【vue】 element upload文件上传后表单校验信息还存在
解决方案一:通过增加el-checkbox-group<el-form-item label="底图文件" prop="underlayFile"> <!-- 解决文件上传后校验信息还存在的问题 --> <!-- 注意修改绑定的模型数据 --> <el-ch...

vue表单控件
可以用v-model指令在表单input 、textarea 及select 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它负责监听用户的输入事件以便更新数据,并对一些极端场景进行一些特殊处理。 注意:v-model会忽略所...
VUE指令: 什么是v-model指令?它在表单元素中的应用是什么?
Vue.js中的v-model指令是Vue框架用于实现双向数据绑定的一种核心机制,特别是在表单元素中。它的主要作用是建立视图(View)与模型(Model)之间的同步更新关系。 在表单元素的应用中: v-model指令使得表单元素的值自动与Vue实例或组件的数据属性保持一致。当用户输入内容时,被绑定...
vue监听表单输入的身份证号自动填充性别和生日
1,先给表单绑定一个v-model值<el-input type="number" v-model="form.idCard" placeholder="请输入证件号码" />2,使用watch监听输入的值watch(form, (newName, oldName) => { va...

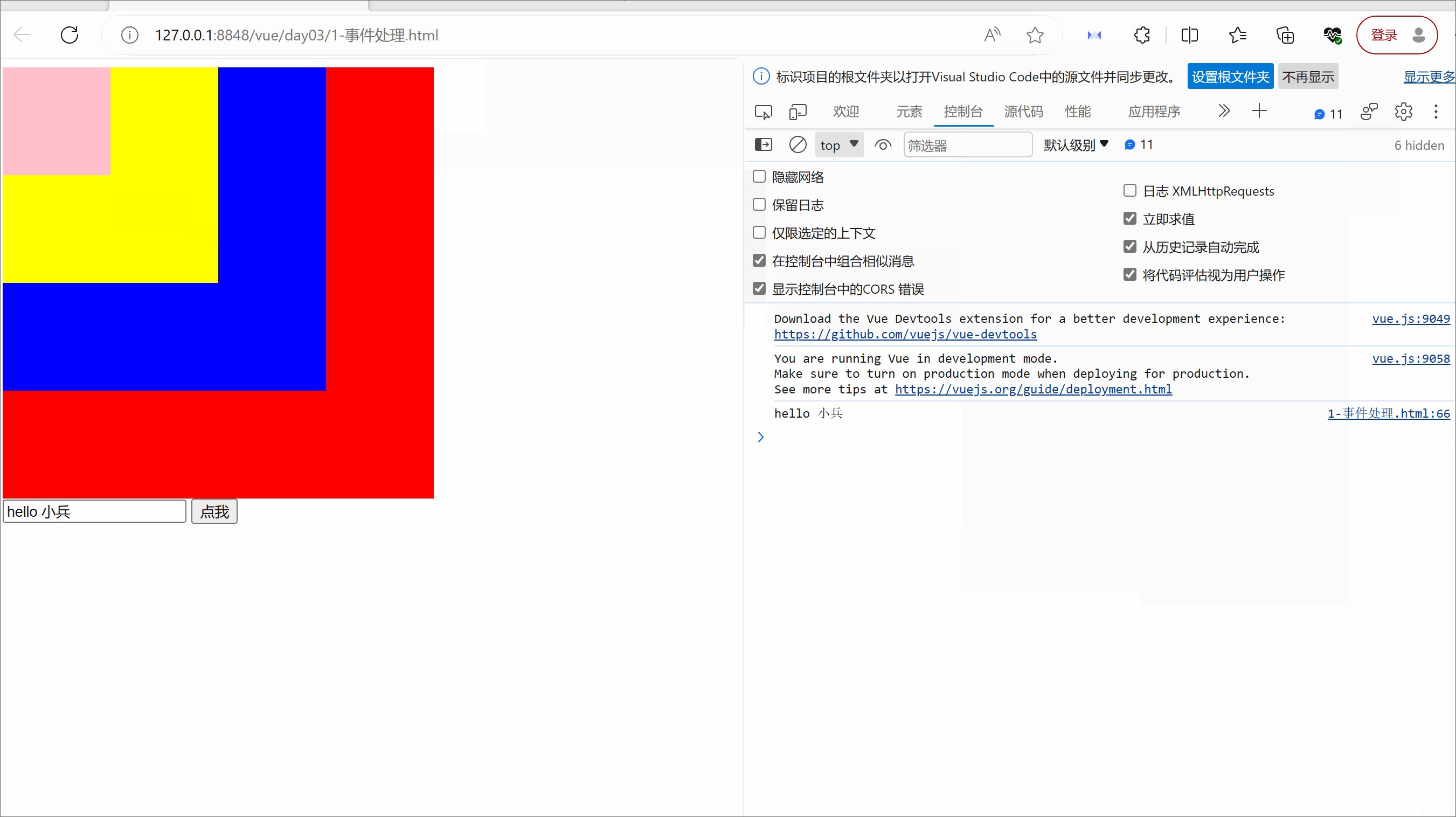
vue模板语法下集->事件处理器,表单的综合案例,组件通信
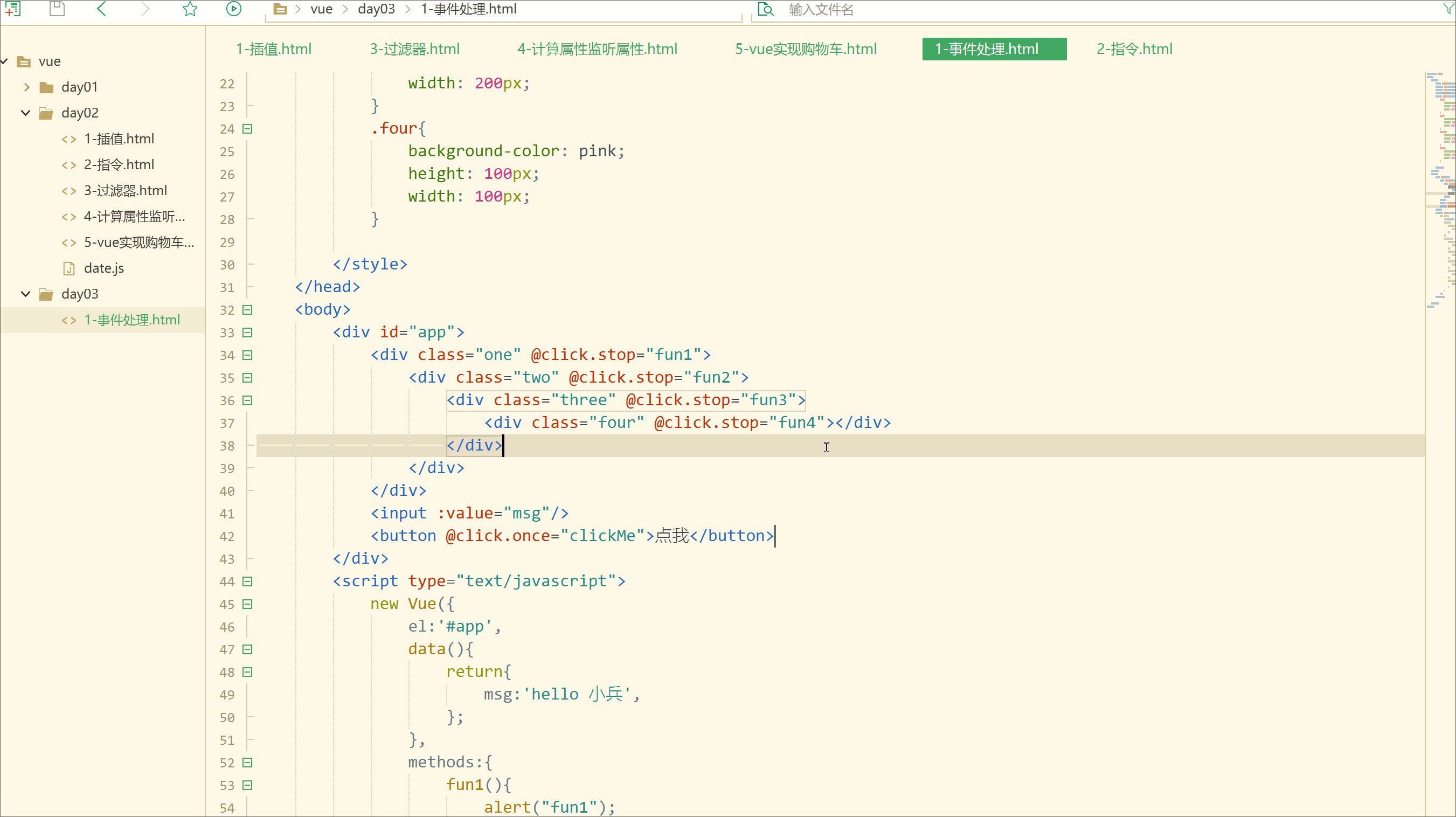
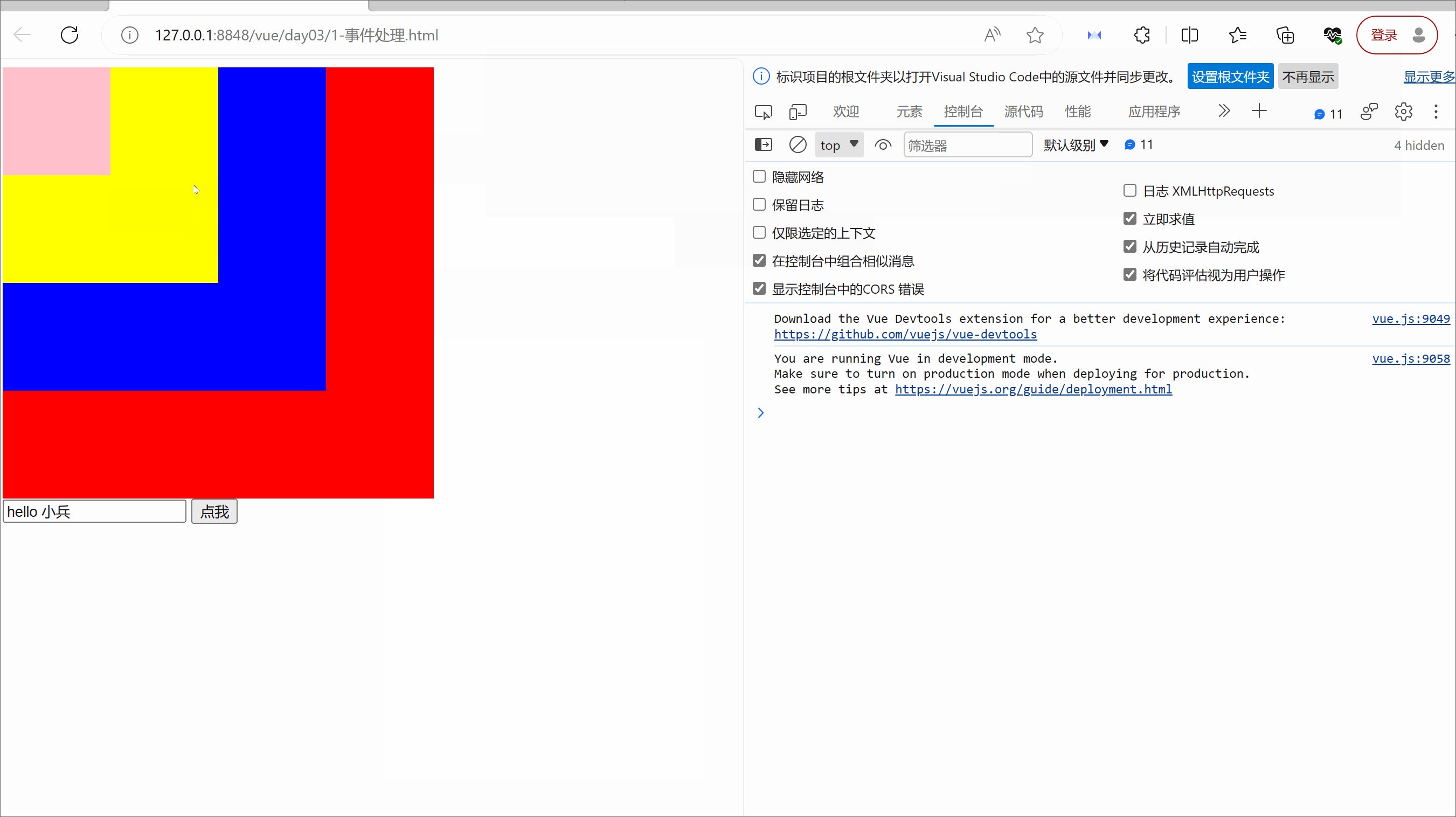
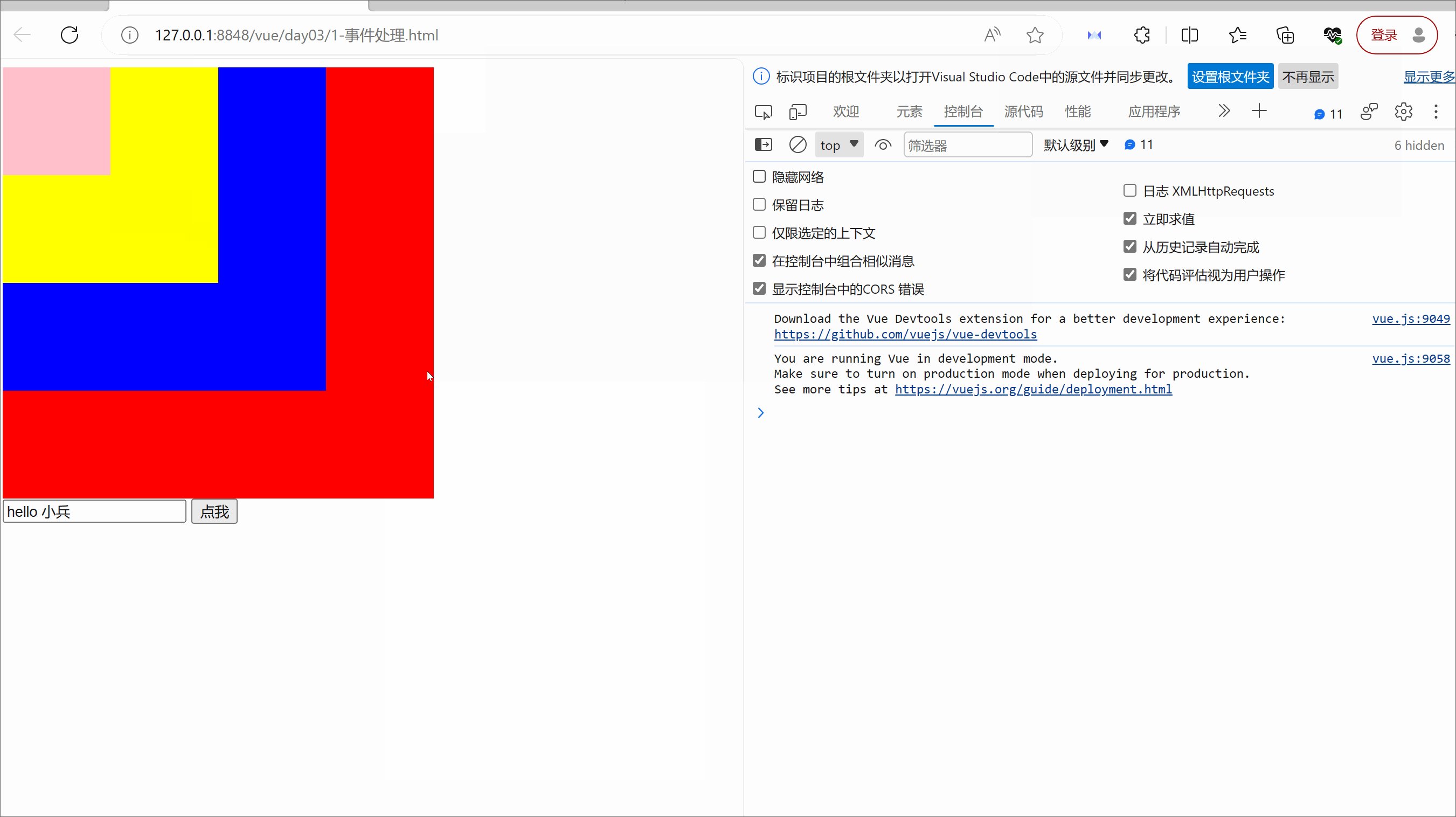
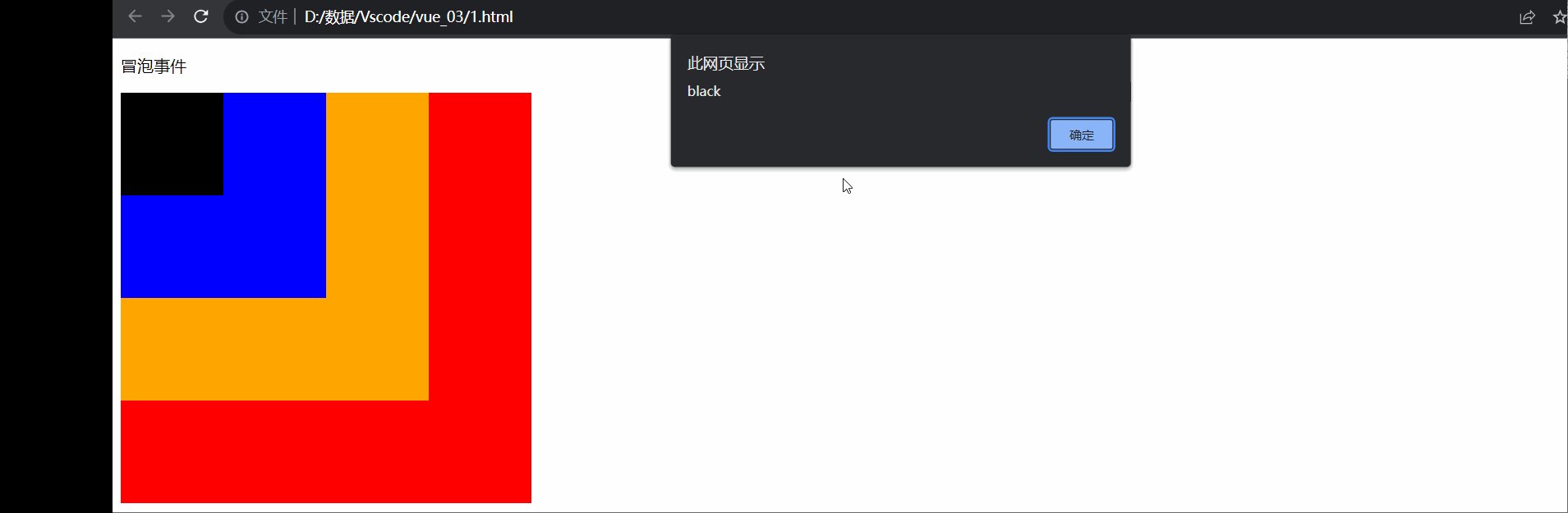
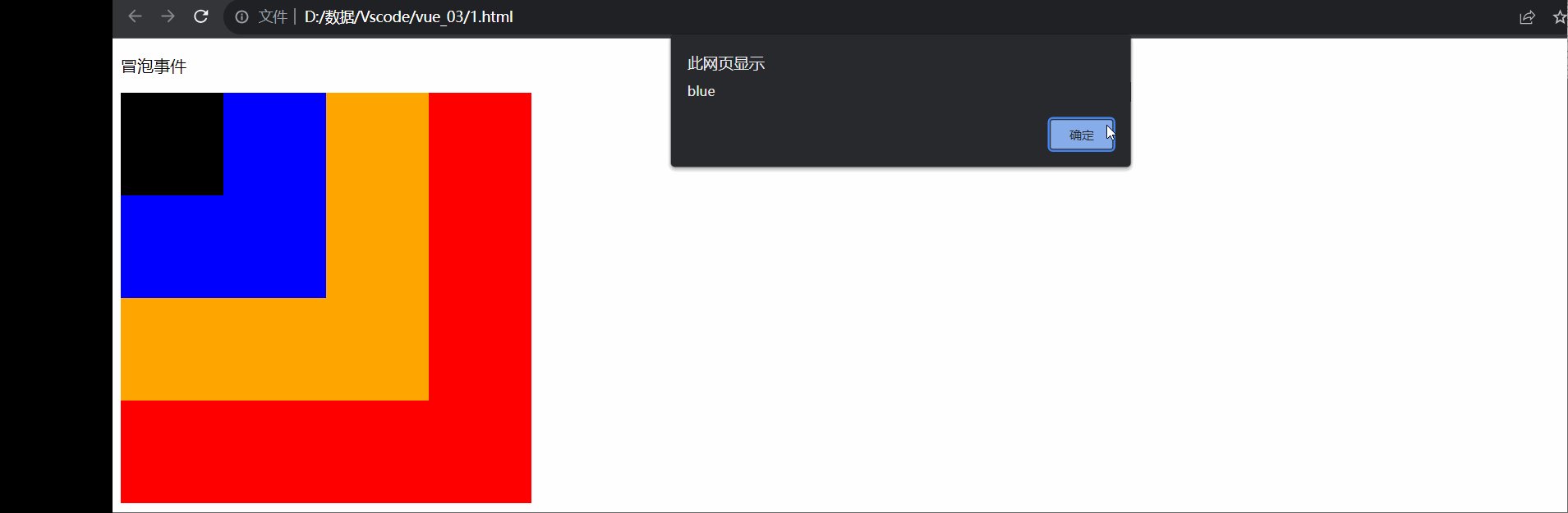
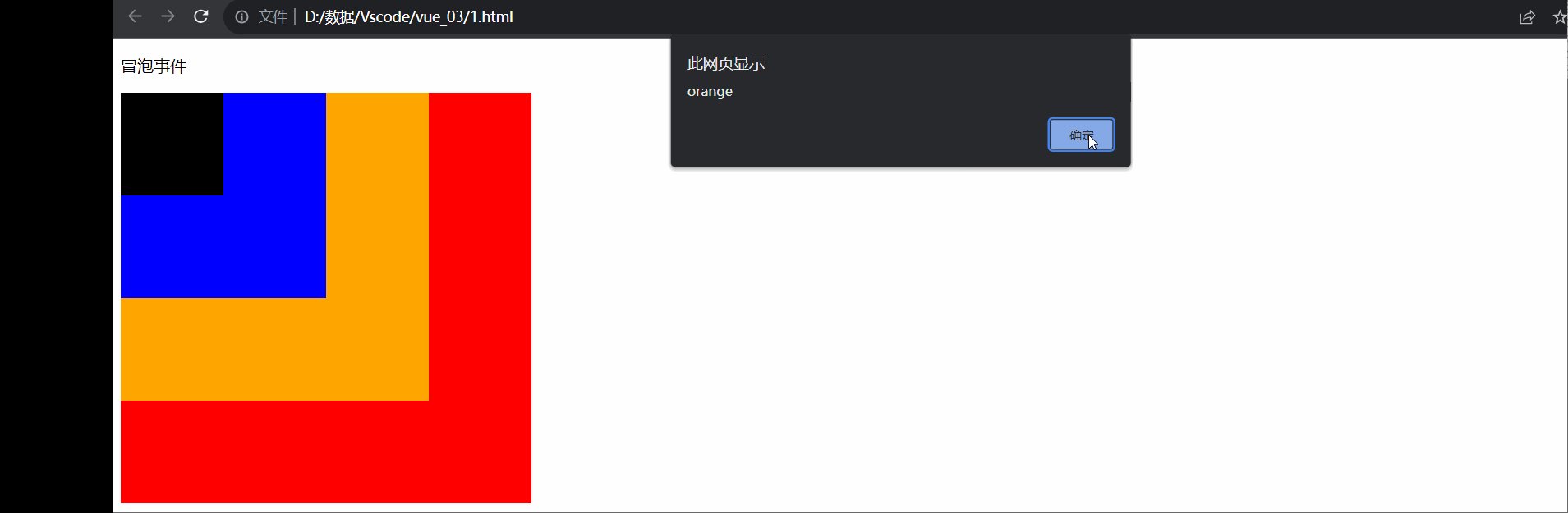
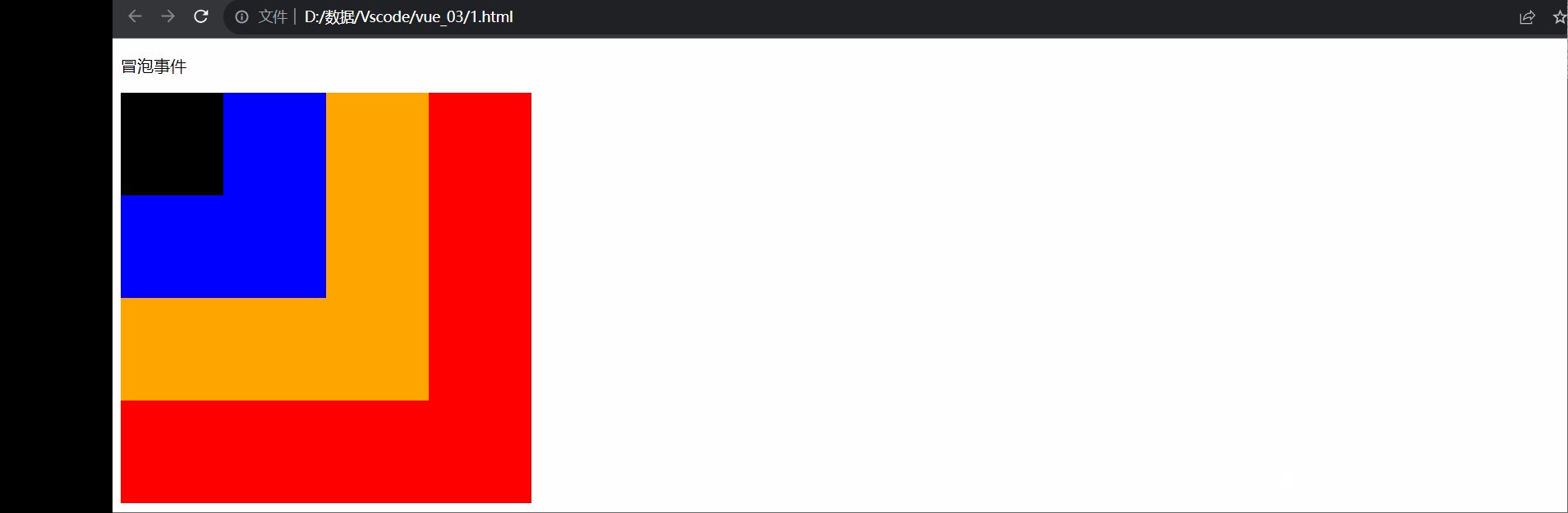
事件处理器表单的综合案例组件通信1.事件处理器实现功能:原来每点击一下最里面颜色外层,有几层会弹出几下,加上@click.stop后不管第几层只会弹一下;原本点击几下"点我"后台就会显示点了几下,加上@click.once后不管点击几下,后台只显示一次<!DOCTYPE ht...

vue 怎么将表单的值(字符串和数组格式)传给后台
前几天使用vue-element-admin框架开发了一个简单的后台管理系统,在开发的过程之中也遇到了一些功能,以及对饿了么框架的使用遇到的一些问题,如何解决问题,记录一下。资料相关vue-element-admin今天记录一个功能,提交表单的数据给后端,提交表单时候的请求参数差不多是这样子的,其中...

vue 语法--表单取值,组件通信
一、事件处理器1.1、事件修饰符Vue通过由点(.)表示的指令后缀来调用修饰符:.stop修饰符:阻止事件继续传播,即不会触发其它祖先元素上绑定的相同事件。举个例子,假设我们有一个父元素以及一个子元素,两者都绑定了click事件,当点击子元素时,会先触发子元素上的click事件,随后再...

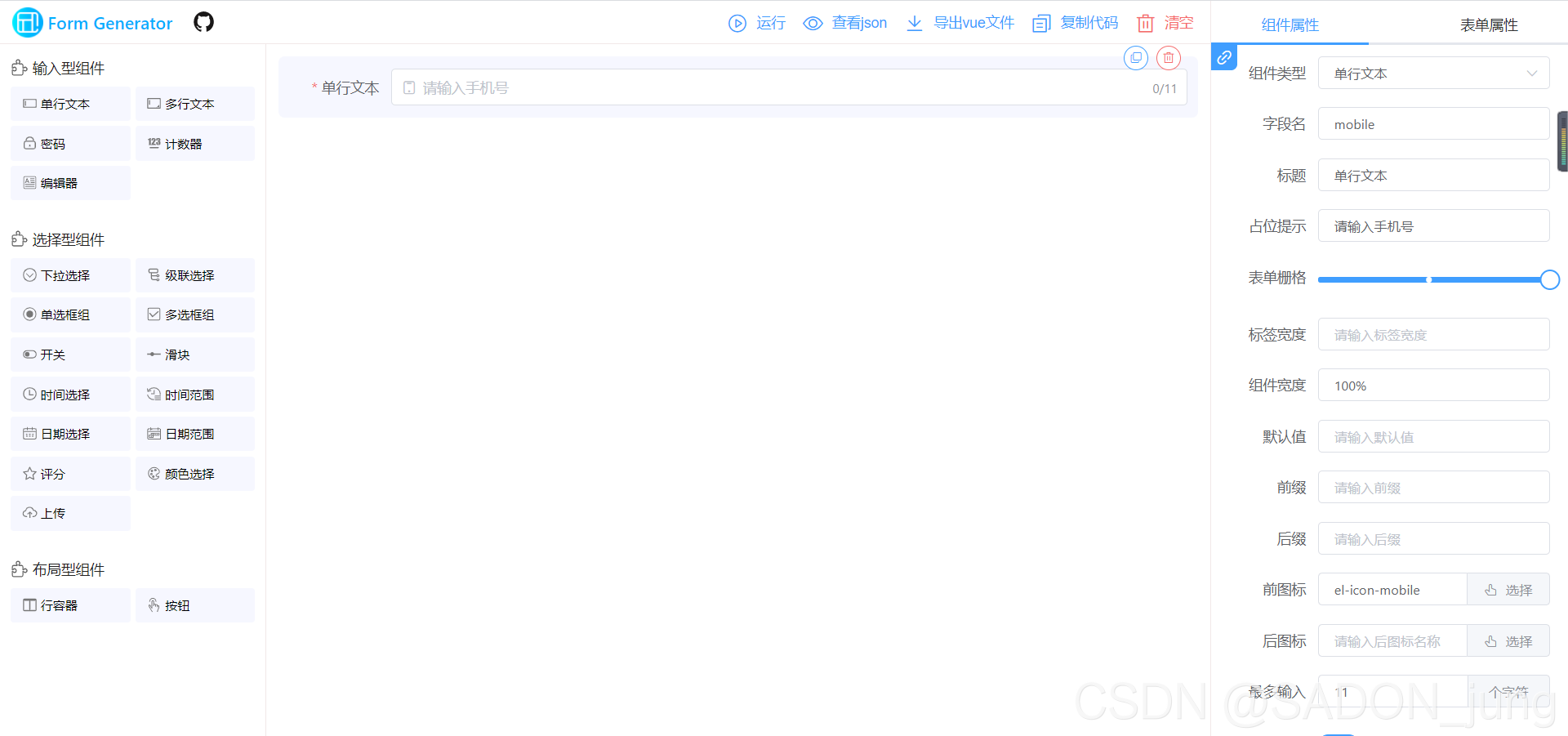
vue element表单快速生成器
前端开发的福音,拖拽组件快速生成element表单,该项目作者已开源,有兴趣的可以去看看,这里我只是推荐一下,提升工作效率。地址:https://mrhj.gitee.io/form-generator/#/
vue element组件form表单效验?
html部分:<el-form ref="ruleFormRef" :model="ruleForm" status-icon :rules="rules" label-width="120...

62Vue - 自定义事件(使用自定义事件的表单输入组件)
自定义事件也可以用来创建自定义的表单输入组件,使用 v-model来进行数据双向绑定。牢记:<input v-model="something">仅仅是一个语法糖:<input v-bind:value="something" v-on:input="something &...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue数据VUE.js
- vue响应VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- vue权限管理VUE.js
- vue访问VUE.js
- vue项目VUE.js
- vue输入框VUE.js
- vue input VUE.js
- vue input输入框VUE.js
- vue iview VUE.js
- vue父组件方法VUE.js
- vue方法VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue组件VUE.js
- vue组件事件VUE.js
- vue封装VUE.js
- vue封装组件VUE.js
- vue事件VUE.js
- vue实战VUE.js
- vue父子组件VUE.js
- vue传值VUE.js
- vue父子组件传值VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue2 vue VUE.js
- ant vue VUE.js
- vue知识点VUE.js
- vue生命周期VUE.js
- vue框架VUE.js
- vue动画VUE.js
- vue实例VUE.js
- vue嵌套VUE.js
- vue指令VUE.js
- vue vuex VUE.js
- vue配置VUE.js
- vue路由VUE.js
- vue响应式VUE.js
- vue原理VUE.js
- vue依赖VUE.js
- vue响应式原理VUE.js
- vue响应式系统VUE.js
- vue系统VUE.js
- vue设置路由VUE.js
- vue token VUE.js
- vue设置守卫VUE.js
- vue设置VUE.js
VUE.js更多vue相关
- vue属性VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue vue3 VUE.js
- vue计算VUE.js
- vue渲染VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue计算属性VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue组件通信VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue监听VUE.js
- vue绑定VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue案例VUE.js
- vue用法VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue watch VUE.js
- vue router VUE.js
- vue脚手架VUE.js
- vue自定义指令VUE.js
- vue自定义VUE.js
- vue通信VUE.js
- vue打包VUE.js
- vue v-if VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue v-model VUE.js
- vue文件VUE.js
- vue cli VUE.js
- vue入门VUE.js
- 重读vue电商网站VUE.js
- vue数据绑定VUE.js
- vue props VUE.js
- vue v-for VUE.js
- vue element VUE.js
- vue开发实战VUE.js
- vue报错VUE.js
- vue data VUE.js
- vue守卫VUE.js
- vue对象VUE.js



