Vue 开发技巧·1
1.路由参数解耦 通常在组件中使用路由参数,大多数人会做以下事情。 export default { methods: { getParamsId() { return this.$route.params.id } } } 在组件中使用 $route 会导致与其相应路由的高度耦合,通过将其限制为....
vue组件化开发,与渐进式框架讲解
渐进式框架 渐进式框架是指,它可以根据项目的需求逐步引入其功能,而不是一次性地引入所有特性。这种模式可以帮助开发者更好地控制项目的复杂度,并减少不必要的开销和学习成本。 Vue就是一个典型的渐进式框架,它的核心库只包含了视图层和数据绑定功能。但是,Vue提供了许多插件和工具,可以方便地增加路由、状态...
提高Vue开发效率的必杀技——掌握mixin代码复用技术!
引言 Vue 进阶系列教程将在本号持续发布,一起查漏补缺学个痛快!若您有遇到其它相关问题,非常欢迎在评论中留言讨论,达到帮助更多人的目的。若感本文对您有所帮助请点个赞吧! 2013年7月28日,尤雨溪第一次在 GItHub 上为 Vue.js 提交代码;2015年10月26日,Vue.js 1.0....

探索 Vue 实例方法的魅力:提升 Vue 开发技能(下)
四、使用实例方法的注意事项在使用实例方法时,需要注意以下几点:作用域:实例方法是与特定对象实例相关联的。它们只能访问和修改该实例的属性和调用该实例的其他方法。确保在实例方法中使用的属性和方法是实例本身的,而不是其他对象的。参数传递:如果实例方法需要接受参数,确保传递正确的参数类型和数量。参数传递的方...

探索 Vue 实例方法的魅力:提升 Vue 开发技能(上)
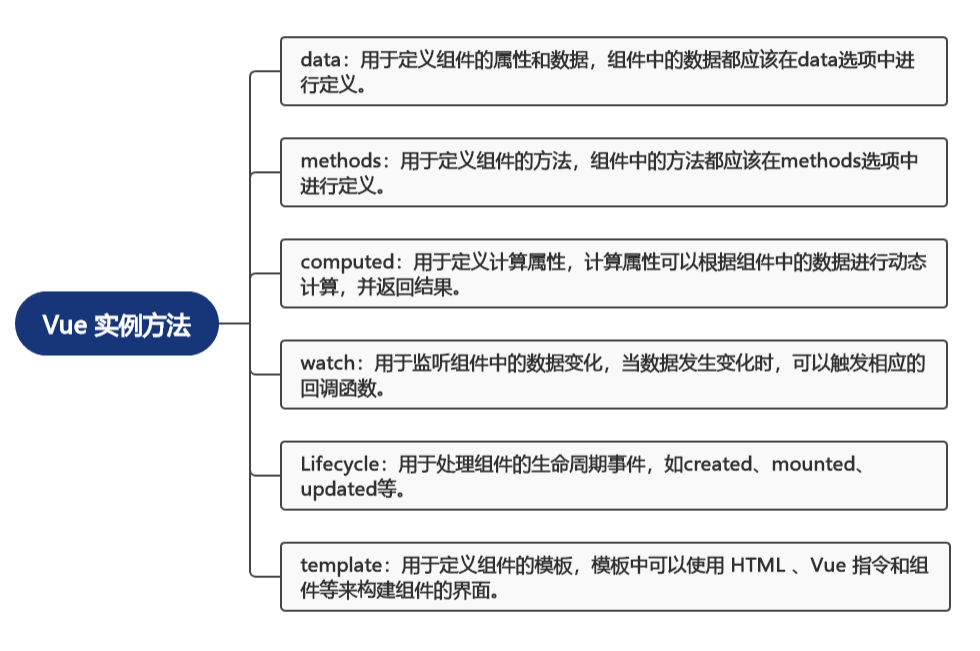
一、引言介绍 Vue 实例方法的重要性和作用在 Vue 中,实例方法是指在 Vue 组件的实例上可以调用的方法。这些方法可以用于处理组件的生命周期事件、响应用户交互、操作数据等。以下是一些常见的 Vue 实例方法及其作用:data:用于定义组件的属性和数据,组件中的数据都应该在data选项中进行定义...

自定义指令:让 Vue 开发更有趣(下)
六、高级主题传递参数给自定义指令在 Vue 中,可以通过在指令名称后添加冒号 : 并指定参数名来传递参数给自定义指令。下面是一个传递参数给自定义指令的示例:首先,在 Vue 中定义一个名为 toggle-visibility 的自定义指令,并设置一个参数 data:Vue.directive('to...

自定义指令:让 Vue 开发更有趣(中)
四、编写自定义指令使用 Vue 的directive选项注册指令在 Vue 中,可以使用 directive 选项来注册自定义指令。下面是一个使用 directive 选项注册自定义指令的示例:Vue.directive('my-directive', { // 指令的选项 bind: functi...

自定义指令:让 Vue 开发更有趣(上)
一、引言介绍 Vue 自定义指令的背景和用途Vue 自定义指令的背景是基于 Vue.js 的双向绑定机制,Vue.js 通过数据驱动视图的方式,实现了双向绑定。然而,在某些情况下,Vue.js 的默认指令可能无法满足需求,这时候就需要使用自定义指令来扩展功能。自定义指令的用途主要有以下几点:为组件添...

探索 Vue 异步组件的世界:解锁高效开发的秘密(下)
常见的 Vue 异步组件技术以下是对三种常见的 Vue 异步组件技术的说明和代码案例:使用 Promise 实现异步操作使用 Promise 对象可以处理异步操作的结果。在 Vue 中,可以通过返回一个 Promise 来创建一个异步组件。当 Promise 被解析时,组件将被渲染。示例代码:// ...

探索 Vue 异步组件的世界:解锁高效开发的秘密(上)
引言介绍 Vue 异步组件的概念和重要性Vue 异步组件是指在 Vue 项目中,通过使用异步加载的方式加载的组件。这种组件可以提高项目的性能,减少首屏加载时间,并且可以方便地实现组件的复用和模块化。Vue 异步组件的加载方式主要有以下两种:使用 <script> 标签加载:通过在 HTM...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue数据VUE.js
- vue响应VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- vue权限管理VUE.js
- vue访问VUE.js
- vue项目VUE.js
- vue输入框VUE.js
- vue input VUE.js
- vue input输入框VUE.js
- vue iview VUE.js
- vue父组件方法VUE.js
- vue方法VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue组件VUE.js
- vue组件事件VUE.js
- vue封装VUE.js
- vue封装组件VUE.js
- vue事件VUE.js
- vue实战VUE.js
- vue父子组件VUE.js
- vue传值VUE.js
- vue父子组件传值VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue2 vue VUE.js
- ant vue VUE.js
- vue知识点VUE.js
- vue生命周期VUE.js
- vue框架VUE.js
- vue动画VUE.js
- vue实例VUE.js
- vue嵌套VUE.js
- vue指令VUE.js
- vue vuex VUE.js
- vue配置VUE.js
- vue路由VUE.js
- vue响应式VUE.js
- vue原理VUE.js
- vue依赖VUE.js
- vue响应式原理VUE.js
- vue响应式系统VUE.js
- vue系统VUE.js
- vue设置路由VUE.js
- vue token VUE.js
- vue设置守卫VUE.js
- vue设置VUE.js
VUE.js更多vue相关
- vue属性VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue vue3 VUE.js
- vue计算VUE.js
- vue渲染VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue计算属性VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue组件通信VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue监听VUE.js
- vue绑定VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue案例VUE.js
- vue用法VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue router VUE.js
- vue脚手架VUE.js
- vue自定义指令VUE.js
- vue自定义VUE.js
- vue通信VUE.js
- vue打包VUE.js
- vue v-if VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue v-model VUE.js
- vue文件VUE.js
- vue cli VUE.js
- vue入门VUE.js
- 重读vue电商网站VUE.js
- vue数据绑定VUE.js
- vue props VUE.js
- vue v-for VUE.js
- vue element VUE.js
- vue开发实战VUE.js
- vue报错VUE.js
- vue data VUE.js
- vue守卫VUE.js
- vue对象VUE.js



