
HTML和CSS实现京东首页(html和css详解)(一)
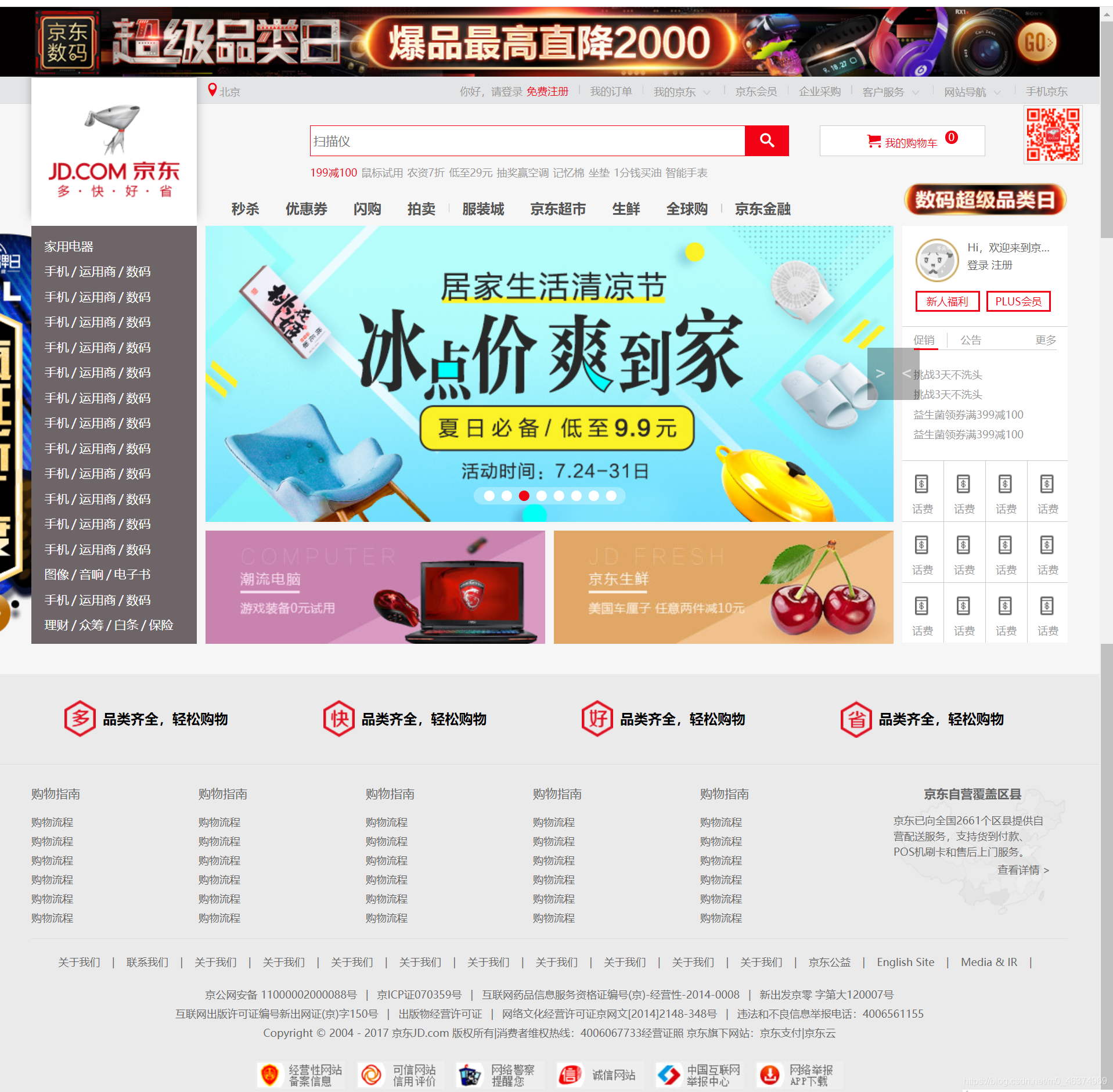
HTML和CSS实现京东首页,效果图如下:基本代码如下:需要源代码和素材的评论区留言(1)页面部分设计如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset=...
[帮助文档] 移动研发平台EMAS开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果我本地没问题,什么原因_移动研发平台
问题描述开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果(本地没问题),什么原因?解决方案排查步骤:1.优先看网络请求有没有报错项2.找一下这个css文件有没有请求下来经排查css中有@charset "UTF-8"导致的,去掉就可以了。适用于EMAS Sever...

实训-利用HTML+CSS制作某米官网首页(二)
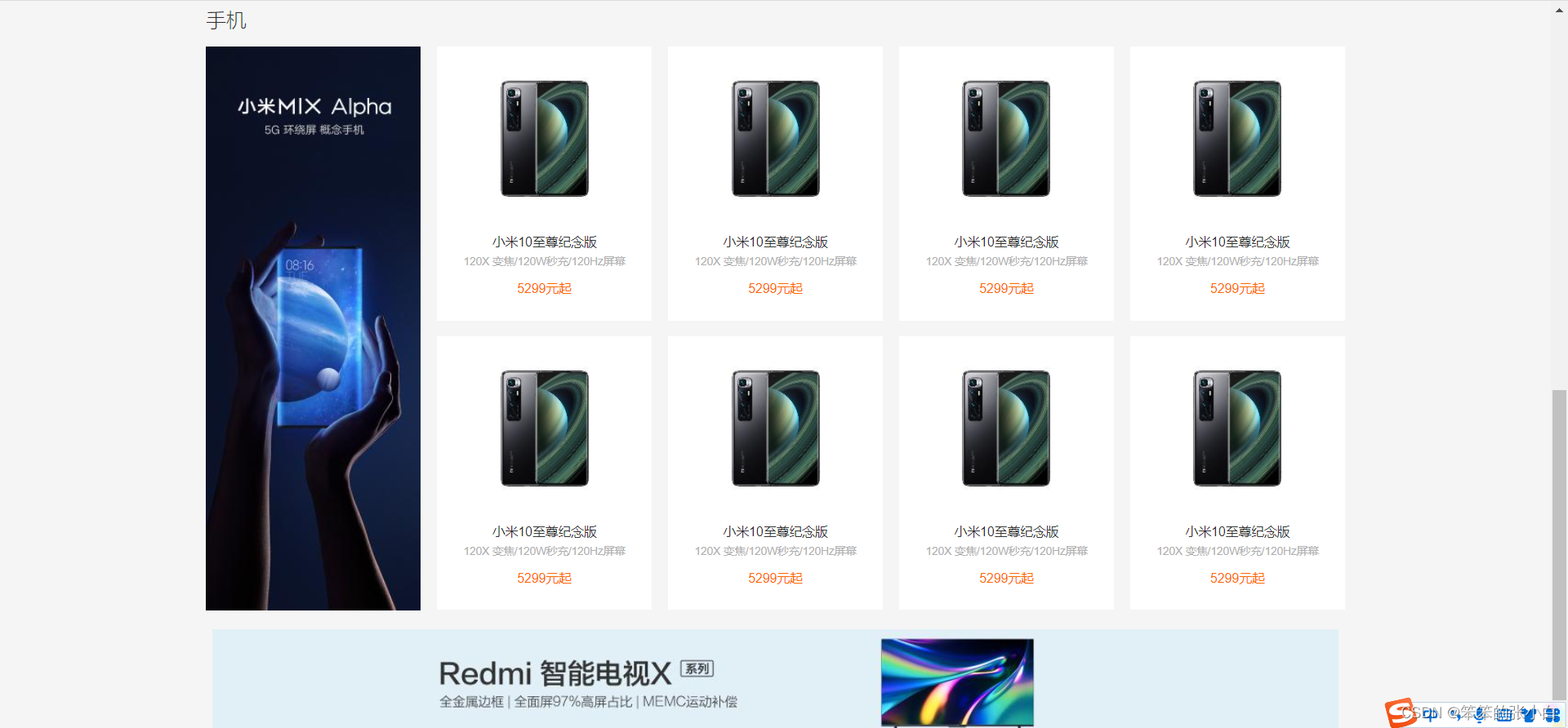
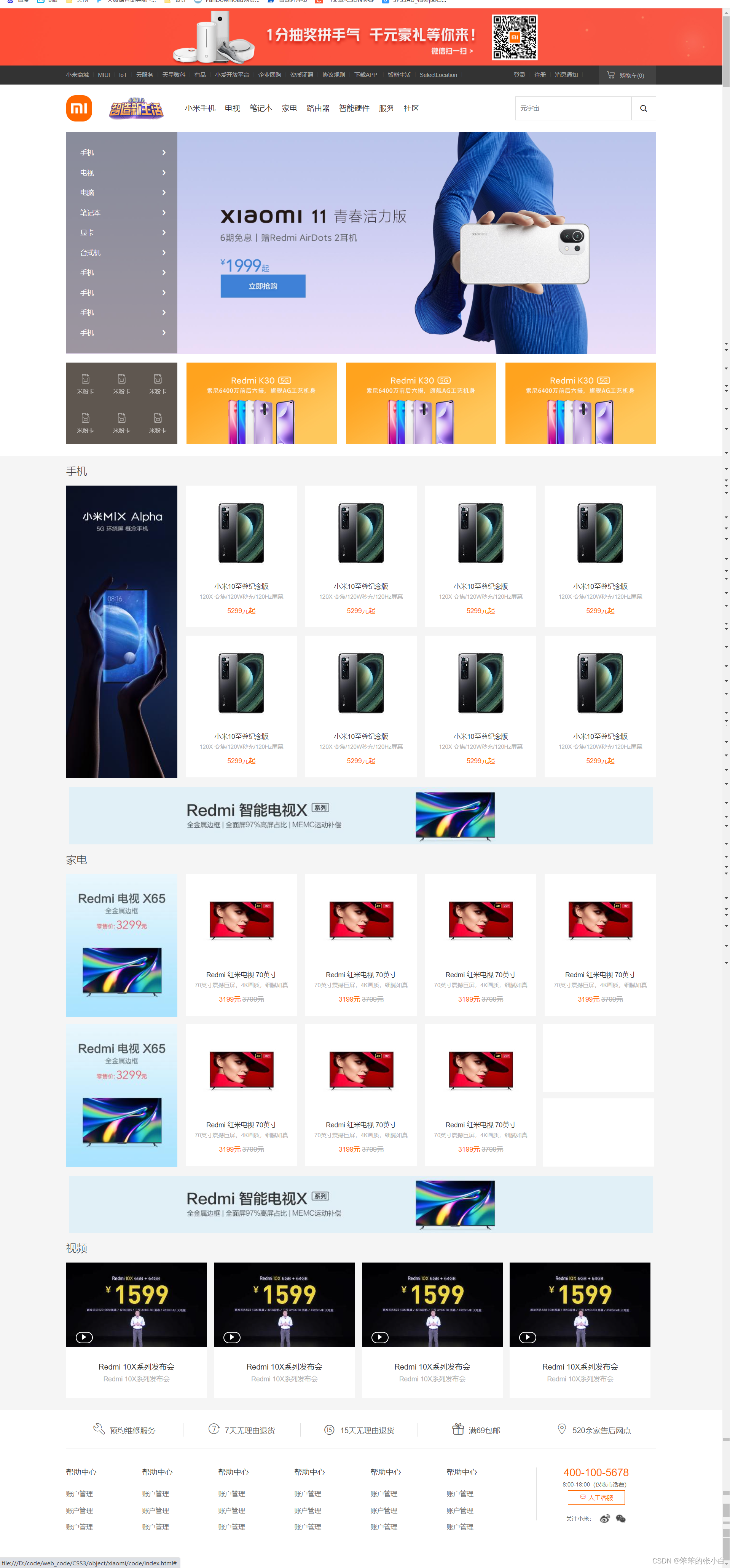
7.手机从这里开始到最后的页脚都属于主体内容先写我们的HTML框架 <!-- 主体部分开始 --> <div class="content"> <div class="wrap"> <!-- 手机部分开始 --> <...

实训-利用HTML+CSS制作某米官网首页(一)
项目介绍学习HTML和CSS有一段时间了,笔者做了一个相对练习而言较为复杂的网页,某米的官网首页,上一下最终效果图:这个网页相对来说还是比较有练习意义的,包含导航栏,大量的浮动和弹性布局以及一些细小却重要的知识点。需求分析自顶而下,先整体再局部,我们慢慢分析。1.Header头部比较简...

HTML+CSS项目案例(主体部分-首页(index))-3
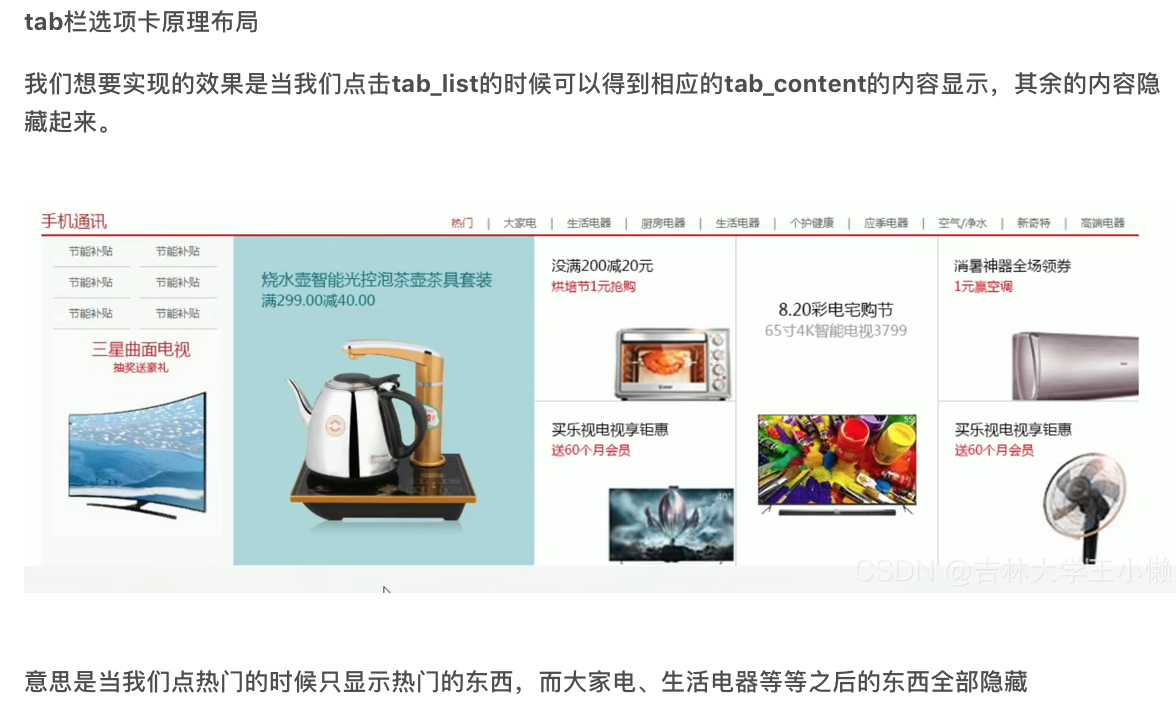
<div class="w jiadian"> <div class="box_hd"> <h3>家用电器</h3> <div class="tab_list"> ...

HTML+CSS项目案例(主体部分-首页(index))-2
.recom { height: 163px; background-color: #ebebeb; margin-top: 12px; } .recom_hd { float: left; height: 163px; width: 205px; background-color: #5c5251...

HTML+CSS项目案例(主体部分-首页(index))-1
<div class="news"> <div class="news-hd"> <h5>品优购快报</h5> <a href="#" ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML css相关内容
- 文件HTML css
- HTML css分类
- HTML CSS JavaScript
- HTML css js
- HTML css实践
- 开发HTML css
- HTML css实战页面
- HTML css实战项目
- HTML css实战
- HTML css移动端开发移动端
- HTML css技术
- HTML css技术应用
- HTML css应用
- HTML css前端开发
- HTML css flexbox
- HTML css grid
- HTML css网页设计
- HTML css html5 css3
- HTML css css3
- HTML css html5
- HTML css响应式
- HTML css画廊
- HTML css构建
- HTML css移动端
- HTML css查询
- HTML css开发样式
- HTML css媒体
- HTML开发css
- HTML css标签
- HTML css开发布局
- HTML css网页布局
- HTML css优先
- 工具HTML css
- HTML css bootstrap
- HTML css图标
- HTML css字体图标
- HTML css计算器
- HTML css爱心
- HTML css数据
- 前端设计HTML css
- HTML css笔记
- HTML html5 css前端开发入门
- HTML html5 css
- html标签HTML css
- HTML HTML css
- HTML图片css
- HTML css注册
- HTML css登录
- HTML css方法
HTML更多css相关
- 笔记HTML css
- html5 css HTML
- HTML CSS权威指南
- HTML css javascript网页制作从入门到精通
- 笔记css HTML
- HTML CSS入门经典
- HTML css学习
- 大前端HTML css
- HTML css选择器
- 网页HTML css
- HTML css定位
- HTML css实战布局
- 方法css jquery HTML
- HTML css表单
- HTML CSS实战案例
- HTML css列表
- HTML css 3d
- javaweb HTML css
- 实战HTML css
- HTML css表格
- HTML css文本
- HTML css特性
- HTML css面试题
- HTML css实战导航
- HTML css加载
- HTML css元素
- HTML css javascript web开发
- HTML css banner
- 网站HTML css
- HTML css实战标签
- HTML css实战选择器
- Html css设置
- HTML css实战banner
- 原生HTML css
- HTML css游戏
- HTML css自定义
- css HTML表单
- css HTML标记
- HTML css文件
- 网页技术HTML css
- HTML css实战综合案例
- HTML css权威指南伪类选择器
- jsp HTML css
- HTML文件css
- 源码HTML css
- css HTML页面
- HTML css实战内容
- HTML css实战标题
- css HTML样式
- css HTML结构









