![[Vue]动画与过渡(一)](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_4089031fa4d64788aa99bbfe5bf3d983.png)
[Vue]动画与过渡(一)
前言系列文章目录:[Vue]目录老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU笔记在线版: https://note.youdao.com/s/5vP46EPC视频:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通1. 绑...
用动画的方式讲透vue3 keep-alive组件原理
前言Vue3的内置KeepAlive组件是一个高效且实用的抽象组件,它能够优化组件性能,减少频繁卸载和挂载DOM所带来的开销。对于一些复杂的、需要长时间计算或获取数据的组件,使用KeepAlive可以极大提高用户体验。接下来我们将通过剖析KeepAlive组件的源码,来深入理解其背后的实现原理,主要...

【Vue3 插件篇】GSAP 动画库与 图片预览插件
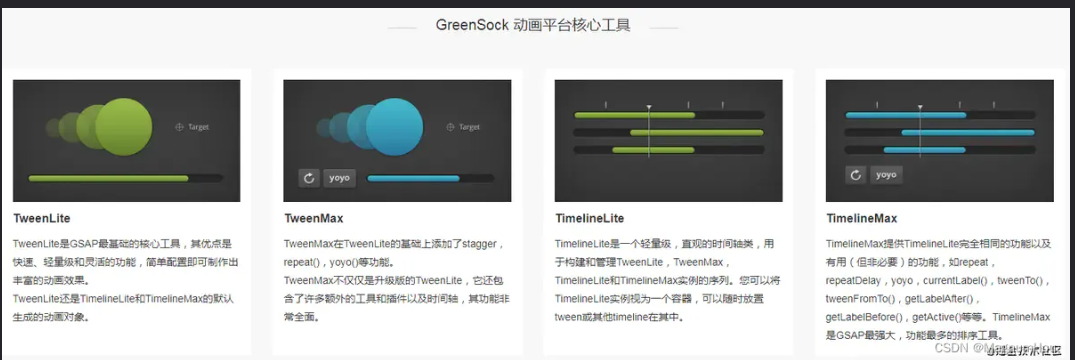
GSAP 动画库GSAP(GreenSock Animation Platform)是一个专业的动画库,可以用它完成你想要的各种效果官网地址:https://greensock.com/参考文章一:https://www.jianshu.com/p/a8e150f0e569参考文章二:https:/...

【Vue3 第二十三章】Transition 过渡动画
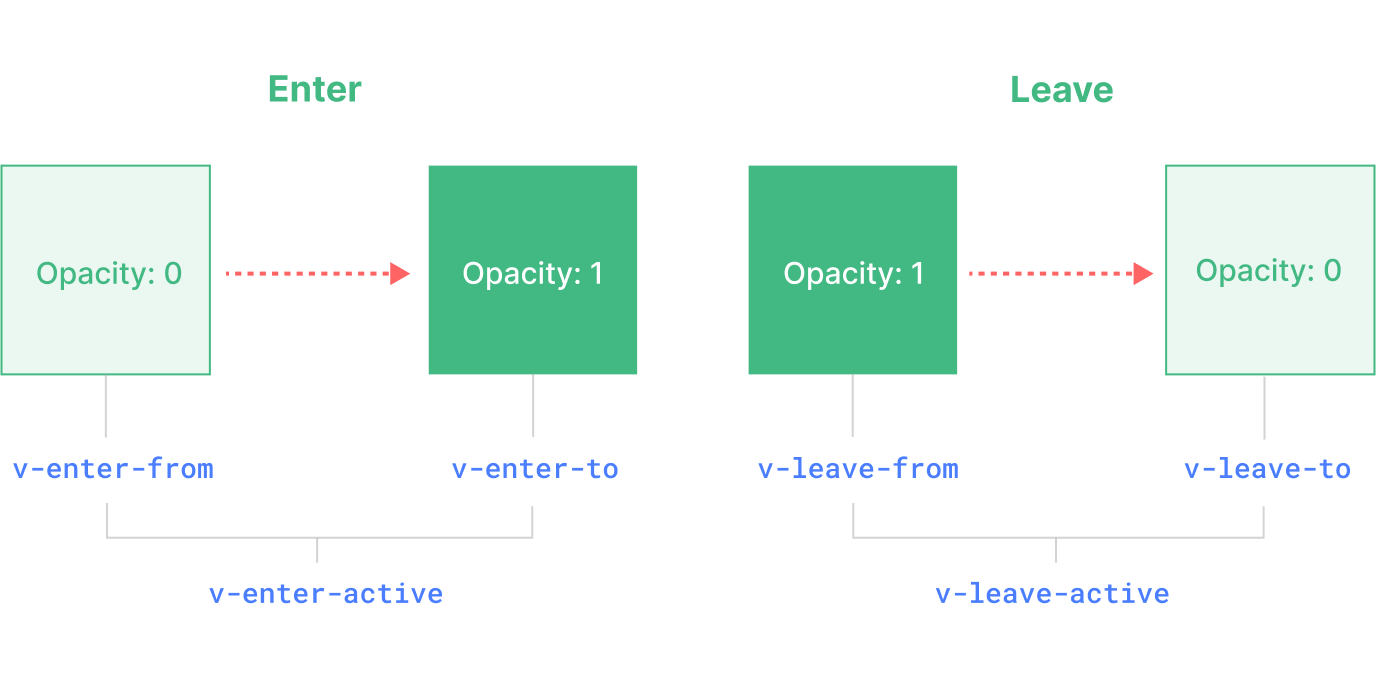
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址一、基本用法<Transition> 是一个内置组件,这意味着它在任意别的组件中都可以被使用,无需注册。它可以将进入和离开动画应用到通过默认插槽传递给它的元素或组...
【三十天精通Vue 3】第十一天 Vue 3 过渡和动画详解
引言一、Vue 3 过度和动画概述1.1过度和动画的简介过渡和动画是在 Vue 3 中进行元素动态改变时的两种常用技术,可以通过给元素添加样式类或者行内样式来实现过渡和动画效果。Vue 3 提供了一组非常方便的 API 来处理过渡和动画,包括 <transition>、<trans...

Vue(Vue2+Vue3)——50.vue动画效果
50 vue动画效果vue中动画效果是很简单的一个东西,vue帮助我们做了一些动画封装,同时也支持自定义动画,过度,第三方库,这些方式都可以实现,我们一一举例说明注意:下面的相关截图,由于不是gif动图,所以展示的并不全面。50.1 编写案例首先编写基本组件代码ÿ...

Vue —— 进阶脚手架(六)(过渡与动画)
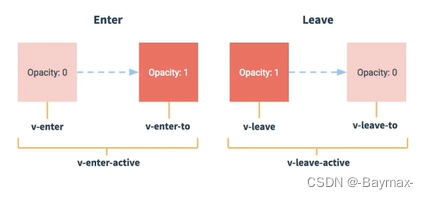
Vue 封装的过渡和动画1. 作用在插入、更新或移出DOM元素时,在合适的时候给元素添加样式类名。2. 图示3. 准备好样式元素进入的样式v-enter:进入的起点v-enter-active:进入的过程中v-enter-to:进入的终点元素离开的样式v-leave:离开的起点v-leave-act...

vue 中使用动画技术
vue 中使用动画技术上一节:《vue2 与 vue3 中实现全局事件总线 》 | 下一节:《vue 的内置组件分析 》jcLee95已入驻阿里云社区邮箱 :291148484@163.com本文地址:- https://developer.aliyun.co...

Vue3+ts——动画Loading以及引入本地随机背景效果
Vue3+ts——随机生成背景图片我这里是采用loading为例子制作的随机背景效果(底部附上代码和成品效果展示)这里需要注意一下,数组的格式必须要用下面这种格式创建对象new URL("../assets/image/myFileImg/nv.png", import.meta.url).href...

Vue3——使用v-if或v-show来实现过渡的动画效果
Vue3衔接过渡动画想要通过v-if或者v-show来实现动画的衔接动作,也看了网上的一些例子,这里给总结一下这里看下效果:这种过渡效果很简单,只需要用if语句来判断动画出现顺序即可<transition name="h1"> <div v-if="status.block&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



