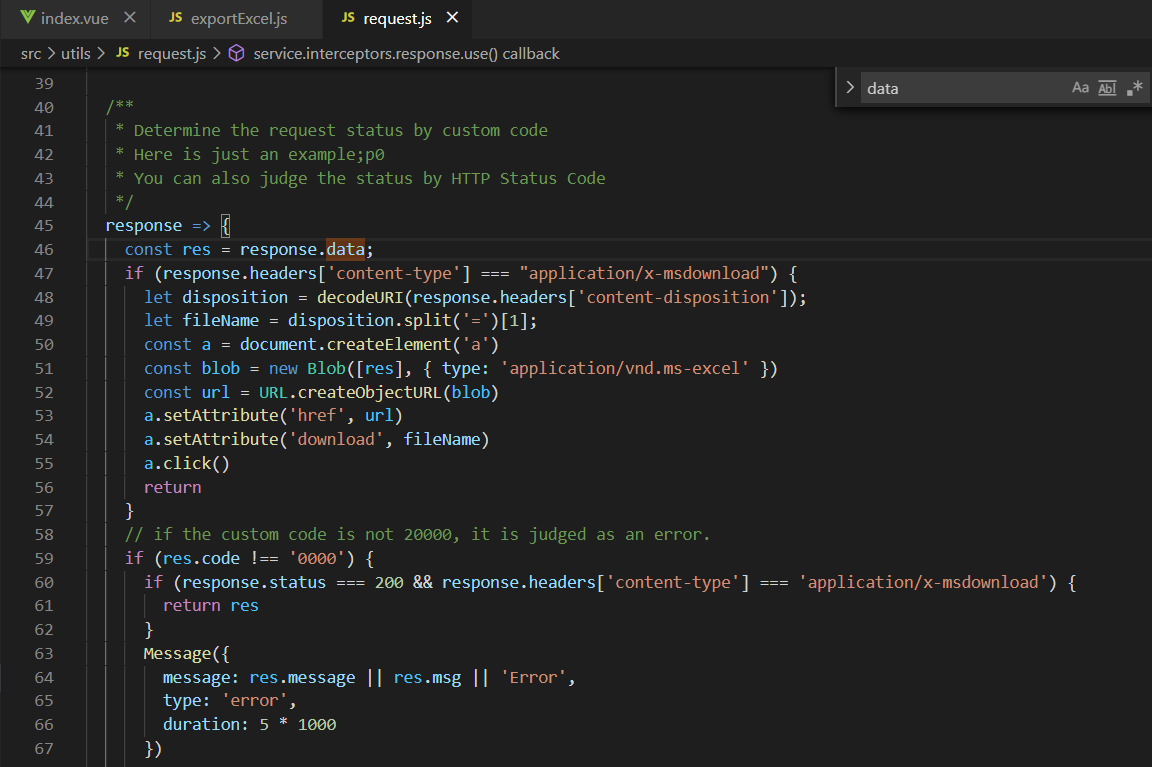
vue+element实现一个excel表格下载的功能
最近在使用vue-element-admin这个后台管理框架开源模板在做一个管理后台,使用起来其实还挺方便的,大部分的组件源码里面都已经写好了,用的时候只需要把源码拿出来修改修改,也就成了。这里记录一下开发过程中遇到的一些功能。资料相关vue-element-admin推荐指数:star:55k一个...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue数据VUE.js
- vue响应VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- vue权限管理VUE.js
- vue访问VUE.js
- vue项目VUE.js
- vue输入框VUE.js
- vue input VUE.js
- vue input输入框VUE.js
- vue iview VUE.js
- vue父组件方法VUE.js
- vue方法VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue组件VUE.js
- vue组件事件VUE.js
- vue封装VUE.js
- vue封装组件VUE.js
- vue事件VUE.js
- vue实战VUE.js
- vue父子组件VUE.js
- vue传值VUE.js
- vue父子组件传值VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue2 vue VUE.js
- ant vue VUE.js
- vue知识点VUE.js
- vue生命周期VUE.js
- vue框架VUE.js
- vue动画VUE.js
- vue实例VUE.js
- vue嵌套VUE.js
- vue指令VUE.js
- vue vuex VUE.js
- vue配置VUE.js
- vue路由VUE.js
- vue响应式VUE.js
- vue原理VUE.js
- vue依赖VUE.js
- vue响应式原理VUE.js
- vue响应式系统VUE.js
- vue系统VUE.js
- vue设置路由VUE.js
- vue token VUE.js
- vue设置守卫VUE.js
- vue设置VUE.js
VUE.js更多vue相关
- vue属性VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue vue3 VUE.js
- vue计算VUE.js
- vue渲染VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue计算属性VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue组件通信VUE.js
- vue模板VUE.js
- vue监听VUE.js
- vue绑定VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue案例VUE.js
- vue用法VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue router VUE.js
- vue脚手架VUE.js
- vue自定义指令VUE.js
- vue自定义VUE.js
- vue通信VUE.js
- vue打包VUE.js
- vue v-if VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue v-model VUE.js
- vue文件VUE.js
- vue cli VUE.js
- vue入门VUE.js
- 重读vue电商网站VUE.js
- vue数据绑定VUE.js
- vue props VUE.js
- vue v-for VUE.js
- vue element VUE.js
- vue开发实战VUE.js
- vue报错VUE.js
- vue data VUE.js
- vue守卫VUE.js
- vue对象VUE.js



