Vue的路由管理:VueRouter的配置和使用
一、引言 在单页面应用(SPA)中,路由管理是一个至关重要的环节。Vue.js作为一个流行的前端框架,提供了VueRouter作为其官方的路由管理器。VueRouter使得我们能够根据不同的URL路径渲染不同的组件,从而构建出复杂且功能丰富的单页面应用。本文将详细介绍VueRouter的配置和使用方...

【vue】如何搭建拦截器和设置路由守卫(基于token认证)
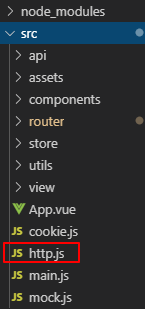
项目开发的时候没有使用已有的框架,自己搭建了一个,所以拦截器和路由守卫也要自己搭建 步骤 第一步:在src根目录下新建http.js文件,设置请求拦截器和路由守卫 http.js文件内容 ...

Vue 路由切换时页面刷新页面重新渲染
在路由切换跳转之后,页面是不会进行重新渲染的,因此导致了如下错误 使用路由跳转并携带参数,参数传入跳转路由的界面,并传给父组件,父组件接收到参数后传给子组件,子组件做相应的响应 只进行跳转 this.$route.replace('地址') 进行跳转并携带参数 this.$route.push({ ...

vue路由导航守卫(全局守卫、路由独享守卫、组件内守卫)
一、什么是Vue路由导航守卫? Vue路由导航守卫是Vue Router提供的一种机制,它可以让你在路由跳转之前或之后执行一些自定义逻辑,例如:鉴权、重定向等。守卫分为全局守卫、路由独享守卫和组件内守卫。 二、全局守卫 全局守卫作用于所有路由,包括进入路由、离开路由、进入子路由和离开子路由。全局守卫...
在vue中,如何实现SPA单页面应用的路由管理?
在 Vue 中,实现 SPA 单页面应用的路由管理可以使用 Vue Router 来实现。首先,确保你已经创建了一个 Vue.js 项目,若没有,可以使用 Vue CLI 创建一个新项目。然后,在项目中安装 Vue Router:npm install vue-router。最后,在项目的主文件&a...
vue路由拦截
路由拦截是指在用户访问某个路由之前,可以对用户进行一些权限验证或其他操作,然后决定是否允许用户继续访问该路由。 在Vue中,可以通过路由守卫来实现路由拦截。路由守卫是一组钩子函数,可以在路由切换前、切换后或者切换过程中进行一些操作。 下面是几个常用的路由守卫钩子函数: beforeEach: 在路由...
请提供一个具体的示例代码,展示如何使用Vue异步组件技术实现路由懒加载。
以下是一个使用 Vue 异步组件技术实现路由懒加载的具体示例代码: // 路由配置 const routes = [ { path: '/home', component: () => import('./components/Home.vue') }, { path: '/about...
如何使用Vue异步组件技术实现路由懒加载?
要使用 Vue 异步组件技术实现路由懒加载,可以采用 ES6 语言的动态加载方式,即使用import()方法进行vue-router配置路由。每个组件将被打包成一个单独的js文件,也可以指定相同的webpackChunkName按组打包js文件。
如何使用Vue的路由实现组件的懒加载和按需加载?
在 Vue 中,可以通过路由实现组件的懒加载和按需加载。以下是两种常用的方式: 使用 ES6 的import()方法实现路由懒加载: const Login = () => import('../component/login/login'); 在上述示例中,通过import()方法实现了组件...
Vue路由传参的几种方式详解
vue-router传递参数分为两大类: 编程式的导航 router.push声明式的导航 编程式导航 1)编程式导航传递参数有两种类型:字符串、对象。 字符串 字符串的方式是直接将路由地址以字符串的方式来跳转,这种方式很简单但是不能传递参数:this.$router.push("home"); 对...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue数据VUE.js
- vue响应VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- vue权限管理VUE.js
- vue访问VUE.js
- vue项目VUE.js
- vue输入框VUE.js
- vue input VUE.js
- vue input输入框VUE.js
- vue iview VUE.js
- vue父组件方法VUE.js
- vue方法VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue组件VUE.js
- vue组件事件VUE.js
- vue封装VUE.js
- vue封装组件VUE.js
- vue事件VUE.js
- vue实战VUE.js
- vue父子组件VUE.js
- vue传值VUE.js
- vue父子组件传值VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue2 vue VUE.js
- ant vue VUE.js
- vue知识点VUE.js
- vue生命周期VUE.js
- vue框架VUE.js
- vue动画VUE.js
- vue实例VUE.js
- vue嵌套VUE.js
- vue指令VUE.js
- vue vuex VUE.js
- vue配置VUE.js
- vue响应式VUE.js
- vue原理VUE.js
- vue依赖VUE.js
- vue响应式原理VUE.js
- vue响应式系统VUE.js
- vue系统VUE.js
- vue设置路由VUE.js
- vue token VUE.js
- vue设置守卫VUE.js
- vue设置VUE.js
VUE.js更多vue相关
- vue属性VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue vue3 VUE.js
- vue计算VUE.js
- vue渲染VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue计算属性VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue组件通信VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue监听VUE.js
- vue绑定VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue案例VUE.js
- vue用法VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue router VUE.js
- vue脚手架VUE.js
- vue自定义指令VUE.js
- vue自定义VUE.js
- vue通信VUE.js
- vue打包VUE.js
- vue v-if VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue v-model VUE.js
- vue文件VUE.js
- vue cli VUE.js
- vue入门VUE.js
- 重读vue电商网站VUE.js
- vue数据绑定VUE.js
- vue props VUE.js
- vue v-for VUE.js
- vue element VUE.js
- vue开发实战VUE.js
- vue报错VUE.js
- vue data VUE.js
- vue守卫VUE.js



