
Bootstrap JavaScript插件:滚动监听 (scrollspy.js)
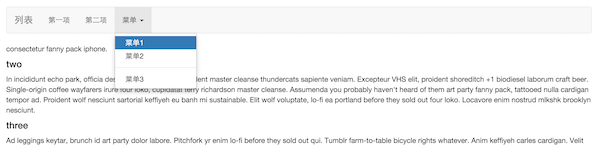
作者:WangMin格言:努力做好自己喜欢的每一件事 滚动监听插件是用来根据滚动条所处的位置来自动更新导航项的。滚动导航条下面的区域并关注导航项的变化。下拉菜单中的条目也会自动高亮显示。 用法 注意: 依赖 Bootstrap 的导航组件滚动监听插件依赖 Bootstrap 的导航组件 用于高亮显示...
Bootstrap中,如何实现滚动监听事件呀?
Bootstrap中,如何实现滚动监听事件呀?

Bootstrap响应式前端框架笔记十八——导航滚动监听
Bootstrap框架中提供了十分方便的方法来使用导航关联内容快,并且开发者可以监听滚动进行导航按钮的切换,示例如下:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> &nb...
Bootstrap学习笔记--插件之Carousel插件轮播图片,模态插件,提示插件,滚动监听插件,Affix插件
轮播插件: Carousel插件: 轮播插件。 是一个通过元素循环的组件,如旋转木马(幻灯片) 插件可以单独包含(使用Bootstrap“carousel.js”文件),或者一次全部使用(使用“bootstrap.js”或“bootstrap.min.js”)。 注意: 在Internet Expl...
bootstrap滚动监听在iPhone微信内置的浏览器上有时有效果有时没有
bootstrap写了一个affix的附加导航(导航条在左边,数据在右边,分成的两列),在安卓手机的微信内置浏览器上滚动监听是正常的,但是在iPhone微信的内置浏览器上有时可以监听有时不能监听,这是什么原因??
Bootstrap3.0学习第二十轮(JavaScript插件——滚动监听)
详情请查看 http://aehyok.com/Blog/Detail/26.html 个人网站地址:aehyok.com QQ 技术群号:206058845,验证码为:aehyok 本文文章链接:http://www.cnblogs.com/aehyok/p/3981965.html...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap您可能感兴趣
- Bootstrap可视化
- Bootstrap文本
- Bootstrap oceanbase
- Bootstrap栅格
- Bootstrap栅格系统
- Bootstrap系统
- Bootstrap下拉菜单
- Bootstrap排版
- Bootstrap模态框
- Bootstrap轮播图
- Bootstrap组件
- Bootstrap样式
- Bootstrap插件
- Bootstrap框架
- Bootstrap css
- Bootstrap按钮
- Bootstrap导航
- Bootstrap js
- Bootstrap table
- Bootstrap表单
- Bootstrap表格
- Bootstrap类
- Bootstrap响应式
- Bootstrap教程
- Bootstrap前端
- Bootstrap页面
- Bootstrap笔记

