
Vue3 中实现过渡动画的几种方式?
前言首先抛开 vue 本身,假设需要给某个 Dom 元素实现一些过渡动画,那么下面这些事是必须的:实现目标元素不同时刻下的样式,常见做法就是抽取在不同的 css 选择器中根据不同时刻切换不同的 css 选择器以达到样式的变化设置样式过度的方式和时间,如:transition: all .5s eas...

Vue——09-02Vue过渡以及简单的动画实现
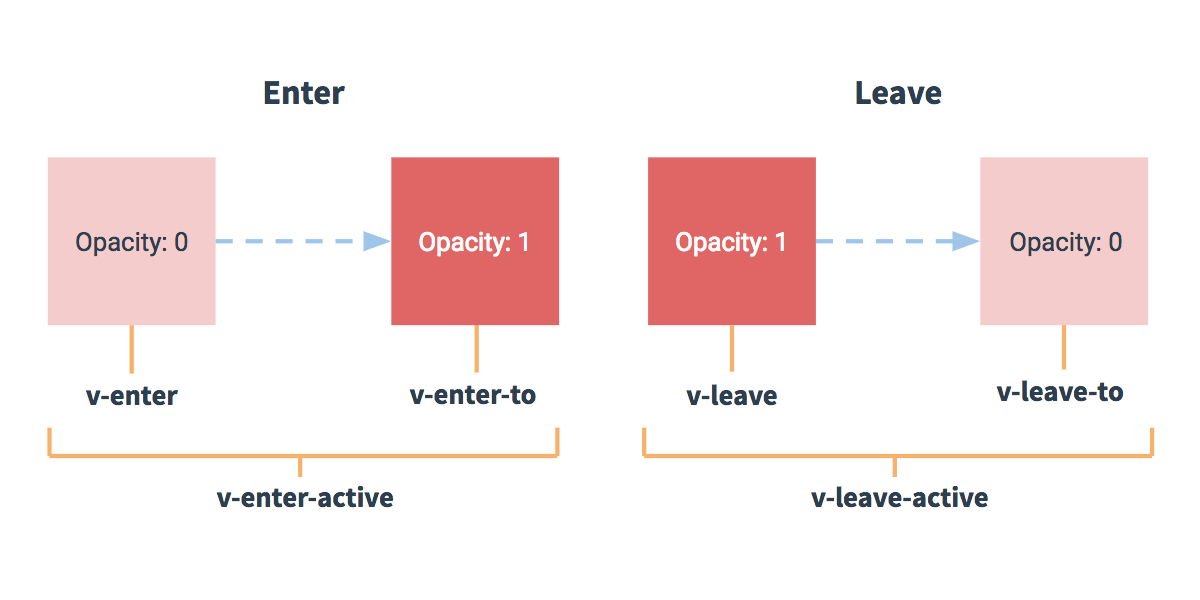
Vue过渡Vue动画相比较css中的动画比较复杂一些,需要用到新的类名下面是官网给出的解释:过渡的类名在进入/离开的过渡中,会有 6 个 class 切换。v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。v-enter-active:定义进入过渡生效时的状...
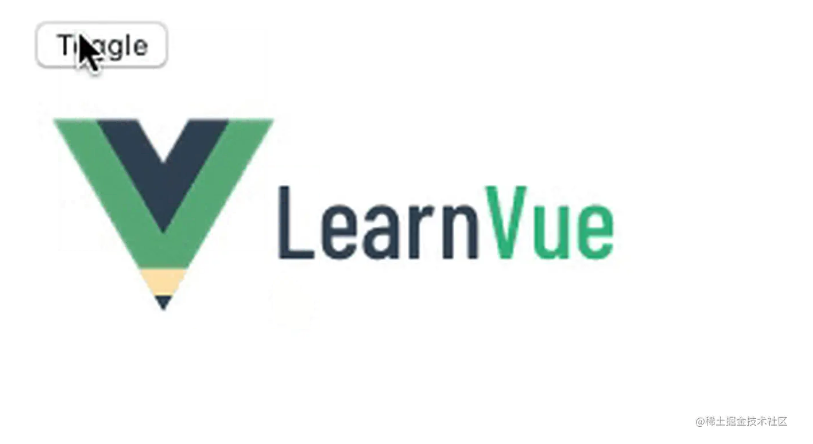
学习Vue3 第二十一章(transition动画组件)
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡:条件渲染 (使用 v-if)条件展示 (使用 v-show)动态组件组件根节点自定义 transition 过度效果,你需要对transition组件的name属性自定义。并在css中...
Vue 常用 transition 动画效果记录
先简单介绍下 transition 标签的使用方法主要用于 v-show, v-if 或 router-view 的进出场动画模板<transition name="name" > <div v-show="show" ></div> <div v-if="...

vue 手动实现小喇叭,待动画效果
<template> <div class="trumpet-div"> <div class="box"> <div class="trumpet-back"></div> <div c...

10分钟快速上手Vue3过渡动画
Hi~,我是一碗周,一个在舒适区垂死挣扎的前端,如果写的文章有幸可以得到你的青睐,万分有幸~写在前面在实际开发中,为了增加用户体验,经常会使用到过渡动画,而过渡动画在CSS中是通过transition和animation实现的。而在Vue中,Vue本身中内置了一些组件和API可以帮助我们方便的实现过...

Vue3中实现路由跳转的过渡动画(一)
由于VueRouter官方文档写的太过抽象,真的特别不好理解,所以我来总结一下如何去更简单地理解路由跳转时的动画。首先看一下官方对于这个概念的解释。在刚开始学习的时候,看到黄色框框里内容直接傻眼,从未见过:is这个指令。不知道这个地方到底是固定写法还是让我们写自己的组件?一.:is指令是什么意思?1...
vue 过渡和动画
为什么要学习过渡和动画:提高用户体验 与 页面的交互性从而 影响用户的行为,引导用户,帮助用户看到动作行为的反馈什么是过渡、动画过渡从一个状态向另一个状态插入值,新的状态替换了旧的状态vue中提供了过渡组件 transition语法格式:transition 放置需要添加过渡的元素 div使用nam...

CRM理解vue动画
CRM理解vue动画Vue动画方式1 - CSS transitionVue提供了transition组件//先引入Vue(bootCDN) <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.5.17/vue.min.js"><...

vue裁剪gif图片并保持动画效果
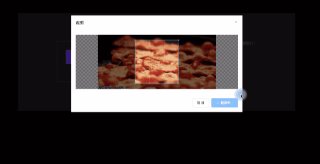
一.效果本案例中只对gif做了处理,预留了非gif的处理,可以自行处理。文章末尾会附上案例地址。二.思路相当于就是取裁剪框在图片中的位置和宽高,再根据帧数,取绘制区域大小及四个顶点的坐标绘制一遍gif。三.代码<template> <div id="app"> <div...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



